1、从google应用商店搜索下载Vue.js devtool,安装到浏览器插件
google应用商店需要FQ才能访问,这里推荐两个地址,不用FQ也能访问:(推荐第一个)

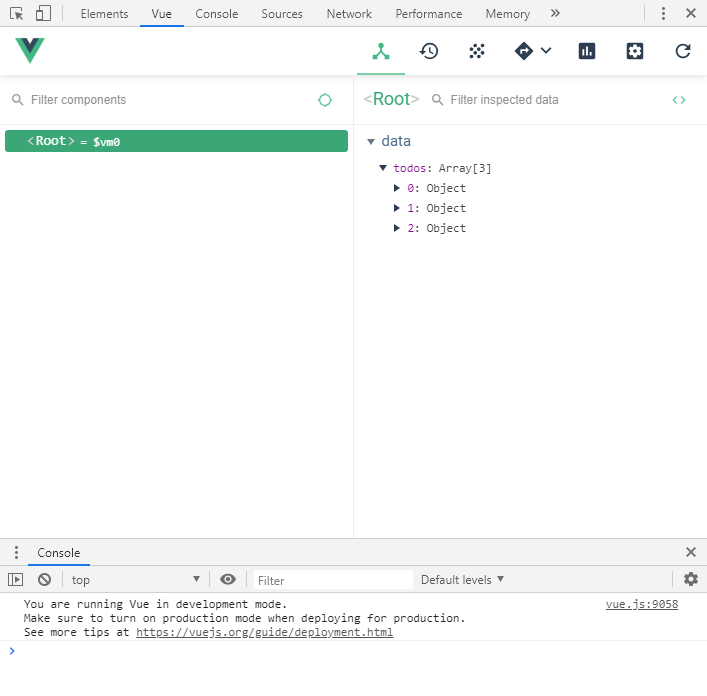
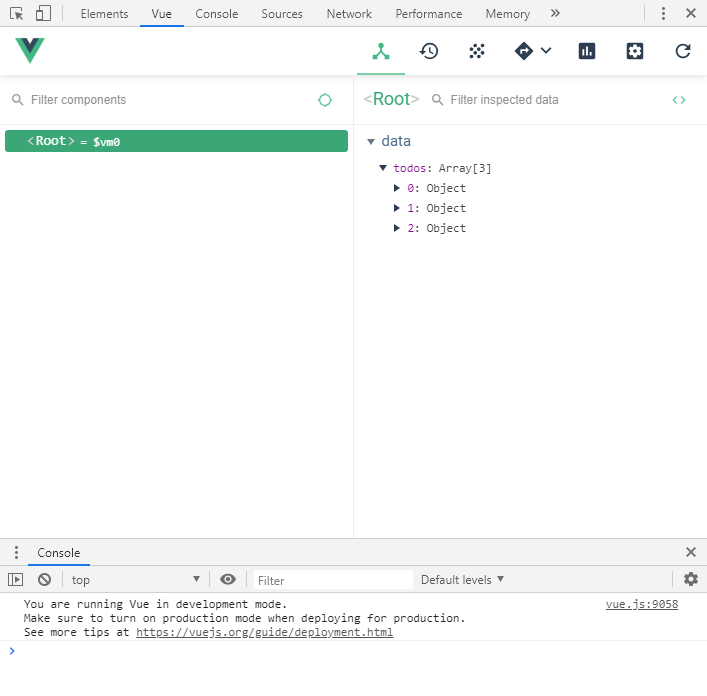
2、运行Vue 页面,按F12即可看到调试页面:
(注意:想要看到这个调试页面,引用的应该是vue.js依赖,而不是vue.min.js)

(
推荐:
1、Vscode对Vue语法的提示插件(官方提供):Vetur
2、Vscode对Vue语法的提示插件:Vue 2 Snippets
)
1、从google应用商店搜索下载Vue.js devtool,安装到浏览器插件
google应用商店需要FQ才能访问,这里推荐两个地址,不用FQ也能访问:(推荐第一个)

2、运行Vue 页面,按F12即可看到调试页面:
(注意:想要看到这个调试页面,引用的应该是vue.js依赖,而不是vue.min.js)

(
推荐:
1、Vscode对Vue语法的提示插件(官方提供):Vetur
2、Vscode对Vue语法的提示插件:Vue 2 Snippets
)