主要是通过export的暴露和import的引人实现的
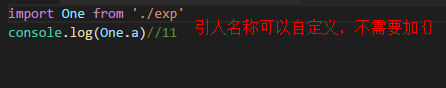
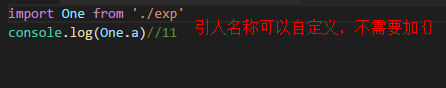
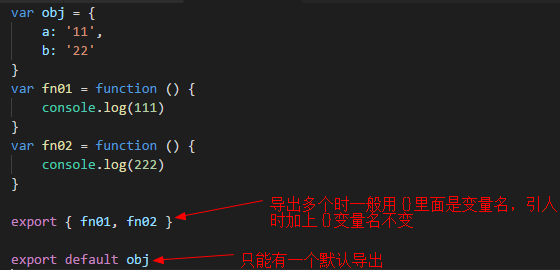
1.export default默认导出,默认导出一个模板只能有一个,导入名称可以和导出名称不一致
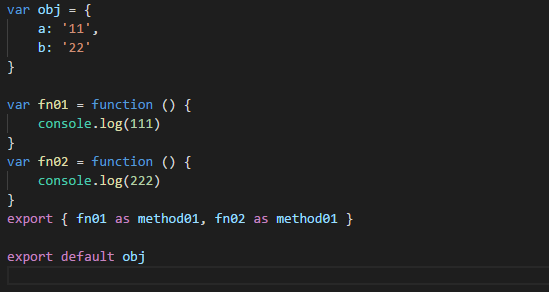
导出:

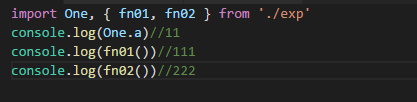
引人:

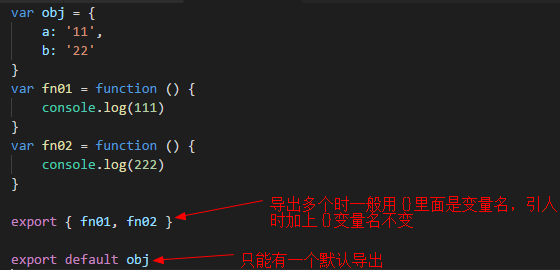
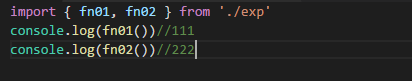
2.导出多个变量
导出:

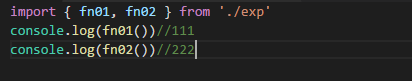
引人:

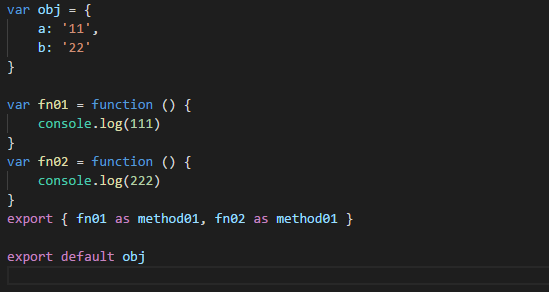
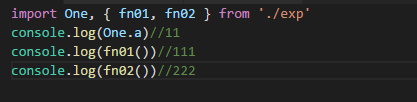
3.混合导出和引人


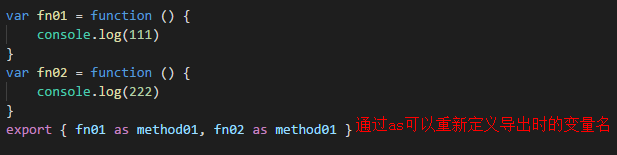
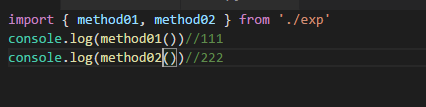
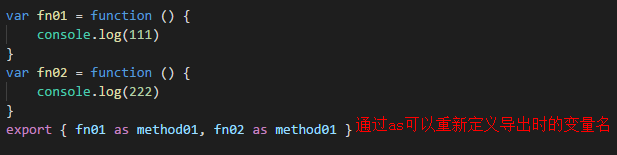
4.如果导出时不想暴露本地变量名


5.导入时如果想所有的一起导入


主要是通过export的暴露和import的引人实现的
1.export default默认导出,默认导出一个模板只能有一个,导入名称可以和导出名称不一致
导出:

引人:

2.导出多个变量
导出:

引人:

3.混合导出和引人


4.如果导出时不想暴露本地变量名


5.导入时如果想所有的一起导入