布局轮播图加载数据渲染
1. 引用mintui,下包,按需导入,布局到页面
2. 获取数据, 如何获取呢, 使用 vue-resource
3. 使用 vue-resource 的 this.$http.get 获取数据
4. 获取到的数据,要保存到 data 身上
5. 使用 v-for 循环渲染 每个 item 项
把轮播图抽离成组件,供多页面引用
分析:为什么 商品评论中的 轮播图那么丑:
1. 首页中的图片,它的宽和高,都是 使用了 100% 的宽度
2. 在商品详情页面中,轮播图的 图片,如果也使用 宽高 为 100%的话,页面不好看
3. 商品详情页面中的轮播图,期望 高度是 100%, 但是 宽度为 自适应
4. 经过分析,得到 问题的原因: 首页中的轮播图 和 详情中的轮播图,分歧点是 宽度到底是 100% 还是 自适应
5. 既然这两个 轮播图,其它方面都是没有冲突的,只是 宽度有分歧, 那么
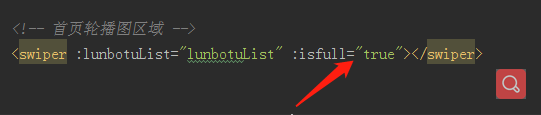
,我们可以定义一个 属性,让 使用轮播图的 调用者,手动指定 是否为 100% 的宽度
用对象方式定义类,宽度是否为100%

首页为100%

商品宽度自适应

