本人用的是VScode编辑器
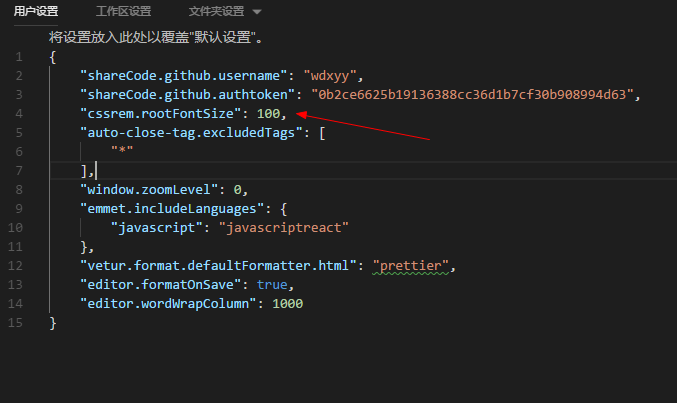
1、在设置里面加上


"cssrem.rootFontSize": 100,
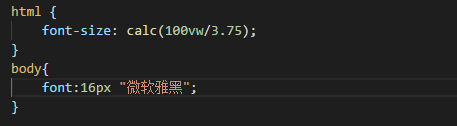
2.在样式里面加入

注释:rem是相对于根元素html的,如果不设置的话1rem=16px不方便计算,100vw是屏幕的宽度,如果设计稿宽度是375px,100vm/375根元素为1像素,此时1rem=1px,所以100vw/3.75扩大了100倍后1rem=100px
为什么不用100vw/375呢?
因为chrome下最小字体大小为12px,所以不能把html的font-size设置成1px或者10px,100px是我们最好的选择。
body{
font:16px "微软雅黑";
}
(这个是为了兼容一些老版本的浏览器)