1、确保已经安装了npm 或者 yarn
查看是否安装了npm或yarn:在控制台输入npm -v 或 yarn -v 能看到版本号就代表已经安装
(注意:Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+))
2、全局安装vue脚手架工具 vue-cli
yarn global add @vue/cli # OR npm install -g @vue/cli
3、输入一下命令创建一个项目:
vue create <project-name>
输入命令后会询问选取一个 preset:
默认的包含了基本的 Babel + ESLint 设置的 preset,这里选择了默认的,但一般生产中不选择默认的。
更改一些其它设置之后,便会开始安装需要的依赖包
4、进入到 <project-name> 目录下,运行
>cd <project-name>
>yarn serve 或 >npm run serve
运行成功,即可在浏览器中输入 http://localhost:8080/ 查看

5、vue项目目录说明:
├ ── node_module/ #项目中安装的依赖模块 ├ ── public/ #index.html 入口模板文件和favicon.icon ├ ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... ├── .babel.config.js # babel 配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。
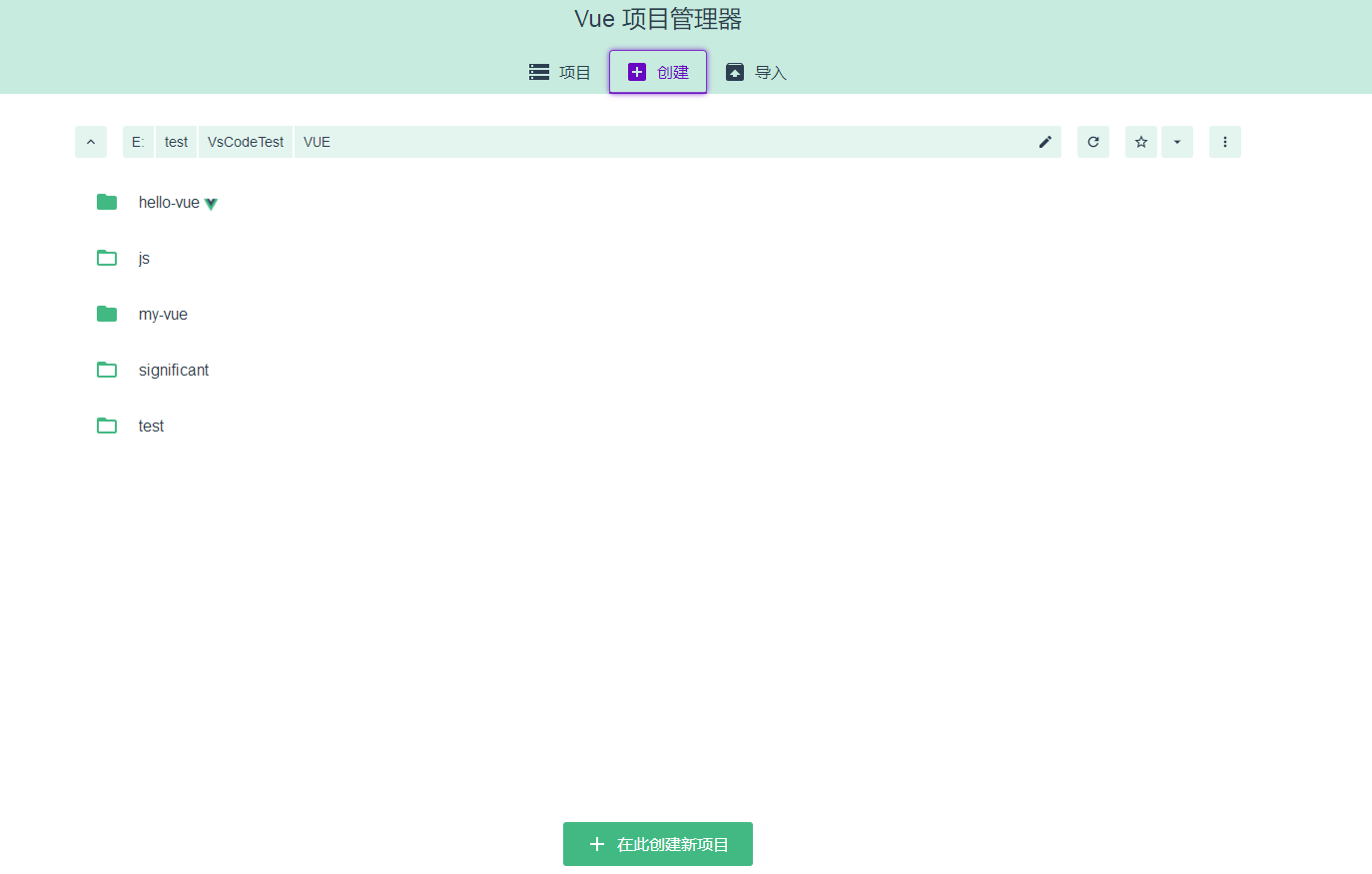
6、CLI图形化界面搭建脚手架
//输入以下命令,会在浏览器中运行一个图形化的 脚手架 搭建向导,按照向导来便可快速简单的搭建需要的脚手架
vue ui
如图:

7、使用 vue.config.js 添加自定义配置
使用vue-cli 3.X 搭建的项目与vue-cli 2.x 搭建的项目相比,一些配置被隐藏了起来(其实是添加到了node_modules中),如果想添加一些自己的配置,需要在项目的根目录下新建一个 veu.config.js 文件,然后按照vue-cli 3.x 给出的配置参考添加自己的配置即可(详情参见https://cli.vuejs.org/zh/config/ )
这里贴出我自己添加的一些简单配置:
//#region 定义chainWebpack中别名所需的resolve() const path = require('path') function resolve(dir) { return path.join(__dirname, dir) } //#endregion //vue.config.js module.exports = { // 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。 productionSourceMap: false, // webpack 配置,键值对象时会合并配置,为方法时会改写配置 configureWebpack: (config) => { if (process.env.NODE_ENV === 'production') { //生产环境位置... } else { //开发环境配置... } }, // https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // 第三方插件配置 pluginOptions: {}, //Vue CLI 内部的 webpack 配置是通过 webpack-chain 维护的 chainWebpack: (config) => { //为 import 的引用路径添加别名 config.resolve.alias .set('@', resolve('src')) }, // Server配置 devServer: { port: 3000, proxy: null, before: app => { } } };