---恢复内
1,mysql是一个关系型数据库管理系统,就是一个基于socket编写的c/s架构的软件
1.1>数据库管理软件分类:
1.1.1>关系型:如sqllite, db2, oracle,access, sql sever,MySQL,注意sql语句通用.
关系型数据结构需要有表结构,非关系型数据库是key-value存储的,没有表结构.
mysql的下载地址:https://dev.mysql.com/downloads/mysql/
2,下载完以后,是一个压缩包,然后解压后的文件移动到指定目录
3,添加环境变量:计算机-->属性-->高级形同设置-->环境变量-->找到path这一行双击-->将mysql的bin目录路径追加到编制中,用;分割
4.初始化,在cmd中输入命令:mysqld --initialize-insecure
5,启动mysql服务:在cmd中输入:mysqld
6,启动mysql客户端并连接mysql服务端(新开一个cmd窗口,管理员身份去开启)
mysql -u root -p (权限用户连接mysql服务器)
7,安装window服务
7.1>以管理员的身份运行cmd:
杀死服务端的进程:tasklist|findstr mysql 查看进程号
taskkill/F/PID进程号
7.2>安装windows服务(mysql服务端软件安装到windows)一般在管理员界面mysql --install(删除安装服务直接:mysql --remove)
7.3>启动服务:net start mysql 停止服务:net stop mysql
8,密码设置:
update mysql.user set authentication_string =password('123') where User='root';
刷新权限: flush privils(在cmd中输入这个指令)
破解密码: ---先把原来mysql服务端关闭
---管理员身份运行执行:mysql --skip-grant-tables
---客户端连接服务端此时修改密码,注意修改密码之后一定要刷新权限
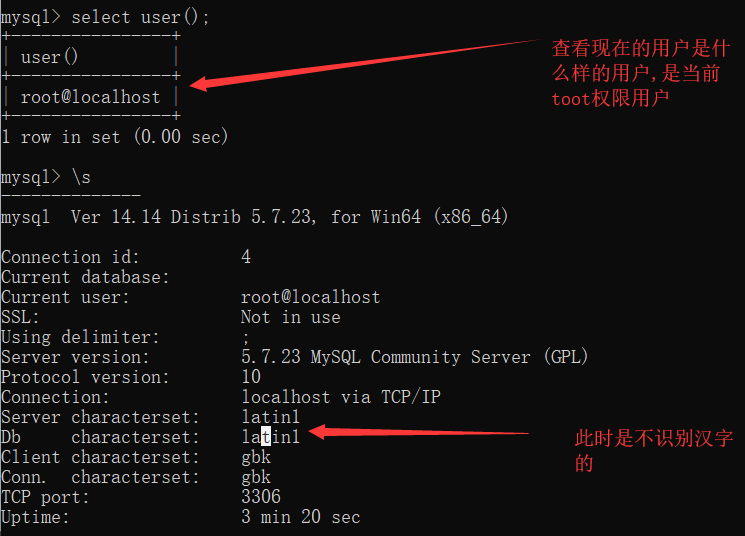
9,统一字符编码
进入mysql客户端,执行s

为了统一字符编码,请执行如下操作:
(1)my.ini文件是mysql的配置文件:需要在你下载本地路径的:mysql-5.6.40-winx64文件下创建my.ini文件
(2)将以下代码代码拷贝保存
#mysql5.5以上:修改方式为
[mysqld]
character-set-server=utf8
collation-server=utf8_general_ci
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
10,创建用户
10.1>指定ip创建用户:create user `mjj`@`192.168.1.1`identifisd by `123`
10.2>指定ip为:192.168.1.开头的mjj用户登录:
create user 'mjj'@'192.%.%.%'identified by '123';
10.3>指定任何ip的mjj用户登录:create user 'mjj'@'%' identified by '123'
11,sql语句(sql是一种强类型语言,对数据类型有严格的要求)
show databases ;查看所有的数据库
use db1;进入数据库
create database是 db1; 创建数据库
创建用户:
create table s1(id int,name char(10))创建的表格形式是id和不超过10位的字符串
insert into s1(id,name) value(1,"alex"),(2,"娜扎");
对当前用户授权操作(root用户拥有)
授权,mjj用户仅对db1.t1文件有查询,插入和更新的操作
grant select on db1 .s1 to "mjj"@'%';
表示所有的权限,除了grant这个命令,这个命令是root才有的,mjj用户对db1下的t1文件有任意操作
grant all privileges on db1.*to "mjj"@'%';
mjj用户对所有数据库中文件有任何操作
grant all privilege on *.* to "mjj"@'%';
取消授权:
revoke select ondb1.s1 from "mjj"@'%';
mysql-umjj-h192.168.12.74-p by"密码(123) "
容开始---
1,表格的增删改查


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.4);
z-index: 99;
}
.model {
position: absolute;
left: 40%;
top: 30%;
height: 200px;
300px;
background-color: whitesmoke;
z-index: 999;
}
.c1 {
margin-left:40px;
margin-top: 30px;
}
.hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="新增" id="add">
<table border="3">
<thead>
<tr>
<td>序号</td>
<td>姓名</td>
<td>爱好</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>康琛</td>
<td>大饼</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>2</td>
<td>朱晓乐</td>
<td>我哥</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>3</td>
<td>韩飞</td>
<td>闷骚</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>4</td>
<td> 王帆</td>
<td>黄黄</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>5</td>
<td>静静</td>
<td>我男朋友</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>6</td>
<td>黄黄</td>
<td>不是帆帆</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
</tbody>
</table>
<!--覆盖层 -->
<div class="cover hide"></div>
<!--模态框-->
<div class="model hide">
<div class="c1">
<p>
<label for="name">姓名:</label>
<input type="text" id="name">
</p>
<p>
<label for="hobby">爱好:</label>
<input type="text" id="hobby">
</p>
<p>
<input type="button" value="提交" id="yes">
<input type="button" value="取消" id="no">
</p>
</div>
</div>
<script src="jquery-3.3.1.js"></script>
<script>
var flag= null;
// 弹出模态框函数
function showModel() {
$(".model, .cover").removeClass("hide")
}
// 隐藏模态框函数
function hideModel() {
// 隐藏模态框的时候要,清空input的值
$("#name,#hobby").val("");
$(".model,.cover").addClass("hide")
}
// 给三个按钮分别绑定事件
// 1,给新增按钮绑定事件
$("#add").click(function () {
showModel()
});
// 2,给模态框中的取消按钮绑定事件
$("#no").click(function () {
hideModel()
});
// 3,给删除按钮绑定事件
// 因为会有新增的列表所以编辑和删除都需要事件委托
$("table").on("click",".delete",function () {
// 删除涉及前边序号的改变
// 先把下边的序号更新后再删除
// 获取到备点击这一行的序号(因为删除行和更新洗好和每一个表格的tr有关联)
var $currentTr = $(this).parent().parent();
$currentTr.nextAll().each(function () {
var currentNum = $(this).children().first().text();
$(this).children().first().text(currentNum - 1)
});
// 删除本行
$currentTr.remove()
});
// 4,给模态框里的提交按钮绑定事件
// 分两种情况:新增按钮的提交和编辑的提交
// 新增的提交按钮绑定事件
$("#yes").click(function () {
// 1获取到用户填入的值
var name = $("#name").val();
var hobby = $("#hobby").val();
// 此时根据flag的值判断一下是编辑还是新增
if (flag) {
// 是编辑
flag.children().eq(1).text(name);
flag.children().eq(2).text(hobby);
// 每次编辑完之后都要清空flag,避免对后边的数据污染
flag = null
}else {
// 此时是新增
// 先计算一下tr的值
var num = $("table tr").length;
// 创建表格标签
var trEle = `
<tr>
<td>${num}</td>
<td>${name}</td>
<td>${hobby}</td>
<td>
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr>
`;
}
// 把创建的标签追加到tbody中
$("tbody").append(trEle);
// 隐藏模态框
hideModel()
});
// 给编辑按钮绑定事件(编辑按钮涉及给未来标签绑定事件)事件委托
$("table").on("click",".edit",function () {
// 弹出模态框
showModel();
// 2,获取到前值
var name = $(this).parent().prev().prev().text();
var hobby = $(this).parent().prev().text();
// 3添加到模态框中
$("#name").val(name);
$("#hobby").val(hobby);
// 改变flag的值
flag = $(this).parent().parent()
})
</script>
</body>
</html>
2,当锁用的操作在系统不是别的情况下,是因为导入的顺序有问题

在和HTML的头部加.重新加载一次导入意思.
3按住shift键批量操作代码


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>雪雪</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>鞠婧祎</td>
<td>
<select>
<option>上线</option>
<option>下线</option>
<option>离职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>孟美岐</td>
<td>
<select>
<option>上线</option>
<option>下线</option>
<option>离职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>杨超越</td>
<td>
<select>
<option>上线</option>
<option>下线</option>
<option>离职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>李子璇</td>
<td>
<select>
<option>上线</option>
<option>下线</option>
<option>离职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>段奥娟</td>
<td>
<select>
<option>上线</option>
<option>下线</option>
<option>离职</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" class="c1" value="全选">
<input type="button" class="c2" value="反选">
<input type="button" class="c3" value="取消">
<script src="jquery-3.3.1.js"></script>
<script>
// 1,给全选绑定事件
$(".c1").click(function () {
$("input[type=checkbox]").prop("checked",true)
})
// 2,给取消绑定事件
$(".c3").click(function () {
$("input[type=checkbox]").prop("checked",false)
})
// 3,给反选绑定事件
$(".c2").click(function () {
// 循环每一个复选框
$("input[type=checkbox]").each(function () {
// 获取每一个复选框的checked的布尔值
var flag = $(this).prop("checked");
// 把每一个对应的复选框的布尔值改为相反值
$(this).prop("checked",!flag)
})
});
// 1,获取shift按下和抬起得到事件
// 2,获取被选中的复选框
// 3,给这些被选中的复选框绑定事件
// 定义一个全局变量
var flag = false;
// 1.监听shift键的状态,并把这种状态转化为flag的值得变化
// 当shift被按下的时候
$(window).keydown(function (event) {
if (event.keyCode === 16) {
flag = true
}
});
// 当 shift键弹起来的时候
$(window).keyup(function (event) {
if (event.keyCode === 16) {
flag =false
};
});
// 2,监听select框的值是否发生了变化
$("select").change(function () {
// 获取到被选中放入复选框
var isChecked = $(this).parent().siblings().first().find("input[type=checkbox]").prop("checked");
//3, 把改变了值的select和被选中的复选框绑定事件
if (flag && isChecked) {
// 获取到select修改的值
var value = $(this).val();
// 找到被选中的标签的select标签
var $select = $("input:checked").parent().parent().find("select");
// 把被勾选了的复选框的select值进行修改
$select.val(value)
}
})
</script>
</body>
</html>
4,hover购物车


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.menu {
height: 50px;
100%;
background-color: #5e5e5e;
color: whitesmoke;
}
.menu>ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
float: left;
margin-right: 20px;
line-height: 50px;
position: relative;
}
.shopping-Cart {
background-color: #00a9ff;
color: white;
height: 50px;
90px;
position: absolute;
right: 0;
display: none;
}
.hover>.shopping-Cart {
display: block;
}
</style>
</head>
<body>
<div class="menu">
<ul class=>
<li>登陆</li>
<li>注册</li>
<li class="cart">购物车
<div class="shopping-Cart">空空如也~~</div>
</li>
</ul>
</div>
<script src="jquery-3.3.1.js"></script>
<script>
// $(".cart").hover(function () {
// $(".shopping-Cart").css("display", "block");
// });
// $(".cart").leave(function () {
// $(".shopping-Cart").css("display","none")
// })
// $(".cart").hover(
// function () {
// $(".shopping-Cart").css("display","block");
// console.log(123)
// },
// function () {
// $(".shopping-Cart").css("display","none");
// console.log(456)
// }
// );
// $(".cart").hover(
// function () {
// $(".shopping-Cart").css("display","block")
// },
// function () {
// $(".shopping-Cart").css("display","none")
// }
// )
// $(".cart").hover(
// function () {
// $(this).addClass("hover")
// },
// function () {
// $(this).removeClass("hover")
// }
// )
// 绑定事件
$(".menu").on("mouseenter",".cart",function () {
$(this).addClass("hover")
});
$(".menu").on("mouseleave",".cart",function () {
$(this).removeClass("hover")
})
</script>
</body>
</html>
5,登陆验证联系题
---恢复内容结束---
1,表格的增删改查


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.4);
z-index: 99;
}
.model {
position: absolute;
left: 40%;
top: 30%;
height: 200px;
300px;
background-color: whitesmoke;
z-index: 999;
}
.c1 {
margin-left:40px;
margin-top: 30px;
}
.hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="新增" id="add">
<table border="3">
<thead>
<tr>
<td>序号</td>
<td>姓名</td>
<td>爱好</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>康琛</td>
<td>大饼</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>2</td>
<td>朱晓乐</td>
<td>我哥</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>3</td>
<td>韩飞</td>
<td>闷骚</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>4</td>
<td> 王帆</td>
<td>黄黄</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>5</td>
<td>静静</td>
<td>我男朋友</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>6</td>
<td>黄黄</td>
<td>不是帆帆</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
</tbody>
</table>
<!--覆盖层 -->
<div class="cover hide"></div>
<!--模态框-->
<div class="model hide">
<div class="c1">
<p>
<label for="name">姓名:</label>
<input type="text" id="name">
</p>
<p>
<label for="hobby">爱好:</label>
<input type="text" id="hobby">
</p>
<p>
<input type="button" value="提交" id="yes">
<input type="button" value="取消" id="no">
</p>
</div>
</div>
<script src="jquery-3.3.1.js"></script>
<script>
var flag= null;
// 弹出模态框函数
function showModel() {
$(".model, .cover").removeClass("hide")
}
// 隐藏模态框函数
function hideModel() {
// 隐藏模态框的时候要,清空input的值
$("#name,#hobby").val("");
$(".model,.cover").addClass("hide")
}
// 给三个按钮分别绑定事件
// 1,给新增按钮绑定事件
$("#add").click(function () {
showModel()
});
// 2,给模态框中的取消按钮绑定事件
$("#no").click(function () {
hideModel()
});
// 3,给删除按钮绑定事件
// 因为会有新增的列表所以编辑和删除都需要事件委托
$("table").on("click",".delete",function () {
// 删除涉及前边序号的改变
// 先把下边的序号更新后再删除
// 获取到备点击这一行的序号(因为删除行和更新洗好和每一个表格的tr有关联)
var $currentTr = $(this).parent().parent();
$currentTr.nextAll().each(function () {
var currentNum = $(this).children().first().text();
$(this).children().first().text(currentNum - 1)
});
// 删除本行
$currentTr.remove()
});
// 4,给模态框里的提交按钮绑定事件
// 分两种情况:新增按钮的提交和编辑的提交
// 新增的提交按钮绑定事件
$("#yes").click(function () {
// 1获取到用户填入的值
var name = $("#name").val();
var hobby = $("#hobby").val();
// 此时根据flag的值判断一下是编辑还是新增
if (flag) {
// 是编辑
flag.children().eq(1).text(name);
flag.children().eq(2).text(hobby);
// 每次编辑完之后都要清空flag,避免对后边的数据污染
flag = null
}else {
// 此时是新增
// 先计算一下tr的值
var num = $("table tr").length;
// 创建表格标签
var trEle = `
<tr>
<td>${num}</td>
<td>${name}</td>
<td>${hobby}</td>
<td>
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr>
`;
}
// 把创建的标签追加到tbody中
$("tbody").append(trEle);
// 隐藏模态框
hideModel()
});
// 给编辑按钮绑定事件(编辑按钮涉及给未来标签绑定事件)事件委托
$("table").on("click",".edit",function () {
// 弹出模态框
showModel();
// 2,获取到前值
var name = $(this).parent().prev().prev().text();
var hobby = $(this).parent().prev().text();
// 3添加到模态框中
$("#name").val(name);
$("#hobby").val(hobby);
// 改变flag的值
flag = $(this).parent().parent()
})
</script>
</body>
</html>
2,当锁用的操作在系统不是别的情况下,是因为导入的顺序有问题

在和HTML的头部加.重新加载一次导入意思.
3按住shift键批量操作代码


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>雪雪</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>鞠婧祎</td>
<td>
<select>
<option>上线</option>
<option>下线</option>
<option>离职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>孟美岐</td>
<td>
<select>
<option>上线</option>
<option>下线</option>
<option>离职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>杨超越</td>
<td>
<select>
<option>上线</option>
<option>下线</option>
<option>离职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>李子璇</td>
<td>
<select>
<option>上线</option>
<option>下线</option>
<option>离职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>段奥娟</td>
<td>
<select>
<option>上线</option>
<option>下线</option>
<option>离职</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" class="c1" value="全选">
<input type="button" class="c2" value="反选">
<input type="button" class="c3" value="取消">
<script src="jquery-3.3.1.js"></script>
<script>
// 1,给全选绑定事件
$(".c1").click(function () {
$("input[type=checkbox]").prop("checked",true)
})
// 2,给取消绑定事件
$(".c3").click(function () {
$("input[type=checkbox]").prop("checked",false)
})
// 3,给反选绑定事件
$(".c2").click(function () {
// 循环每一个复选框
$("input[type=checkbox]").each(function () {
// 获取每一个复选框的checked的布尔值
var flag = $(this).prop("checked");
// 把每一个对应的复选框的布尔值改为相反值
$(this).prop("checked",!flag)
})
});
// 1,获取shift按下和抬起得到事件
// 2,获取被选中的复选框
// 3,给这些被选中的复选框绑定事件
// 定义一个全局变量
var flag = false;
// 1.监听shift键的状态,并把这种状态转化为flag的值得变化
// 当shift被按下的时候
$(window).keydown(function (event) {
if (event.keyCode === 16) {
flag = true
}
});
// 当 shift键弹起来的时候
$(window).keyup(function (event) {
if (event.keyCode === 16) {
flag =false
};
});
// 2,监听select框的值是否发生了变化
$("select").change(function () {
// 获取到被选中放入复选框
var isChecked = $(this).parent().siblings().first().find("input[type=checkbox]").prop("checked");
//3, 把改变了值的select和被选中的复选框绑定事件
if (flag && isChecked) {
// 获取到select修改的值
var value = $(this).val();
// 找到被选中的标签的select标签
var $select = $("input:checked").parent().parent().find("select");
// 把被勾选了的复选框的select值进行修改
$select.val(value)
}
})
</script>
</body>
</html>
4,hover购物车


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.menu {
height: 50px;
100%;
background-color: #5e5e5e;
color: whitesmoke;
}
.menu>ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
float: left;
margin-right: 20px;
line-height: 50px;
position: relative;
}
.shopping-Cart {
background-color: #00a9ff;
color: white;
height: 50px;
90px;
position: absolute;
right: 0;
display: none;
}
.hover>.shopping-Cart {
display: block;
}
</style>
</head>
<body>
<div class="menu">
<ul class=>
<li>登陆</li>
<li>注册</li>
<li class="cart">购物车
<div class="shopping-Cart">空空如也~~</div>
</li>
</ul>
</div>
<script src="jquery-3.3.1.js"></script>
<script>
// $(".cart").hover(function () {
// $(".shopping-Cart").css("display", "block");
// });
// $(".cart").leave(function () {
// $(".shopping-Cart").css("display","none")
// })
// $(".cart").hover(
// function () {
// $(".shopping-Cart").css("display","block");
// console.log(123)
// },
// function () {
// $(".shopping-Cart").css("display","none");
// console.log(456)
// }
// );
// $(".cart").hover(
// function () {
// $(".shopping-Cart").css("display","block")
// },
// function () {
// $(".shopping-Cart").css("display","none")
// }
// )
// $(".cart").hover(
// function () {
// $(this).addClass("hover")
// },
// function () {
// $(this).removeClass("hover")
// }
// )
// 绑定事件
$(".menu").on("mouseenter",".cart",function () {
$(this).addClass("hover")
});
$(".menu").on("mouseleave",".cart",function () {
$(this).removeClass("hover")
})
</script>
</body>
</html>
5,登陆验证问题
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>今天上午没有课</title>
</head>
<body>
<form action="">
<p>
<label for="name">姓名:</label>
<input type="text" id="name" class="c">
<span></span>
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" class="c">
<span></span>
</p>
<input type="button" value="提交" id="i1">
</form>
<script src="jquery-3.3.1.js"></script>
<script>
// 现在只有一个按钮,所以需要给没依噶按钮帮规定事件
$("#i1").click(function () {
// 找到每一个输入框
$(".c").each(function () {
// 获取到每一个输入框的值,并计算它的长度(切记:获取输入框等form表单的值要用val())
if ($(this).val().length === 0) {
// 获取标签内的文本要用text()
var content = $(this).prev().text().slice(0,-1);
$(this).next().text(content + "不能为空").css("color","violet")
}
})
})
</script>
</body>
</html>