2020-04-15 每日一例第37天
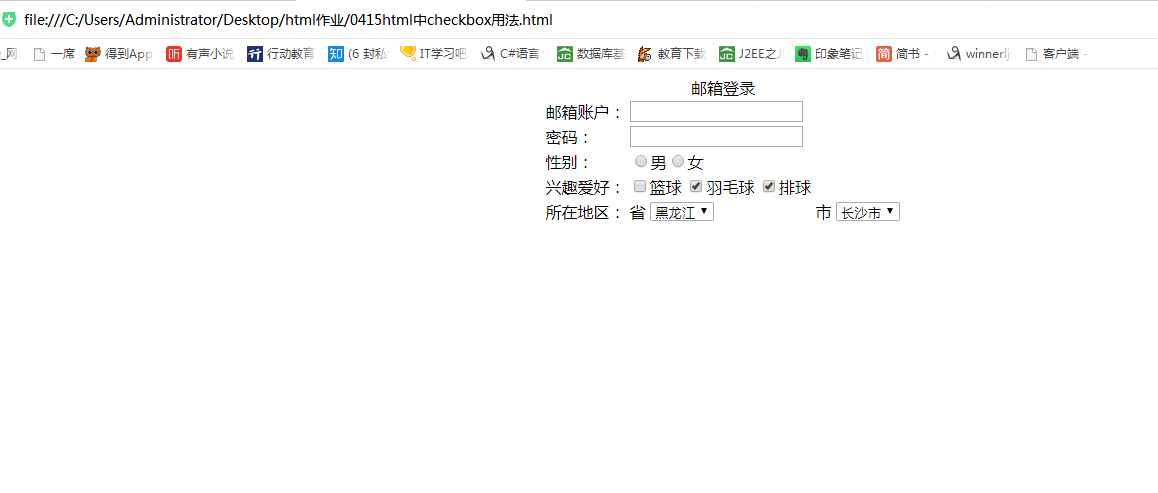
1.要求:

2.后台代码:
<html>
<center>
<head>
邮箱登录
</head>
<body>
<table>
<form>
<tr>
<td>邮箱账户: </td>
<td><input name="txtname" type="text"/></td>
</tr>
<tr>
<td>密码: </td>
<td><input name="txtname" type="password"/></td>
</tr>
<tr>
<td>性别: </td>
<td><input type="radio" name="gender"/>男<input type="radio" name="gender"/>女</td>
</tr>
<tr>
<td>兴趣爱好: </td>
<td><input type="CheckBox" name="hobby" value="1"/>篮球
<input type="CheckBox" name="hobby" value="1"/>羽毛球
<input type="CheckBox" name="hobby" value="1"/>排球
</td>
<tr>
<td>所在地区: </td>
<td>省
<select>
<option>黑龙江</option>
<option>河北省</option>
<option>河南省</option>
</select>
</td>
<td>市
<select>
<option>长沙市</option>
<option>永州市</option>
<option>株洲市</option>
</select>
</td>
</tr>
</tr>
</form>
</table>
</body>
</center>
</html>