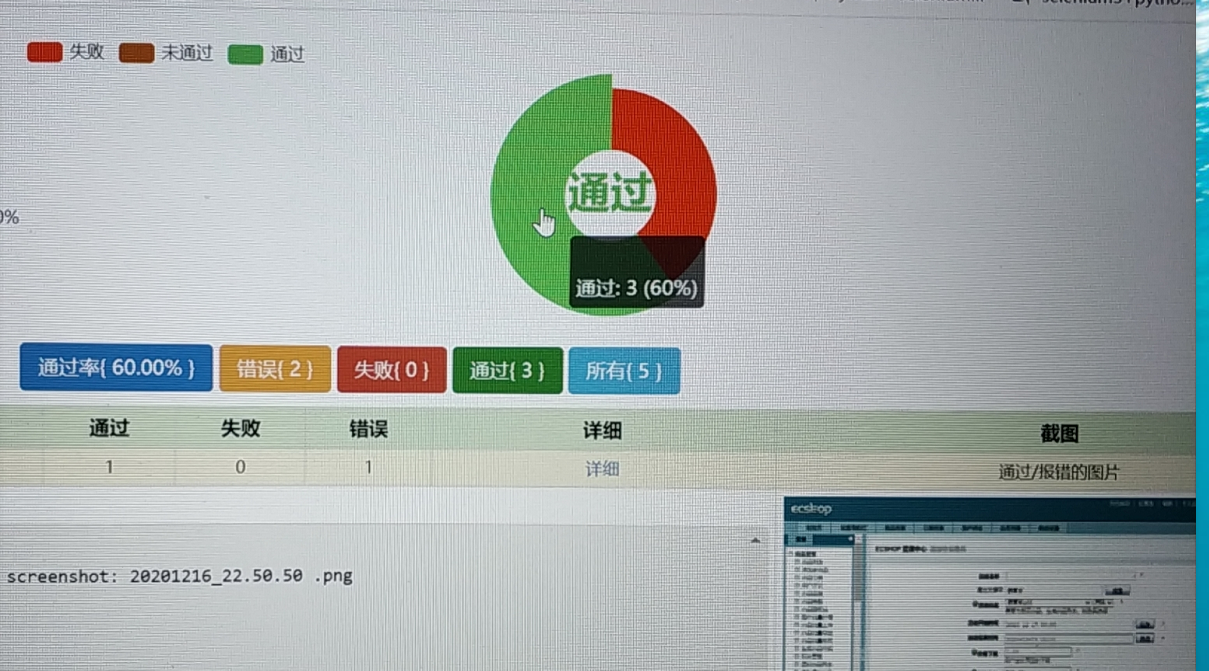
之前在上一篇随笔中说了怎么在HTMLTestRunner报告中增加截图功能,现在再结合上一篇随笔再在HTMLTestRunner报告中增加饼图,最后结果展示如下:

具体步骤如下:
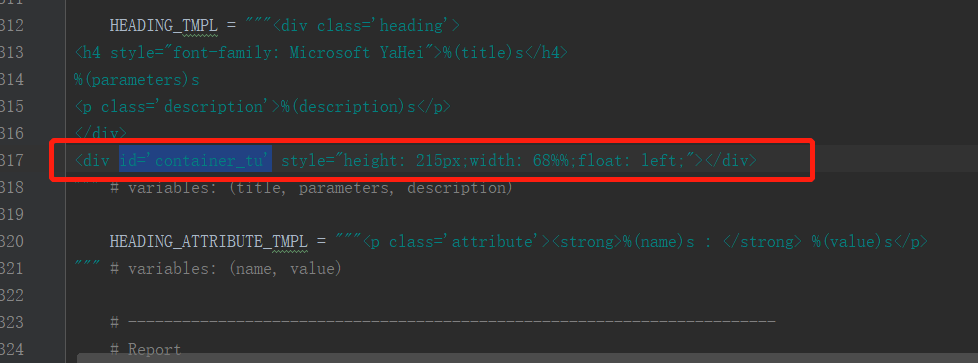
1、在HTMLTestRunner文档中找到以下位置,再添加上<div id='container_tu' style="height: 215px; 68%%;float: left;"></div>

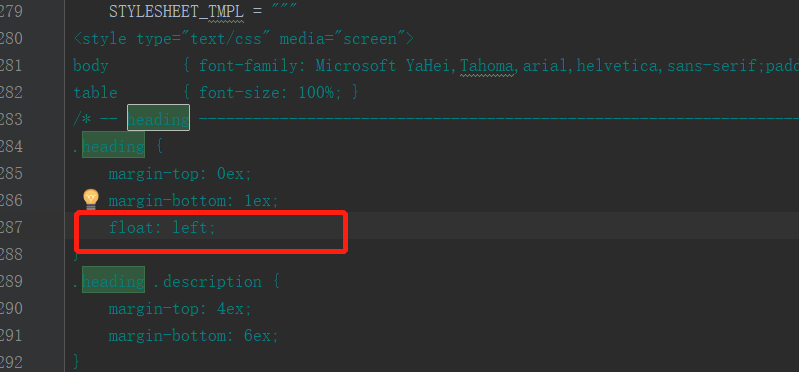
2、再找到HTMLTestRunner的以下位置,加上float: left;

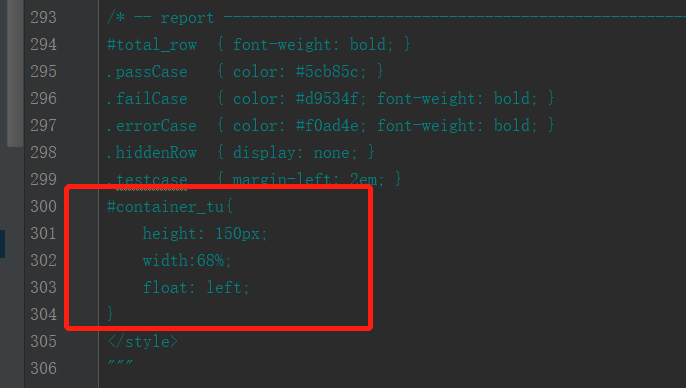
3、再找到以下位置,添加:
#container_tu{
height: 150px;
68%;
float: left;
}

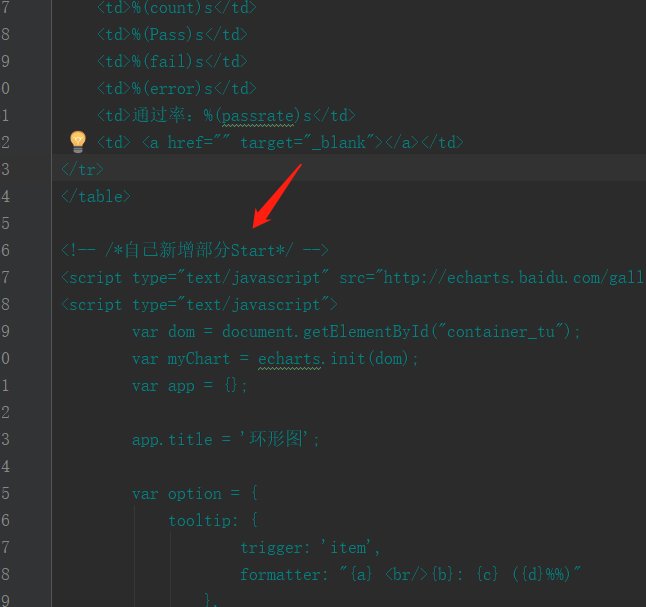
4、把以下代码放到HTMLTestRunner中的REPORT_TMPL的最后面如下

<!-- /*新增部分Start*/ -->
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container_tu");
var myChart = echarts.init(dom);
var app = {};
app.title = '环形图';
var option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%%)"
},
color:['red','#c60','#6c6','#bbe2e8'],
legend: {
orient: 'horizontal',
x: 'left',
data: ['失败', '未通过', '通过']
},
series: [{
name: '',
type: 'pie',
radius: ['30%%', '70%%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data: [
{
value: %(error)s,
name: '失败'
},
{
value: %(fail)s,
name: '未通过'
},
{
value: %(Pass)s,
name: '通过'
},
]
}]
};
if(option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
<!-- #/*新增部分End*/ -->