Grunt简介:
插件丰富,功能强大,
jshint对JS文件的检测,以及js和css文件的合并,压缩,是前端自动化压缩构建项目的得力助手。
接下来就随lizimeme一起学习grunt的基本使用
我的电脑安装了nodejs ,自动全局安装了npm(npm是随同NodeJS一起安装的包管理工具)
第一步:windows系统下:
npm install -g grunt-cli //全局安装 grunt-cli
第二步:
创建一个web project路径
假如在:
E:LIZIZONElearn2017practicegrunt_test
新建 Gruntfile.js文件;
新建 package.json文件:
package.json的初始内容
内容:
{ "name": "grunt_test",
"version": "1.0.0",
"devDependencies": { }
}
cmd 切换到 grunt_test项目下,执行命令 npm install grunt --save-dev
此时检查 package.json文件,发现 devDependencies中有了内容
cmd 切换到 grunt_test项目下,执行命令 grunt 如果得到warning 信息说明安装成功!!!
第三步:
配置Gruntflie.js文件
基本配置:
//包装函数
module.exports = function(grunt){
//任务配置,所有插件的配置信息
grunt.initConfig({
//获取package.json的信息
pkg:grunt.file.readJSON('package.json')
})
//告诉grunt当我们在终端中输入grunt时需要做些什么(注意先后顺序)
grunt.registerTask('default',[]);
}
粗体的那行:获取了package.json文件里面的内容
修改完Gruntfile.js文件后,继续执行grunt命令, 成功了,显示为Done,不再有warning
----------- start --------------
插叙
Grunt插件介绍:
grunt收集插件,它能获取到很多插件http://www.gruntjs.net/plugins
有grunt所收集的插件列表:
插件分为两类。第一类是grunt团队贡献的插件,这些插件的名字前面都带有“contrib-”前缀,而且在插件列表中有星号标注。
第二类是第三方提供的插件,不带有这两个特征。
- contrib-jshint——javascript语法错误检查;
- contrib-watch——实时监控文件变化、调用相应的任务重新执行;
- contrib-clean——清空文件、文件夹;
- contrib-uglify——压缩javascript代码
- contrib-copy——复制文件、文件夹
- contrib-concat——合并多个文件的代码到一个文件中
- karma——前端自动化测试工具
----------- end --------------
plugin1 :)第三步:使用uglify插件(压缩javascript 代码)
Uglify插件的功能就是压缩javascript代码。至于javascript代码压缩的必要和意义,这里就不用在赘述了吧?几乎每一个js file都有一个 **.min.js 压缩版。
安装uglify
cmd 切换到 grunt_test项目下,npm install grunt-contrib-uglify --save-dev
安装成功后:
在src新建一个js文件随便写上些js代码,这个时候我们就要进行js代码压缩了
当然,要压缩谁?往哪里压缩?这些都需要配置,在Gruntfile.js中配置。分为三步:
(1)在grunt.initConfig方法中配置 uglify 的配置参数
uglify:{
option:{
stripBanners:true,
banner:'/*!<%=pkg.name%>-<%=pkg.version%>.js <%- grunt.template.today("yyyy-mm-dd") %> */
'
},
build:{
src:'src/test.js',
dest:'build/<%=pkg.name%>-<%=pkg.version%>.js.min.js'
}
}
<%%>模板字符串可以引用任意的配置属性,因此可以通过这种方式来指定诸如文件路径和文件列表类型的配置数据,从而减少一些重复的工作。
“options”中规定允许生成的压缩文件带banner,即在生成的压缩文件第一行加一句话说明。注意,其中使用到了pkg获取package.json的内容。
“build”中配置了源文件和目标文件。即规定了要压缩谁?压缩之后会生成谁?注意,我们这里将目标文件的文件名通过pkg的name和version来命名。
(PS:上文中说过的package.json的内容终于找到了他被应用的地方了。这样的好处是:例如,对文件版本的管理,你只需要在package.json中修改即可,grunt会自动根据最新的版本号生成相应版本的文件。你不用手动去修改文件的文件名。)
最后,这里只是对“options”和“build”的基本应用,还有许多中使用方式,可以去官网查阅。
(2)在 grunt.initConfig 方法之后,要让grunt去加载这一个插件。光配置了,不加载上,如何用啊?
在module.exports方法中添加:
grunt.loadNpmTasks('grunt-contrib-uglify');
(3)在grunt命令执行时,要不要立即执行uglify插件?如果要,就写上,否则不写。默认执行uglify, 压缩旗下配置好的所有文件
grunt.registerTask('default',['uglify']);
plugin2 :)
jshint插件:检查javascript语法错误
//有错误立即发现立即处理
cmd 切换到 grunt_test项目下:
(1)安装jshint
npm install grunt-contrib-jshint --save-dev
(2)在Gruntfile.js文件中配置 jshint
grunt.initConfig()里面添加:
jshint:{
options:{
jshintrc:'.jshintrc'
},
build:[ 'Gruntfile.js','src/*.js']
}
(3)在grunt_test 项目根目录下创建 .jshintrc文件
.jshintrc文件中代码的格式也要遵守严格的json语法,否则无效。
{
"boss":false,
"curly":true,
"eqeqeq":true,
"eqnull":true,
"expr":true,
"immed":true,
"newcap":true,
"noempty":true
}
配置讲解(配置选项 true表示打开,false表示关闭)
官网配置比较具体,可以根据自己的需要进行配置
(4)加载插件。和uglify的加载方法一样。注意,这里没有先后顺序。
plugin3 csslint:) //检查css语法的插件
安装如jshint
npm install grunt-contrib-csslint --save-dev
plugin4 watch :)真正实现自动化
第一步:命令行安装
npm install grunt-contrib-watch --save-dev
第二步:
在Gruntfile.js里面配置watch
plugin5 cssmin :) 压缩css
npm install grunt-contrib-cssmin --save-dev
在initConfig里面配置:
cssmin: {
options : {
compatibility : 'ie8', //设置兼容模式
noAdvanced : true //取消高级特性
},
minify: {
expand: true,
cwd: 'web/css/',
src: ['*.css', '!*.min.css'],
dest: 'dist/resource/web/css',
ext: '.css'
}
}
plugin6 htmlmin :) 压缩html
npm install grunt-contrib-htmlmin --save-dev
htmlmin: {
options: {
removeComments: true,
collapseWhitespace: true
},
dist: {
files: [
{expand: true,cwd: 'web',src: '*.html',dest: 'web/dist/partials'},
{expand: true,cwd: 'web/partials',src: '**/*.html',dest: 'web/dist/partials'}
]
}
plugin8 copy :)
npm install grunt-contrib-copy --save-dev
一个好的运行脚本总是能让源码和文件分开。这样分离允许你修改源文件而不会影响脚本。
开始你会让Grunt 从web 目录复制文件到resource目录
copy:{
build:{
cwd:'web', //cwd只想源文件的目录都是相对的,和src制定源文件类似
src:['**'], //**是一个通配符,用来匹配Grunt任何文件
dest:'resource', //dest是Grunt用来输出结果任务的
expand:true
}
}
添加一个copy任务,这个任务有一个子任务,叫build (copy至少有一个任务)
//你将创建一个resource目录,告诉grunt把内容复制到resource目录中,expand为true来开启这些选项
plugin7 clean :)
第一步:安装 npm install grunt-contrib-clean --save-dev
第二步:在Gruntfile.js中进行配置,位置同上,
clean:{
build:{
src:['resource']
}
},
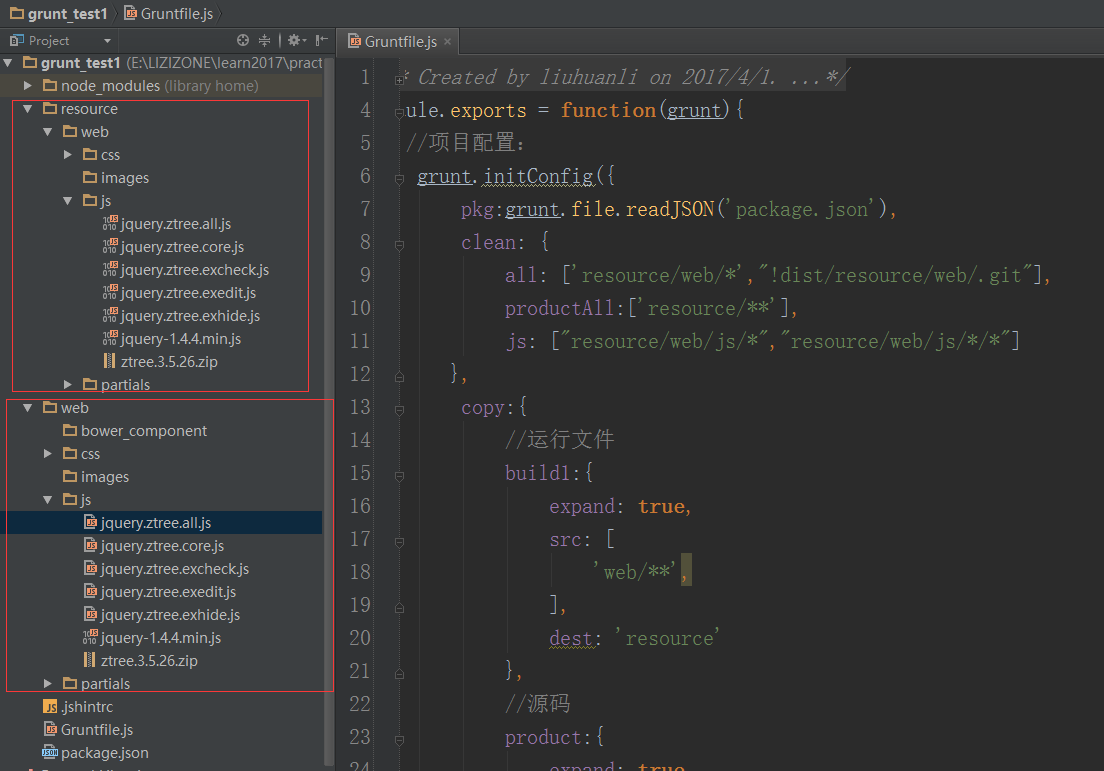
----grunt_test1项目目录及Gruntfile.js配置-------------------

/**
* Created by liuhuanli on 2017/4/1.
*/
module.exports = function(grunt){
//项目配置:
grunt.initConfig({
pkg:grunt.file.readJSON('package.json'),
clean: {
all: ['resource/web/*',"!dist/resource/web/.git"],
productAll:['resource/**'],
js: ["resource/web/js/*","resource/web/js/*/*"]
},
copy:{
//运行文件
build1:{
expand: true,
src: [
'web/**',
],
dest: 'resource'
},
//源码
product:{
expand: true,
src: [
'web/js/**',
'web/css/**',
'web/images/**',
'web/partials/**',
'web/bower_components/**',
'web/*.html'
],
dest: 'resource'
}
},
watch:{
css:{
files:[
'resource/web/css/*.css'
]
},
js:{
files:['resource/web/js/*.js', 'resource/Gruntfile.js'],
tasks:['jshint']
}
},
jshint:{
options:{
jshintrc:'.jshintrc'
},
all:['resource/Gruntfile.js','resource/web/js/*.js']
},
uglify:{
options:{
banner:'/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */
'
},
js0: {
files: {'resource/web/js/jquery.ztree.all.js':['web/js/jquery.ztree.all.js']}
},
js1: {
files: {'resource/web/js/jquery.ztree.core.js':['web/js/jquery.ztree.core.js']}
},
js2: {
files: {'resource/web/js/jquery.ztree.excheck.js':['web/js/jquery.ztree.excheck.js']}
},
js3: {
files: {'resource/web/js/jquery.ztree.exedit.js':['web/js/jquery.ztree.exedit.js']}
},
js4: {
files: {'resource/web/js/jquery.ztree.exhide.js':['web/js/jquery.ztree.exhide.js']}
}
},
//压缩css
cssmin: {
options : {
compatibility : 'ie8', //设置兼容模式
noAdvanced : true //取消高级特性
},
minify: {
expand: true,
cwd: 'web/css',
src: ['*.css', '!*.min.css'],
dest: 'resource/web/css',
ext: '.css'
},
minifyMetro: {
expand: true,
cwd: 'web/css/metroStyle',
src: ['*.css', '!*.min.css'],
dest: 'resource/web/css/metroStyle',
ext: '.css'
}
},
// 压缩html
htmlmin: {
options: {
removeComments: true,
collapseWhitespace: true
},
dist: {
files: [
{expand: true,cwd: 'web',src: '*.html',dest: 'dist/resource/web'},
{expand: true,cwd: 'web/partials',src: '**/*.html',dest: 'resource/web/partials'}
]
}
}
});
//加载插件
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-htmlmin');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-copy');
grunt.loadNpmTasks('grunt-contrib-clean');
grunt.registerTask('cleanAll', ['clean:all']);
grunt.registerTask('default',[
'clean:productAll',
'clean:all',
'copy:product',
'cssmin',
'htmlmin',
'uglify',
'watch'
//'jshint',
]);
}
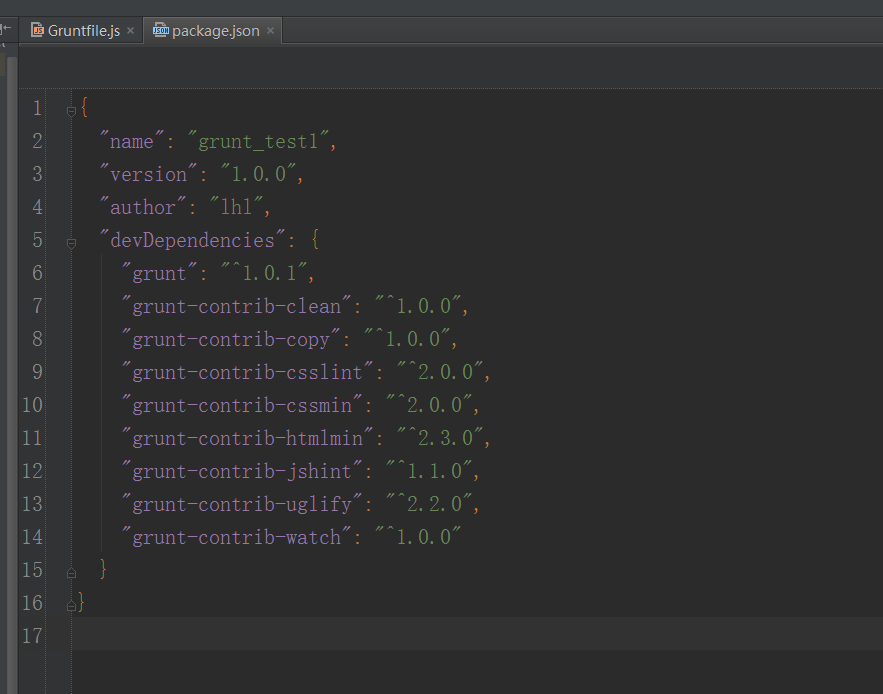
当你安装以上插件成功后,观察你的package.json文件
devDependencies 下有内容如下所示:

如果是团队开发用一样的插件版本,只需要把package.json文件拷到项目目录下,npm install 就能自动安装package.json文件中devDependencies下
的插件
----------插叙-----------------
这里推荐几篇文章关于grunt的使用的