day04_01 路由的基本使用
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../lib/vue.js"></script>
<script src="../lib/vue-router v3.3.4.js"></script>
</head>
<body>
<div id="app">
<a href="#/login">登陆</a>
<a href="#/register">注册</a>
<!-- router-link 等同于 a标签,可以不加# -->
<router-link to="/login">登陆</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
<script>
var login = {
template : '<h1>登陆组件</h1>'
}
var register = {
template : '<h1>注册组件</h1>'
}
//创建一个路由对象,并且可以向构造函数传一个配置对象
var routerObj = new VueRouter({
//路由配置规则
routes:[
//每个路由规则都是单独的对象,每个对象中有两个必须的属性
//属性1:path
//属性2:component
{path:'/login',component:login},
{path:'/register',component:register}
]
})
var vm = new Vue({
el: '#app',
data: {},
methods: {},
router:routerObj
});
</script>
</body>
day04_02 路由的重定向
在路由规则中添加如下设置:
//用户一开始打开页面时,默认重定向到登陆页面
{path:'/',redirect:'/login'},
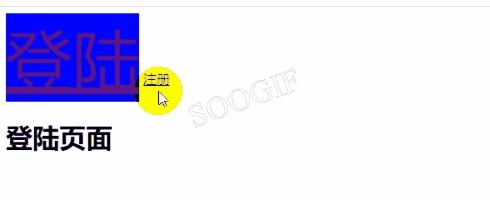
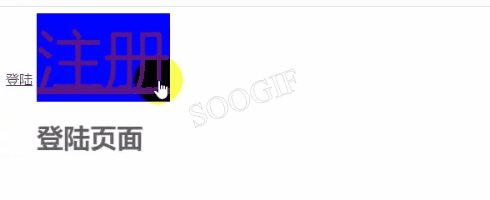
day04_03 设置选中路由高亮
1、用router-link 替换 a标签
2、vueRouter在router-link标签上提供了router-link-active这个class名称,可以根据这个class名称来设置元素样式
<router-link to="/login">登陆</router-link> <router-link to="/regist">注册</router-link>
<style> /* vueRouter在router-link标签上提供了router-link-active这个class名称,可以根据这个class名称来设置元素样式 */ .router-link-active{ font-size: 80px; background-color: blue; } </style>
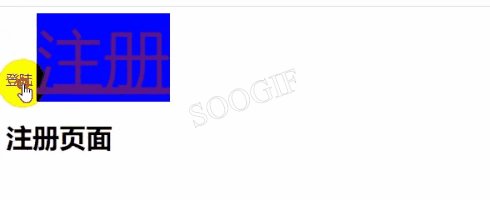
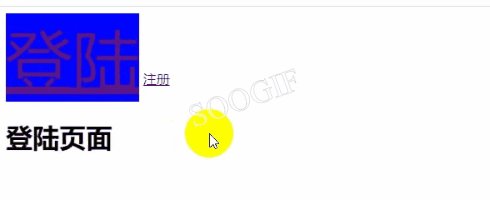
day04_04 设置高亮切换时添加动画
1、给router-view 添加动画属性
<transition mode="out-in"> <router-view></router-view> </transition>
2、style中添加动画样式
.v-enter,
.v-leave-to{
opacity: 0;
transform: translateX(100px);
}
.v-enter-active,
.v-leave-active{
transition: all 0.5s ease;
}
最终效果:

day04_05 路由传参-使用query方式传递参数
1、在登陆路由请求中添加 id 和 name参数
<router-link to="/login?id=10&name=张三">登陆</router-link>
2、在子组件模板在页面上渲染完以后打印一下当前路由对象
created(){
console.log(this.$route)
}
3、会发现route 对象中有query对象中存放了请求的参数数据。

4、可以通过路由对象中的query对象传递参数,将参数在子组件模板中打印出来,代码如下
var login = { template :'<h1>登陆模板----{{this.$route.query.id}}------{{this.$route.query.name}}</h1>',
created(){
console.log(this.$route.query.id)
}
}
打印结果:

day04_06 路由传参-使用params方式传递参数
1、修改路由规则
var routerObj = new VueRouter({
routes:[
{path:'/login/:id/:name',component:login}
]
})
2、在登陆路由请求中按照对应的规则添加 id 和 name参数
<router-link to="/login/10/张三">登陆</router-link>
3、在子组件模板中获取参数
template :'<h1>登陆模板----{{this.$route.params.id}}---{{this.$route.params.name}}</h1>'
效果如下:

day04_07 路由-使用chiledren属性实现路由嵌套
<body>
<div id="app">
<router-link to="/sy">进入首页</router-link>
<router-view></router-view>
</div>
<template id = 'temp'>
<div>
<h1>-----------------欢迎来到首页---------------</h1>
<router-link to="/sy/login">登陆</router-link>
<router-link to="/sy/regist">注册</router-link>
<router-view></router-view>
</div>
</template>
<script>
var sy = {
template:'#temp'
}
var login = {
template:'<h1>===欢迎来到登陆页面====</h1>'
}
var regist = {
template:'<h1>===欢迎来到到注册页面====</h1>'
}
var routerObj = new VueRouter({
routes:[
{path:'/sy',component:sy,
children:[
{path:'/sy/login',component:login},
{path:'/sy/regist',component:regist}
]
}
]
})
var vm = new Vue({
el: '#app',
data: {},
methods: {},
router:routerObj
});
</script>
</body>
效果如下:

day04_08 watch属性的使用
1、watch属性可以监听dom元素数据的改变
<body> <div id="app"> <input type="text" v-model="a">+ <input type="text" v-model="b"> = <input type="text" v-model="c"> </div> <script> new Vue({ el: '#app', data: { a:'', b:'', c:'' }, methods:{ }, //watch属性可以监听dom元素数据的改变 watch:{ a:function(){ this.c = this.a + this.b }, b:function(){ this.c = this.a + this.b } } }) </script> </body>
2、watch属性来监听路由地址的变化
watch的好处:watch还可以监听到非dom元素的改变,使用keyup事件只能用于dom元素的改变
<body> <div id="app"> <router-link to="/login">登陆</router-link> <router-link to="/register">注册</router-link> <router-view></router-view> </div> <script> //创建子组件 var login = { template:'<h1>这是登陆模板</h1>' } var register = { template:'<h1>这是注册模板</h1>' } //创建路由对象 var routerObj = new VueRouter({ routes:[ {path:'/',redirect:'/login'}, {path:'/login',component:login}, {path:'/register',component:register} ] }) var vm = new Vue({ el: '#app', data: { }, methods:{ }, router:routerObj, //使用watch属性来监听路由地址的变化 //watch的好处:watch可以监听到非dom元素的改变,使用keyup事件只能用于dom元素的改变 watch:{ //this.$route.path 可以查看 '$route.path':function(newVal,oldVal){ console.log('监听到路由地址的改变,新地址是:'+newVal+'旧地址是:'+oldVal) } } }) </script> </body>
day04_09 computed计算属性的使用和3个特点
计算属性对象的使用:
<body> <div id="app"> <input type="text" v-model="a">+ <input type="text" v-model="b">= <input type="text" v-model="c"> </div> <script> new Vue({ el: '#app', data: { a:'', b:'' }, methods:{ }, //计算属性对象 computed:{ //在computed中可以定义一些属性,这些属性叫做【计算属性】,计算属性的本质是 //一个方法,但是我们在使用这些计算属性的时候需要当作一个属性来使用,不会当作 //方法去调用 //注意1:计算属性,在引用的时候一定不要加(),直接当作普通属性去调用、 //注意2:计算属性的function内部的数据一旦发生变化,就会立即重新计算这个 计算属性的值 //注意3:计算属性的求值结果会被缓存起来,方便下次直接使用,如果计算属性方法中所用的数据 // 都没发生变化,则不会重新对计算属性进行求值 c:function(){ return this.a+this.b } } }) </script> </body>