微信H5 支付开发官方文档参考资料: https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_4
0. 场景描述:在APP 中使用webView 显示第三方H5, H5中涉及到微信支付流程,无法正常支付,提示 “商家参数格式有误,请联系商家解决”。
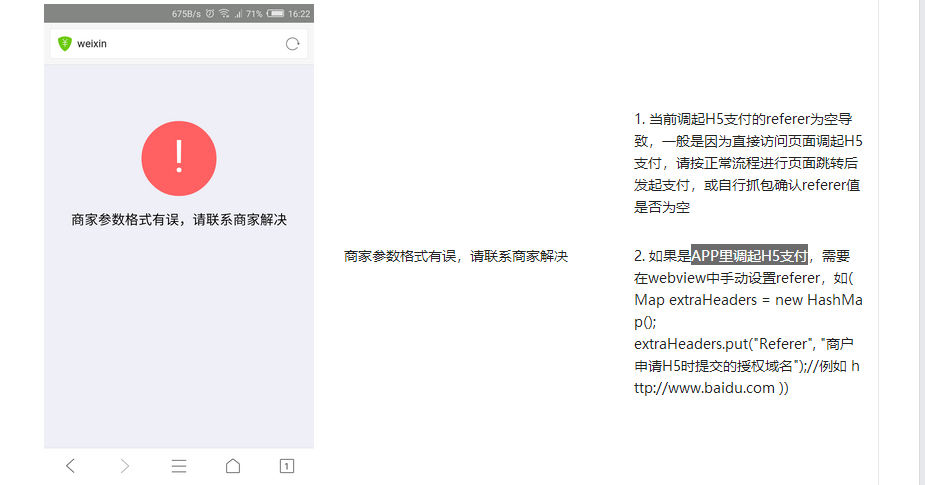
1. 线索分析:参照微信H5 支付开发官方文档,提及 “如果是APP里调起H5支付,需要在webview中手动设置referer”,具体内容如下,或者参考官方文档:PS@官方文档 -- 致谢

1. 1 解决策略:按照官方文档描述,添加referer 之后,发现仍然提示此错误:![]()

1 Map<String,String> extraHeaders = new HashMap<String, String>(); 2 extraHeaders.put("Referer", ""); 3 mWebView.loadUrl(mUrl, extraHeaders);
2. 线索分析:经过询问H5 前端技术人员,反馈referer 需要实时设置更新, 每个页面都要获取上一个界面的referer,然后传递给下一个页面,而不是一层不变。PS@H5前端技术 -- 致谢
2.1 解决策略:通过线索分析,得知两个重要线索 ->
Num 1:referer 需要实时设置更新 -> 需要在WebViewClient -> shouldOverrideUrlLoading() 中实时设置referer, 而不是只在最外层设置referer;
Num 2:每个页面都要获取上一个界面的referer,然后传递给下一个页面 -> 获取上一个界面referer并传递给下一个页面;
2.2 碰到的小问题*#110*# :WebView 中并没有获取referer 的相关方法,referer 是个什么鬼东东,一脸茫然??????????
猜测:根据单词意思,是否是指上一个界面的网址,即页面来源?
尝试:将授权域名作为初始referer ,然后每次保存上一个页面的url 作为下一个页面的referer


1 mWebView.setWebViewClient(new WebViewClient() { 2 String referer = "商户申请H5时提交的授权域名"; 3 4 //覆盖shouldOverrideUrlLoading 方法 5 @Override 6 public boolean shouldOverrideUrlLoading(WebView view, String url) { 7 Map<String,String> extraHeaders = new HashMap<String, String>(); 8 extraHeaders.put("Referer", referer); 9 view.loadUrl(url, extraHeaders); 10 referer = url; 11 return true;//不调用系统的浏览器打开网页 12 } 13 });
3. 运行代码-》调试-》问题解决。
我们不生产代码, 我们只做大自然的搬运工,转载请说明源地址:http://www.cnblogs.com/lizhilin2016/p/9001452.html
附录:

1 mWebView.setWebViewClient(new WebViewClient() { 2 String referer = "商户申请H5时提交的授权域名"; 3 4 //覆盖shouldOverrideUrlLoading 方法 5 @Override 6 public boolean shouldOverrideUrlLoading(WebView view, String url) { 7 LogUtils.e(TAG, "url = " + url); 8 if (!url.startsWith("http")) { 9 if (url.startsWith("协议") && !hasInstalledApp) { // 特殊app,根据协议判断客户端是否存在 10 return true; 11 } 12 try { 13 Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); 14 intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK); 15 startActivity(intent); 16 if (url.startsWith("协议")){ // 根据实际逻辑,外呼app成功之后,看是否需要关闭界面 17 finish(); 18 } 19 return true; 20 } catch (Exception e) { //防止crash (如果手机上没有安装处理某个scheme开头的url的APP, 会导致crash) 21 return false; 22 } 23 } 24 Map<String,String> extraHeaders = new HashMap<String, String>(); 25 extraHeaders.put("Referer", referer); 26 view.loadUrl(url, extraHeaders); 27 referer = url; 28 return true;//不调用系统的浏览器打开网页 29 } 30 }); 31 mWebView.setWebChromeClient(new WebChromeClient()); 32 mWebView.loadUrl(mUrl); 33 } 34 35 扩展版代码 36 37 扩展版代码
