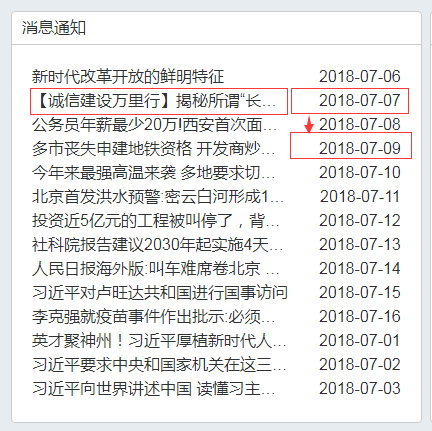
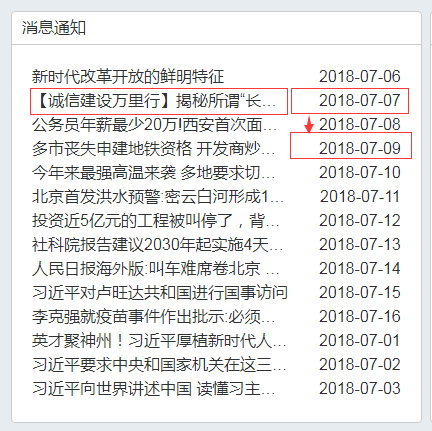
一、现象

二、解决方法
设置元素的宽度是百分比布局即可,针对一行都是文字的情况,设置了宽度为百分比之后,可以设置超出部分显示为3个点
class{
70%;
float: left; // 设置为浮动之后,元素可以设置宽度和高度了
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
一、现象

二、解决方法
设置元素的宽度是百分比布局即可,针对一行都是文字的情况,设置了宽度为百分比之后,可以设置超出部分显示为3个点
class{
}