**HTML页面元素消失问题
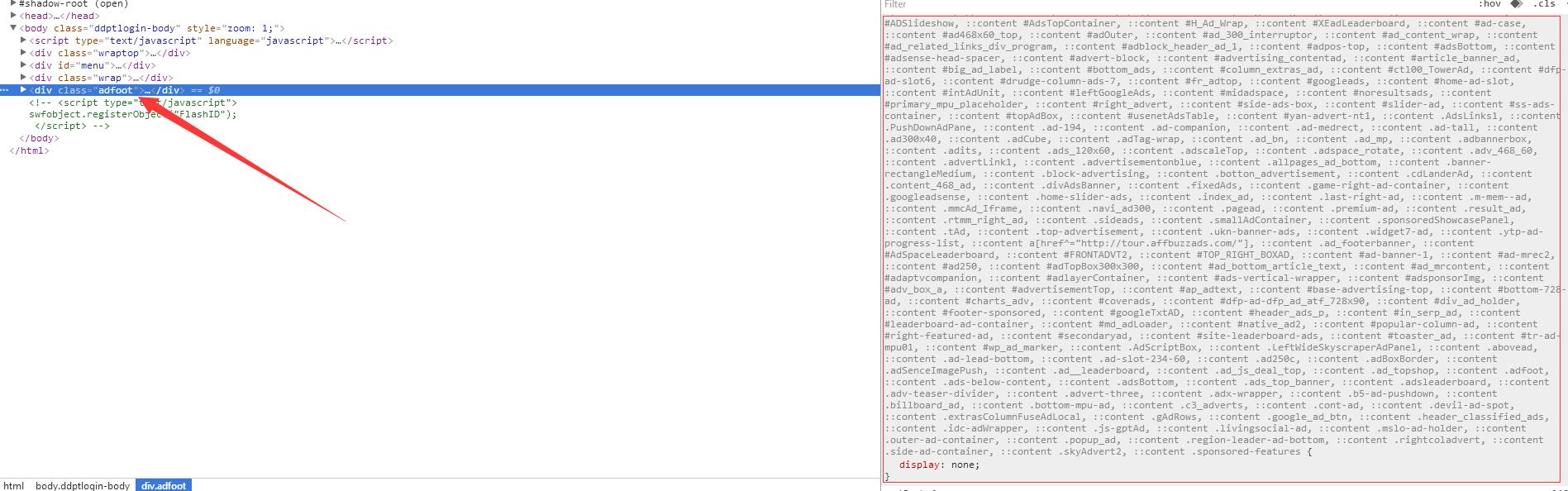
<div class="adfoot">
<div class="adfootmar">
<div class="fontcont"><a onclick="SetHome(window.location)"href="javascript:void(0)">设为首页</a>|<a onclick="" href="#">联系我们</a></div>
<div class="dgcont">Copyright © 2006 xxx网 All rights reserved. 鲁ICP备060xxx6</div>
<div class="dgcont"> <img src="/${res}/images/fff.png" width="35" height="43"></div>
</div>
</div>页面[#include “../include/页脚信息栏.html”]包含进来,使用360极速浏览器极速模式查看正常,
切换为兼容模式后,页面中的页脚信息元素消失了,就两三个div搭配css也会引起兼容问题?
一番查找后忽然发现 div的class是以ad开头的,浏览器安装了Adblock Plus(屏蔽广告插件),可能屏蔽规则里有对class名称的过滤,然后尝试设置对本网站禁用就显示正常了,猜测切换模式引起div消失,应该是调用不同内核,ie上没有安装Adblock Plus而360和chrome安装了。