
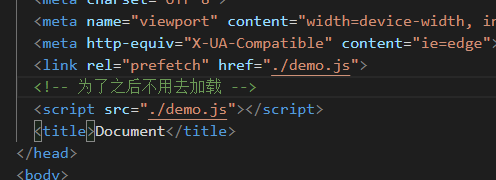
只加载不执行
<link rel="prefetch" href="./demo.js">

原理是:
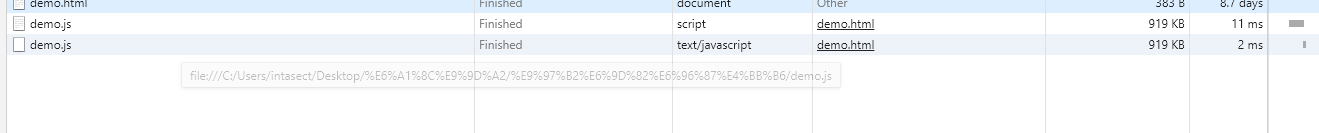
利用浏览器的空闲时间去先下载用户指定需要的内容,然后缓存起来,这样用户下次加载时,就直接从缓存中取出来,效率就快了.
prefetch的作用

不是所有的资源都可以预加载
当资源为以下列表中的资源时,将阻止预渲染操作:
1.URL 中包含下载资源
2.页面中包含音频、视频
3.POST、PUT 和 DELETE 操作的 ajax 请求
4.HTTP 认证(Authentication)
5.HTTPS 页面
6.含恶意软件的页面
7.弹窗页面
8.占用资源很多的页面
9.打开了 chrome developer tools 开发工具