雪碧图
<style>
div {
height: 28px;
28px;
background-repeat: no-repeat;
background-image: url("../../img/xuebitu.gif");
}
#div2 {
background-position: -85px 0;
}
#div3 {
background-position: -163px -30px;
}
</style>
<title>雪碧图</title>
</head>
<body>
<div></div>
<div id="div2"></div>
<div id="div3"></div>
</body>
结果图:

列表样式以及其实现导航栏布局
<style>
ul{
list-style: none;
}
</style>
<title>列表样式</title>
</head> (通常都用list-style中的none去除无序列表的圆点)
<body>
<ul>
<li>烟台大学</li>
<li>鲁东大学</li>
<li>山东工商学院</li>
<li>山东科技大学</li>
<li>青岛理工大学</li>
</ul>
结果图:

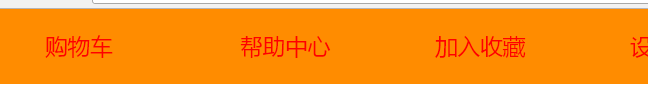
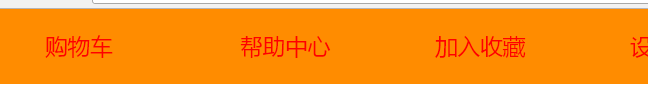
列表实现导航栏布局
<style>
* {
padding: 0;
margin: 0;
}
div {
background-color: darkorange;
height: 50px;
}
ul {
list-style: none;
color: red;
font-size: 15px;
}
li {
float:left;
130px;
line-height: 50px;
}
li:first-child{
margin-left: 30px;
}
</style>
<title>列表实现导航栏布局</title>
</head>
<body>
<div>
<ul>
<li>购物车</li>
<li>帮助中心</li>
<li>加入收藏</li>
<li>设为首页</li>
<li>登录</li>
<li>注册</li>
</ul>
</div>
</body>
结果图: