有一些数据控件,每次更改它的值后,都会重新查询数据库,然后再重新显示出来。 这样每次都会刷新全部页面,如果是一些信息量很庞大的页面,就会出现卡顿的现象,为了避免这种情况,就用到了局部刷新。 所用到的控件为:AJAX扩展里面的ScriptManager和UpdatePanel。
ScriptManager就是封装好的JS代码,可以直接拿来用。
UpdatePanel,要局部刷新的部分放在这里面去。

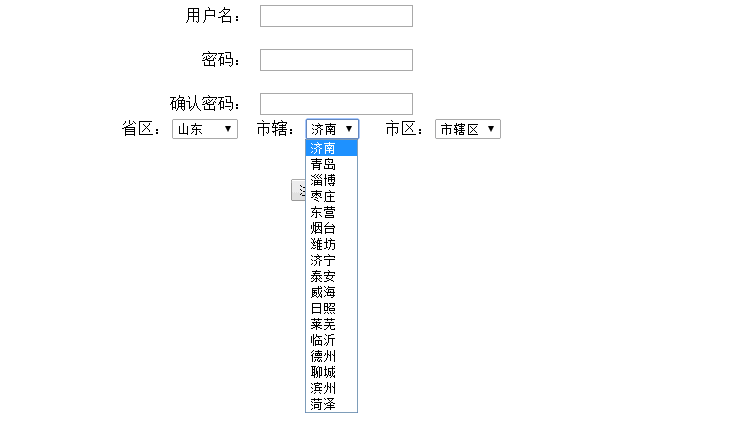
在这张图片里,省市区三个下拉列表就被放在了UpdatePanel里面,从而实现了局部刷新这里的信息。
在用到UpdatePanel控件时,有一个属性非常重要!!
UpdateMode:指明是否是每次异步时都刷新,还是特定情况下刷新。

当UpdarePanel的值为Conditional时,要刷新的特定部位: UpdatePanel1.Update(); 加上这句代码,想刷新哪就能刷新哪了。
下面说一下中国省市三级联动,只局部刷新下拉列表的部分:
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { string Pro = DropDownList1.SelectedValue.ToString(); //加载市辖 BindCity1(Pro); //根据选定的省份加载市辖 string City = DropDownList2.SelectedValue.ToString();//加载市区 BindCity2(City);//根据选定的市辖加载市区 UpdatePanel1.Update();//有条件的刷新 } protected void DropDownList2_SelectedIndexChanged(object sender, EventArgs e) { string City = DropDownList2.SelectedValue.ToString();//加载市区 BindCity2(City);//根据选定的市辖加载市区 UpdatePanel1.Update();//有条件的刷新 }