闭包是指有权访问另一个函数作用域中的变量的函数。创建闭包的常见方式,就是在一个函数内部创建另一个函数。
<script>
function compareAge(age){
return function(p1,p2){
var age1 = p1[age];
var age2 = p2[age];
if(age1 <= age2){
return 1;
}else{
return 0
};
}
};
var a = compareAge("age");
var b = a({name:"rose",age:11},{name:"lily",age:12});
console.log(b);
</script>
这个例子中,加粗的那2行代码是匿名函数的代码,这两行代码访问了外部函数的变量age。即使这个内部函数被返回了,而且是在其他地方被调用了,它仍然能访问外部函数age变量
。之所以还能访问这个变量,是因为内部函数 的作用域链包含compareAge()的作用域。
(当某个函数第一次被调用时,会创建一个执行环境execution context及相应的作用域链scope chain,并把作用链赋值给一个特殊额内部属性,然后,使用this,arguments和其他命名参数的值来初始化函数的活动对象active object,但在作用域链中,外部函数的活动对象始终处于第二位。)
在函数的执行过程中,为读取和写入变量的值,就需要在作用域链中查找变量。来看下面的栗子
function compare(value1,value2){
if(value1<value2){ return -1
}else if(value>value2){
return 1;
}else{ return 0}
};
var res = compare(3,10);
以上代码先定义了compare()函数,然后在全局作用域中调用了compare(),会创建一个包含this,arguments,value1,value2的活动对象 active object。全局执行环境的变量对象 varialble object (包含this,res 和compare() ) 在compare()执行环境的作用域链中则处于第二位。
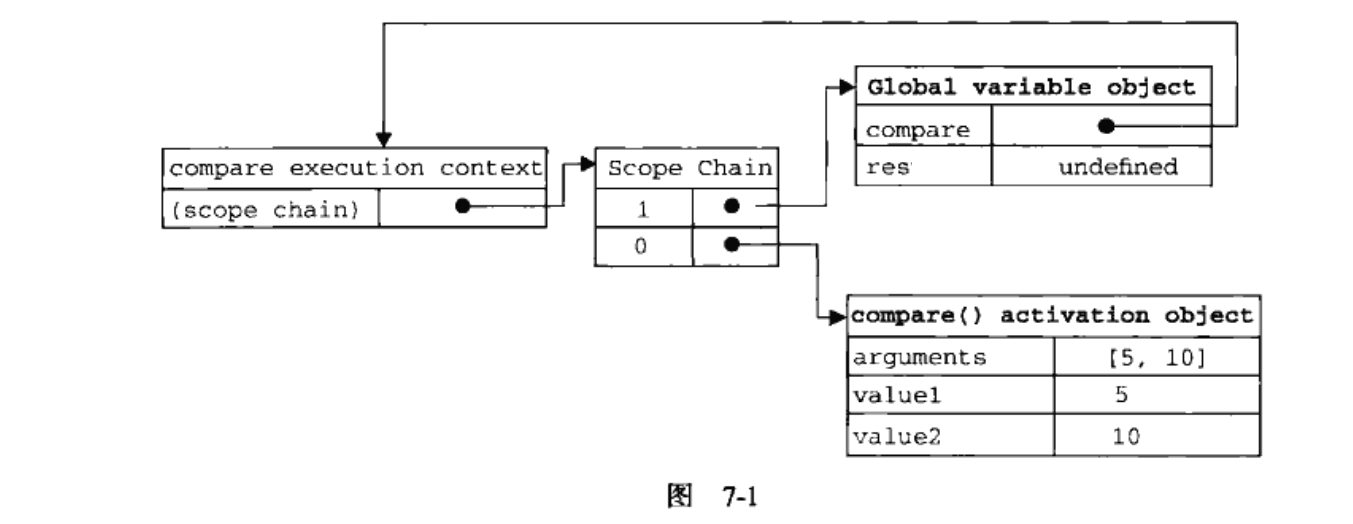
图7-1展示了包含上述关系的compare()函数执行时的作用域链。

后台的每一个执行环境都有一个表示变量的对象--变量对象。全局环境的变量对象始终存在,而像compare()函数这样的局部环境的变量对象,则只在函数执行的过程中存在。在创建compare()函数时,会创建一个预先包含全局对象的作用域链,这个作用域链被保存在内部的[[scope]]属性中。
当调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数的[[scope]]属性中对象构建执行环境的作用域链。对于这个例子中compare()函数的执行环境而言,其作用域链中包含两个变量对象:本地活动对象和全局活动对象。显然,作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量对象。
无论什么时候在函数中访问一个变量时,就会从作用域中搜索具有相应名字的变量。一般来讲,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域(全局执行环境的变量对象)。
但是,闭包的情况又有所不同。
<script>
function compareAge(age){
return function(p1,p2){
var age1 = p1[age];
var age2 = p2[age];
if(age1 <= age2){
return 1;
}else{
return 0
};
}
};
var a = compareAge("age");
var b = a({name:"rose",age:11},{name:"lily",age:12});
console.log(b);
</script>
在这里:
var a = compareAge("age");
var b = a({name:"rose",age:11},{name:"lily",age:12});
在匿名函数从compareAge()中被返回后,它的作用域链被初始化为包含compareAge()函数的活动对象和全局变量对象。这样匿名函数就可以访问在compareAge中定义的所有变量。更为重要的是,compareAge()函数在执行完毕后,其活动对象也不会被销毁,因为匿名函数的作用域链仍然在应用这个活动对象。换句话说,当compareAge()函数返回后,其执行环境的作用域链会被销毁,但他的活动对象仍然会留在内存中;直到匿名函数被销毁后,compareAge()的活动对象才会被销毁,
var a = compareAge("age");
var b = a({name:"rose",age:11},{name:"lily",age:12});
a =null ;//解除对匿名函数的引用(以便释放内存)
首先,创建的比较函数被保存在变量a中,而将a设置为null解除对该函数的引用,就等于通知垃圾回
收例程将其清除。随着匿名函数的作用域链被销毁,其他作用域(除了全局作用域)也都可以安全地销毁了。
闭包的栗子:
<script>
function makeArr(){
var arr = new Array();
for(var i = 0;i<10;i++){
arr[i] = function(){
return i;
}
};
return arr;
}
var a = makeArr();
console.log(a);
</script>
这个函数返回一个函数数组。表面上看似乎每个函数都应该返回自己的索引值,即位置0 的函数返回0,位置1的函数返回1,以此类推。但是实际上,每个函数都返回10,。因为每个函数的作用域链中都保存着makeArr()的活动对象。