1,JavaScript的引入方式
1.1>Script标签内写代码
<Script> //这里写JS代码的地方 </Script>
1.2>引入额外的JS文件
<Script src="myScript.js"></Script>
2,JavaScript的语言规范(注释是代码之母)
//这是单上注释 /* 这是多行注释 */
3,结束符
JavaScript的中放入语法要以分号(;)为结束符.
4,JS的历史及ECMAScript
ECMAScript------->一个标准 ES5/ES6
node.js------>跑在服务端的JS
5,JS学习的内容:
5.1>基础语法
5.2>操作浏览器对象 BOM
2.3>操作文档上的标签 DOM
5.1.1>变量的声明:
1>JavaScript的变量名可以使用_,数字,字母,$组成不能以数字开头.
2>声明的变量使用var 变量;的格式来进行声明.
var name="xuexue"; var age = 18;
注意:1>变量名是区分大小写的,2>推荐使用驼峰式命令规则,3>保留字不能用做变量名
补充:ES6新增了let命令,用于声明变量,用法类似于var,但是所声明的变量只在let命令所在的代码快内有效.列如:for循环的计数器就很适合使用let命令.
for (let i=0;i<arr.lenth;i++){....}
ES6新增condt用来声明常量,一旦声明,其值就不能改变.
const PI = 3.1415; PI // 3.1415 PI = 3 //TypeError: "PI" is read only
5.1.2>JavaScript的基础数据类型
5.1.2.1>数值(Number)
JavaScript不区分整型和浮点型,就只有一种类型(数值型)
var a = 12.536; var b = 20; var c = 123e5; //12300000表示123*10的5次方,这里只能用e表示,别问我为什么,其他的不好使 var d = 123e-5;//0.0012表示123*10的-5次方,同样这里只有e表示10,别的不好使
还有一种NaN,表示不是一个数字(Not a Number).
常用方法:
parseInt("123") //返回123
parseInt(123.456)//返回123,没有四舍五入,直接取整
parsefloat("123.456")//返回的是123.456
parseInt("abc")//返回NaN,NaN属性是代表非数值特殊值,该属性用于指示某个值不是数字
parsefloat("abc")//返回NaN,NaN属性是代表非数值特殊值,该数字能够用于指示某个值不是数字
5.1.2.2>字符串(string)
var a = "hello"; var b = "world"; var c = a + b; console.log(c);//得到helloworld
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除字符串两端的空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value,...) | 拼接 |
| .indexOF(substring,start) | 查找子序列的位置,并且可以指定从哪个位置开始查 |
| .substring(from,to) | 根据索引获取子序列括号里边放数字,是根据所以去查找,(顾头不顾尾) |
| .slice(start,end) | 切片和上边一个尿性 |
| .toLowerCase() | 字符串里的字母全部小写 |
| .toRightCase() | 字符串里的字母全部大写 |
| .split(dellimiter,limit) | 切割返回的智力边如果那个limit传几个数字就会把切割后的前几个元素返回来 |
###注意:对字符串的任何操作都不会影响源字符串的内容,只是会生成一个新的字符串###
拼接一般用"+"
string.slice(start,stop)和string.substring(start,stop); 两者的相同点:如果start等于end,返回空字符串 如果stop参数省略,则去到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substring()的特点: 如果start > stop, start和stop将被交换 如果参数是负数或者不是数字,将会被0替代 silce()特点: 如果 start >stop,不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符串开始(包括该字符串的字符) 如果stop小于0,则切割在从字符串末尾往前数第abs(stop)个字符串结束(不包含该位置字符)
string.slice("元素",2)表示从字符串中第"元素开始切片"切2个元素
补充:ES6中引入模板字符串,用反引号()标识,它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串里嵌入变量
//普通字符串
.这时普通字符串.
// 多行文本
.文本.
//字符串中嵌入变量
var name = "xuexue", time = "today";
'Hello ${name}, how are you ${time}?'
如果字符串中需要使用反引号,则在前面要用反斜杠转义
5.1.2.3>布尔值(Boolean)
区别于python,true和false都是小写.
var a = true; var b = false; 空字符.0.null.undefined.NaN都是false
5.1.2.4>null和undefined
1>null表示值是空,一般在需要指定或清空一个变量时才会使用,如name=null;
2>undefined表示声明一个变量但未初始化时,该变量的默认值是undefined,还有就是函数无明确的返回值,返回的也是undefined.
null表示变量事物值是空,undefined则表示只声明了变量,但还没有赋值.
5.1.2.5>对象(object)
JavaScript中的所有事物都是对象:字符串,数值,数组,函数...此外,JavaScript允许自定义对象.
JavaScript提供多个内建对象,比如String,Date,Array等等.
对象只是带有属性和方法的特殊数据类型.
5.1.2.6>数组
数组对象的作用是:使单独的变量名来储存一系列的值.类似于python中的列表
var a = [123,"ABC"]; console.log(a[1]);//输出的是ABC
| 方法 | 数组的大小 |
| .length | 不加括号是内置方法,计算数组的大小的 |
| .push(element) | 在尾部追加元素(类似于python中的list的append(),但是.push能一次放多个元素(items)) |
| .pop() | 获取尾部的元素,并把数组的最后一项删除,传参数也没用 |
| .unshift(element) | 在头部插入元素(items)返回的是数组的长度 |
| .shift() | 头部移除元素(item)一次移除一个. |
| .slice(start,end) | 切片就是在是纯数组的列表会有问题,剩下的和字符串的拿个slice一毛一样 |
| .reverse() | 将有序的数组反转 |
| .join(separator) | 将数组每个元素用括号里边的元素隔开,变成字符串 |
| .concat(items) | 是在数组的后边加许多的元素这个元素也可以是数组 |
| .sort() | 排序根据第一个字符或者第一个数字的ASCII码进行排的序 |
| forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组中添加一个或多个新元素 |
| map() | 返回一个数组的元素调用函数处理后的值的新元素 |
说明:splice(index,howmany,,item1,...itemX)
| 参数 | 描述 |
| index | 必须,规定从何处添加删除元素,该参数是开始插入和(或)删除的数组元素的下标,必须是数字 |
| howmany | 必须,规定删除多少元素,必须是数字,但可以是"0".如果未规定此参数,则删除从index开始到原数组结尾的所有元素 |
| item1,...itemX | 可选,要添加到数组的新元素 |
补充说明:数组for循环出来的是数组的索引.
5.1.2.7>类型查询(查询这个数据的类型的)
typeof "abc" //"string" typeof null //"object" typeof true //"boolean" typeof 123 //"number"
typeof是一个元运算符(就像++,--,!,-等一元运算符),不是函数,也不是一个语句.
对变量或者调用typeof运算符将返回下列值之一:
undefined--如果变量是Undefined类型的
boolean--如果变量是Boolean类型的
number--如果变量是Number类型的
string--如果变量是String类型的
object--如果变量是一种引用类型或null类型的
5.1.2.8>运算符
算数运算符
+ - * / % ++ --
比较运算符
> >= < <= != == === !==
###注意有坑###
1 =="1" // true这个是比较,先把数值转化成字符串,在比较内容相等和内存地址向等 1 === "1" // false这个是全等于,即比较数值,还比较数据类型,还比较他俩的内存地址
逻辑运算
&& || !
赋值运算符
= += -= *= /=
5.1.2.9>流程控制语句
if - else语句
var a = 10;
if (a >5){
console.log("yes");
}else {
console.log("no")
;}
if-else-if-else語句
var a = 10;
if (a > 5){
console.log("a>5");
}else if (a <5) {
console.log("a<5");
}else {
console.log("a=5")
}
switch语句
var day = new Date().getDay();...............获取当前是时间(数值)
switch (day) {.............................switch里边的括号放变量
case 0:...............................加入变量值是0,
console.log("Sunday");......................就打印Sunday
break;...............................必须加break,否则程序会执行后续case找那个的语句
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
for语句
for (var i = 0;i<10;i++) {
console.log(i);
}
while语句
var i = 0;
while (i<10) {
console.log(i);
i++;
}
三元运算
var a = 1; var b = 2; var c = a < b ? a :
判断a和b前边的不等式是否成立,成立就是冒号前边的变量,否则是后边的变量
5.1.3>JS中的函数和python中非常类似,只是定义方式有点区别
5.1.3.1>普通函数
function foo() {
console.log("Hello world")
console.log("my Javascript")
console.log("so hard")
}
function foo(a,b) {
console.log(arguments);..............内置的argumens对象
console.log(arguments.length);
console.log(a,b);
}

function sum(a,b) {
return a + b;
}
sum(1,2);// 调用函数
5.1.3.2>匿名函数
var f = function() {.................匿名函数需要声明一个变量去接,调用的时候用变量去调用,就是把函数名var 成了变量
console.log(123);
}
f()..................................//打印的结果是123
5.1.3.3>立即执行函数(一次性执行函数,想再执行,那是不可能的了)
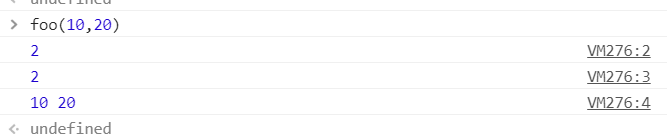
(function (a,b){return a+b})(10,20)
//30.................在定义完函数就立即执行,执行完就没有了,不能多次执行
补充:
ES6中允许使用"箭头"(=>)定义函数.(在匿名函数中应用),是匿名函数的缩写
var f = v =>v;.............箭头函数是匿名函数的缩写,当函数包括多个参数的时候要用()包起来
//等同于
var f = function(v){
return v;
}
var f = (a,b) =>a*b;..............多个参数的时候需要用括号=>之前是参数,之后是return的值 f(10,20).....................//返回的是200
var f = () => 5;..................当函数中的括号没有参数时,就用括号表示
f().....................//返回的是5
5.1.3.4>函数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length)
}
......//打印结果是3
......//打印结果是2
###函数只能返回一个值,如果返回多个值,只能将其放在数组或对象中返回.###
5.1.3.5>函数的全局变量和局部变量
局部变量:在JavaScript函数内部声明的变量(使用var)是局部变量,so只能在函数的内部访问它(该变量的作用域是函数内部).只要函数运行完毕,本地变量就会被删除
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它
变量生存周期:
JavaScript变量的声明周期从它们被声明的时间开始.
局部变量会在函数运行后被删除.
全局变量会在页面关闭后被删除.(JS系统的垃圾回收机制删除)
5.1.3.6>作用域:首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层.
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner() {
var city = "shenzhen";
console.log(city);
}
inner();
}
f();.............输出的结果是:ShenZhen,返回离自己最近的变量
var city = "BeiJing"
function Bar {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret();.....................//打印的结果是BeiJing
闭包:是内部函数胡对玩不函数变量的访问
var city = "BriJing";
function f() {
var city = "ShangHai";
function inner() {
console.log(city);
}
return inner
}
var ret = f();.........先执行f()函数,return的值返回给ret
ret();..........ret+()调用inner()函数
5.1.3.7>词法分析:在JavaScript调用函数的那一 瞬间,会先进性词法分析.
词法分析过程:当函数调用的前一瞬间,会形成一个激活对象:active Object(AO),分析以下三个方面:
1>函数参数,如果有,则将此参数赋值给AO,且值为undefined,如果没有,则不做任何操作.
2>函数局部变量,如果AO上有同名的值,则不做任何操作.如果没有,则将此变量赋值给AO,并且值为undefined.
3>函数声明,如果AO上有,则会将AO上的对象覆盖.如果没有,则不做任何操作.
函数内部无论是使用参数还是使用局部变量都到AO上找
var age = 18;
funcyion foo() {
console.log(age);
var age = 22;
console.log(age);
}
foo();

var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){
console.log("呵呵");
}
console.log(age);
}
foo()

5.1.3.8>内置方法和对象
JavaScript中所有事物都是对象:字符串,数值,数组,日期,等等.在JavaScript中,对象是拥有属性和方法的数据
5.1.3.8.1>自定义对象:JavaScript的对象本质上是键值对的集合(Hash),但是只能用字符串做为键.
var a = {"name":"Alex","age":18};
console.log(a.name).....................//Alex
console.log(a["age"]);...................//Alex
通过万能的.去查询对象的键来查找值,还有就是通过类似于python中的字典的查询
遍历对象中的内容:
var a = {"name":"alex","age":18};
for (var i in a){
console.log(i,a[i]);
}
创建对象:
var person = new Object(); //创建一个person对象 person.name = "Alex"; //person对象的name属性 person.age = 18; //person对象的属性
###ES6中提供了map数据结构,它类似于对象,也是键值对的集合,但是键的范围不限于字符串,各种类型的值(包括对象)都可以当做键
也就是说,Object结构提供了"字符串--值"的对应,map结构提供了"值-值"的对应,是一种更完善的Hash结构实现
5.1.3.8.2>创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());.............获取到的是当前的年月/日
//方法2:参数为日期字符串
var d2 = new Date("2018/3/31 11:12");
console.log(d2.tolocalestring());

var d3 = new Date("18/03/31 11:12");
console.log(d3.tolocaiestring());
//方法3:参数为毫秒数
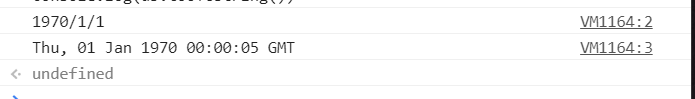
var d3 = new Date(5000);
console.log(d3.tolocalestring());
console.log(d3.toUTCString());

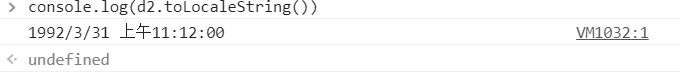
//方法4: 参数为年月日小时分钟秒毫秒 var d4= new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示

Date对象的方法:
var d = new Date();
d.getDate()................//获取日

d.getDay()................//获取星期

d.getMonth()............//获取月(这里的月是从0-11)锁以每次得到的月份+1即可

d.getFullyear()...........//获取完整年份

d.getYear().................//获取年

d.getHours()..............//获取小时

d,getMinutes().............//获取分钟

d.getSecond()...............//获取秒

d.getMilliseconds()............//获取毫秒

d.getTime()................//返回累计毫秒数

5.1.8.4>JSON 对象
var str1 = "{"name":"alex","age":18}";
var obj1 = {"name":"alex","age":18};
//json字符串转换成对象................反序列化
var obj =JSON.parse(str1);
//对象转化成json字符串....................序列化
var str = JSON.stringify(obj);
5.1.8.5>RegEXP对象
RegEXP创建正则对象方式1:
var reg1 = new RegEXP("^[a-zA-Z][a-z0-9]{5,11}$");创建RegEXP对象方式(逗号后面不要加空格)
//匹配响应字符串
var s1 = "bcd123";
//RegEXP对象的text方法,测试一个字符串是否符合对应的正则规则,返回值是true或false
reg1.text(s1); // true
创建正则对象方式的参数说明:
1>正则表达式(不能由空格)
2>匹配模式:常用g(全局匹配,找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写)
创建方式2:
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}$/;
reg2.test(s1);...................//true
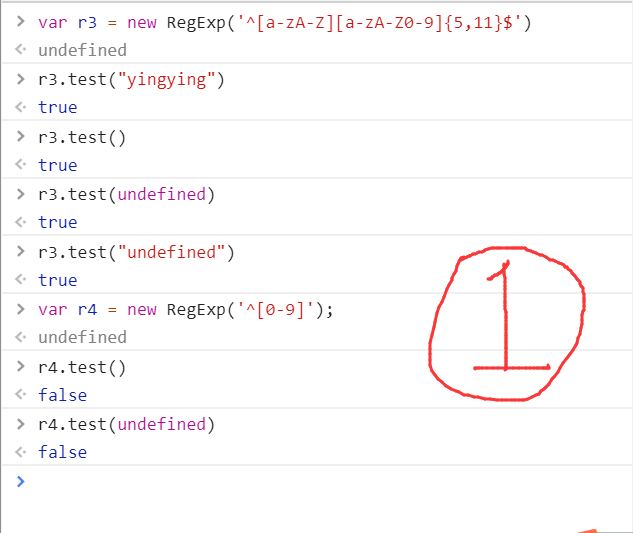
在使用正则匹配的时候有以下几个坑:

当我们不加参数调用RegEXPObj.test()方法时,相当于执行RegEXPObj.test("undefined"),并且/undefined/.test()默认返回true


5.1.8.6>Math对象
Math.abs(-5)............//返回值是5,返回的值是绝对值
Math.exp(5)................//148.41315返回的是e的指数
Math.floor(5.9)................//对数进行下舍入(取整)5
Math.log(5).....................//1.6094返回自然数的对数(底为e)
Math.max(x,y)..................//取最大值
Math.min(x,y)....................//取最小值
Math.pow(x,y)....................//返回x的y次幂,但有多个参数>2的时候,也是只有前两个有效
Math.random()....................//括号不加参数,默认是从0-1随机取数
Math.round(x).......................//把x这个数四舍五入
Math.sin(x).........................//返回数的正弦
Math.sqrt(x)........................//返回数的平方根
Math.tan(x)............................//返回角的真切值