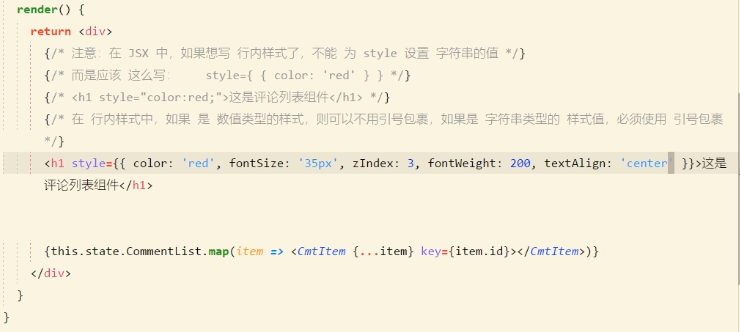
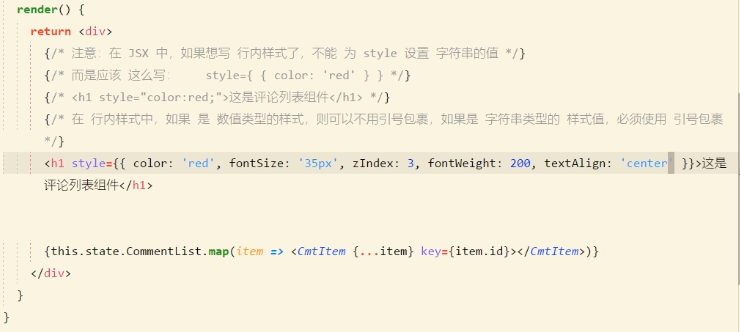
1.行内样式:
两个大括号包着。第一个大括号表示里面写js,第二个大括号里面是样式对象

2.传对象
将对象和结构分离,直接写一个大括号,里面写对象

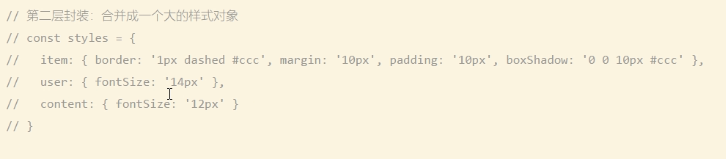
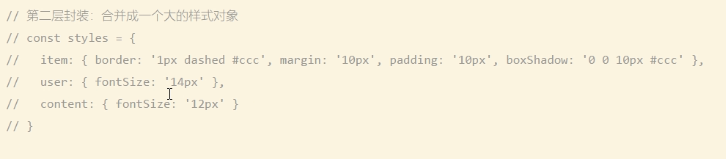
3.将所有的样式对象合并成一个大对象,直接点

以上样式会因为作用域问题导致全局都会使用上样式
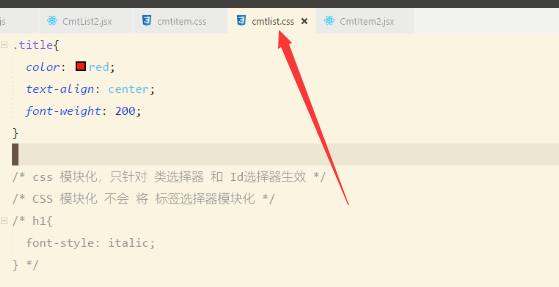
使用模块化只让局部生效
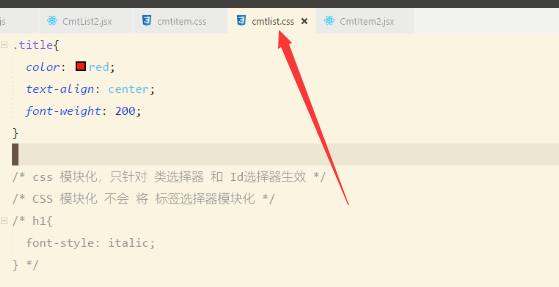
样式文件如下:

1.配置webpack.config.js (添加modules参数)
此时就启用模块化

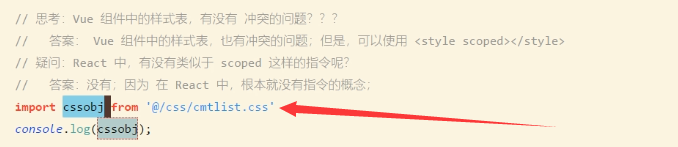
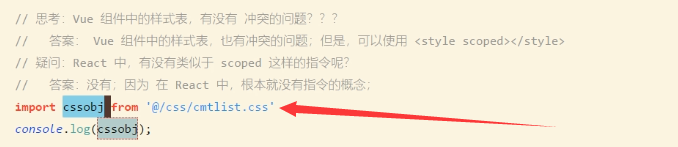
2.导入(导入之后就接收成对象了)

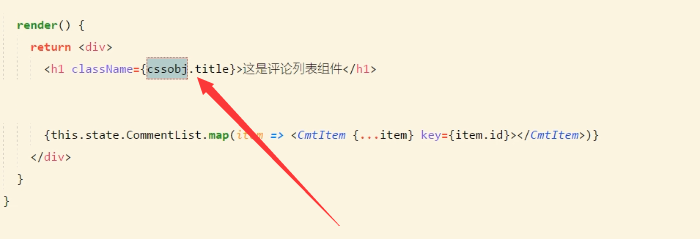
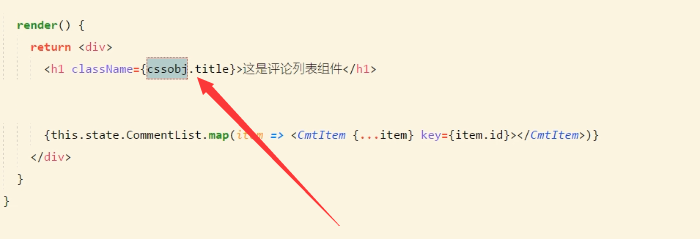
3.使用,直接点

1.行内样式:
两个大括号包着。第一个大括号表示里面写js,第二个大括号里面是样式对象

2.传对象
将对象和结构分离,直接写一个大括号,里面写对象

3.将所有的样式对象合并成一个大对象,直接点

以上样式会因为作用域问题导致全局都会使用上样式
使用模块化只让局部生效
样式文件如下:

1.配置webpack.config.js (添加modules参数)
此时就启用模块化

2.导入(导入之后就接收成对象了)

3.使用,直接点