django配置跨域并开发测试接口
1.创建一个测试项目
1.1 创建项目和APP
'''1.创建项目和APP'''
django-admin startproject BookManage # 创建项目
python manage.py startapp books # 创建APP
'''2.在settings中注册books模型'''
INSTALLED_APPS = [
'books.apps.BooksConfig'
]
注:pycharm无法联想,需要把apps文件夹设置为源根
'''3.urls.py中添加路由'''
urlpatterns = [
path('books/', include('books.urls')),
]
'''4.books/urls.py中添加子路由'''
from django.urls import path
urlpatterns = [
]
2.配置跨域
2.1 跨域原理
首先浏览器安全策略限制js ajax跨域访问服务器
如果服务器返回的头部信息中有当前域:
// 允许 http://localhost:8080 这个网站打开的页面中的js访问我
Access-Control-Allow-Origin: http://localhost:8080
// 允许携带cookie访问我
Access-Control-Allow-Credentials: true
那么, 浏览器可以让js 请求该服务器

2.2 cors设置
- 安装包
pip install django-cors-headers - 注册应用
INSTALLED_APPS = [
...
添加 django-cors-headers 使其可以进行 cors 跨域
'corsheaders'
]
3. 添加中间件
MIDDLEWARE = [
放在中间件第一个
'corsheaders.middleware.CorsMiddleware',
...
]
4. 设置
CORS跨域请求白名单设置
CORS_ORIGIN_WHITELIST = (
'http://127.0.0.1:8080',
'http://localhost:8080',
)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
3.登录接口
3.1 urls.py 中配置路由
urlpatterns = [
path('login/', views.login),
]
3.2 user/views.py 中写一个login视图函数
from django.http import JsonResponse
import json
def login(request):
body_json = request.body.decode()
body_dict = json.loads(body_json)
name = body_dict.get('name')
pwd = body_dict.get('pwd')
if not all([name, pwd]):
resp = {
"code": 999,
"msg": '信息不全'
}
return JsonResponse(resp)
if name == 'zhangsan' and pwd == '1234':
data = {
"code": 0,
"msg": '登录成功',
"data": {
"id": 1,
"name": '张三',
"age": 18
}
}
resp = JsonResponse(data)
return resp
else:
data = {
"code": 999,
"msg": '用户名密码不正确'
}
resp = JsonResponse(data)
return resp
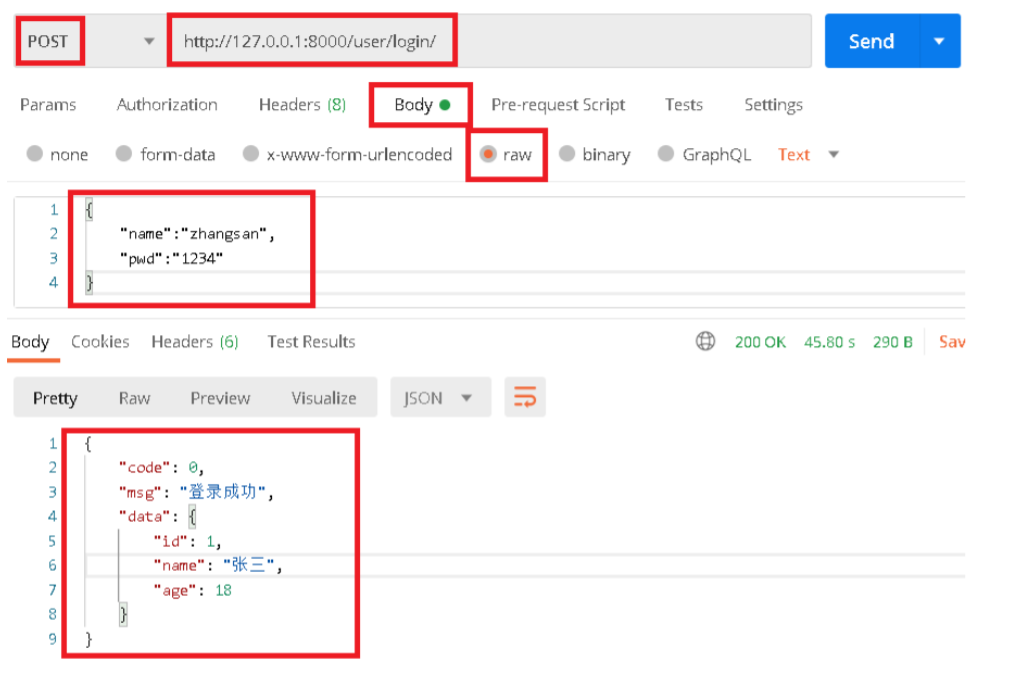
3.3 测试接口
http://127.0.0.1:8000/login/
{
"name":"zhangsan",
"pwd":"1234"
}