HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session(会话) 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
用法:
1.设置值
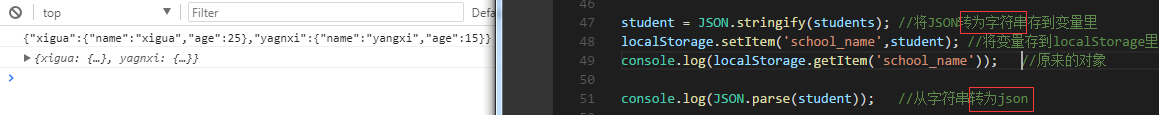
localStorage.setItem(key,value):如果key的value存在时,更新key的值,例:localStorage.setItem("name","moomoo");
2.获取值
localStorage.getItem(key,value):如果key的value不存在时,返回null,例:localStorage.getItem("name");
3.清除值
localStorage.remove(key),表示清除单项key的值,例:localStorage.remove("name");执行这句话就会清除name的值
localStorage.clear(),表示清除localStorage存储的所有数据