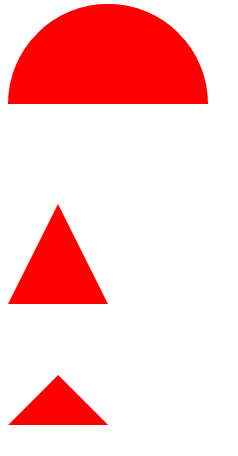
.效果图:

div {
0px;
height:0px;
border:100px solid red;
border-color:red red transparent transparent;
transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-ms-transform:rotate(-45deg);
-o-transform:rotate(-45deg);
border-radius:50%;
}
.div4{
0px;
height:0px;
border: 50px solid transparent;
border-color:transparent transparent red transparent;
}
.div3{
0px;
height:0px;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
border-bottom: 100px solid red;
}
<div class="div"></div>
<div class="div3"></div>
<br>
<div class="div4"></div>