快速入门
创建工程
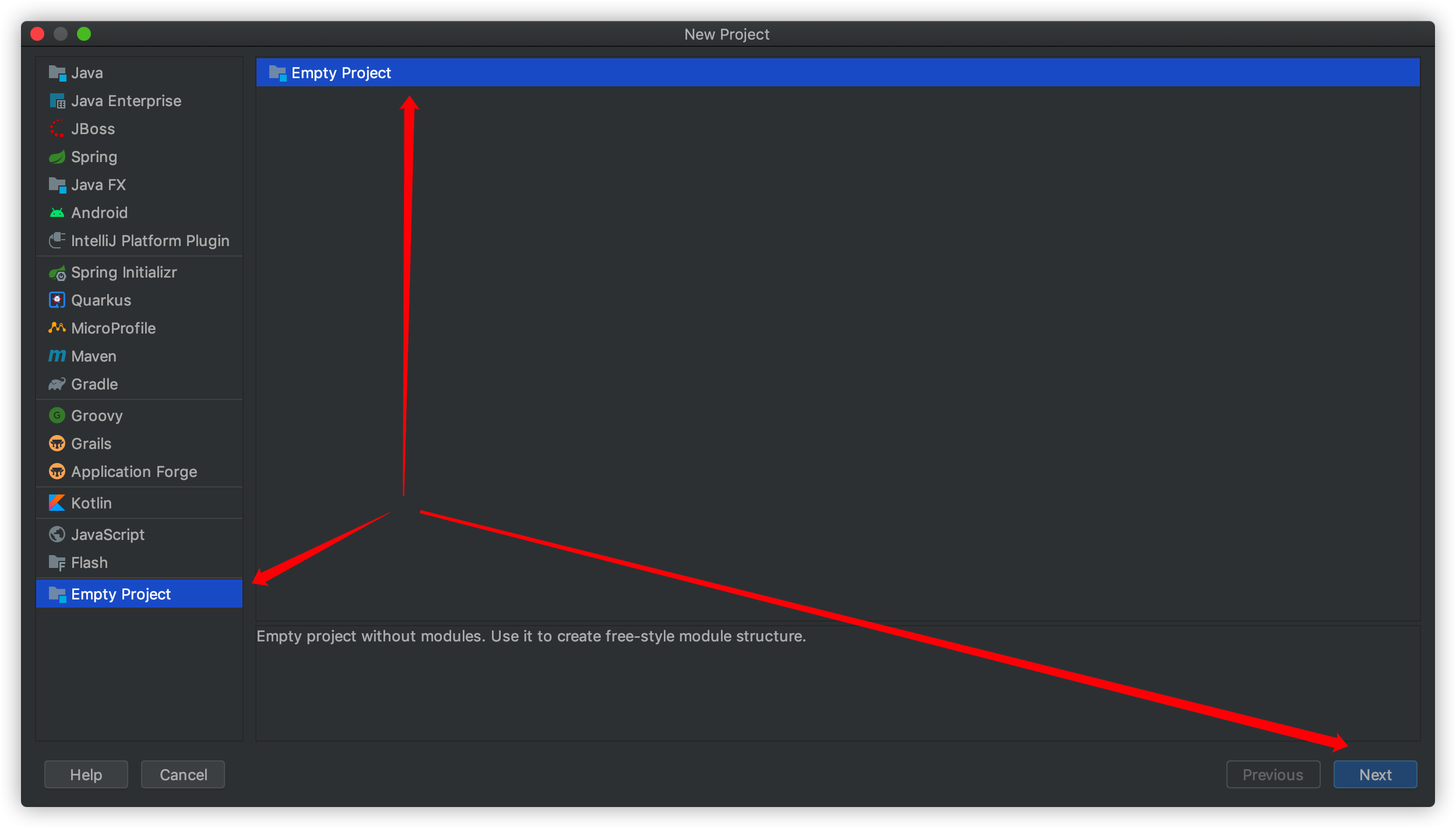
创建一个新的空工程:


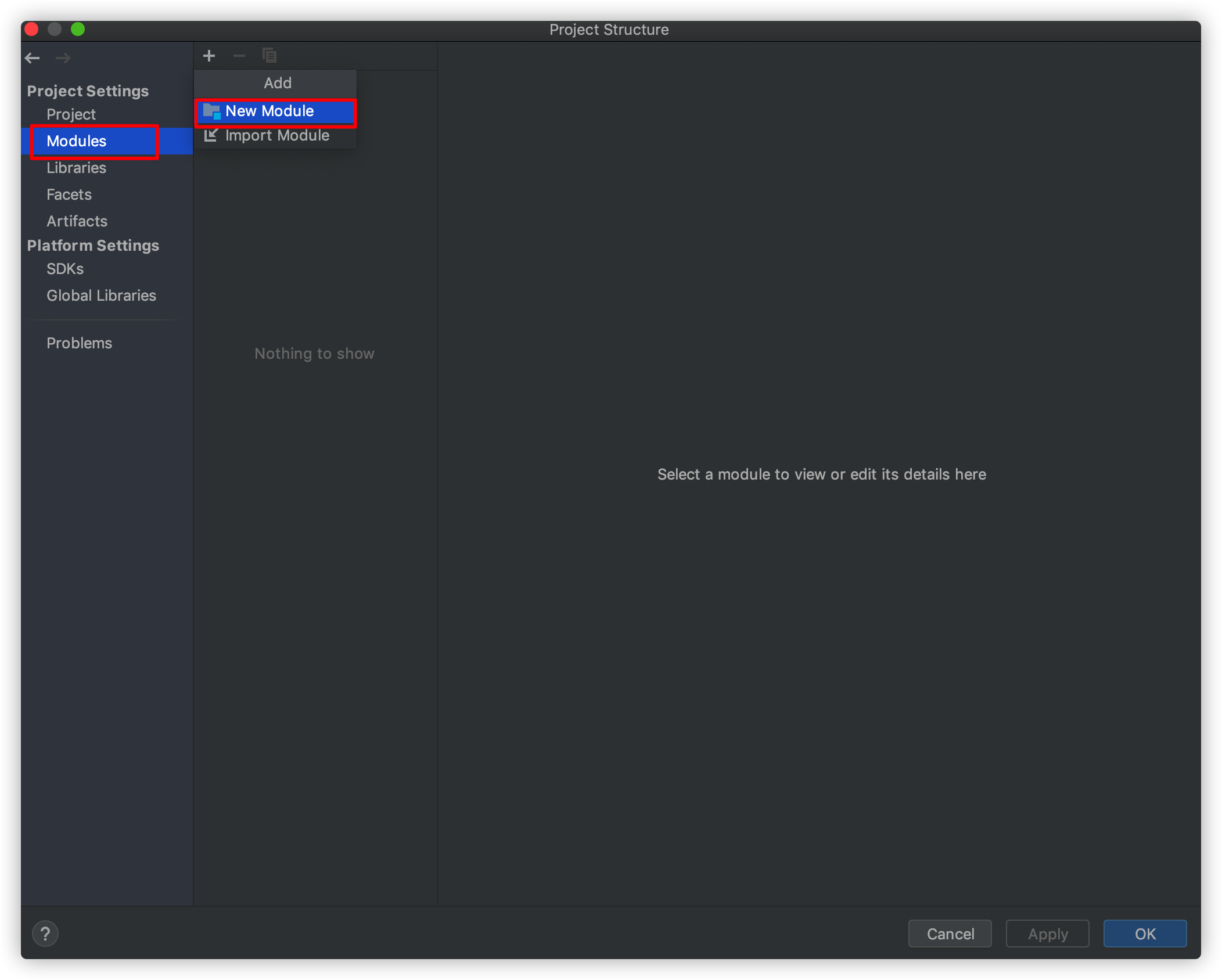
然后新建一个module:

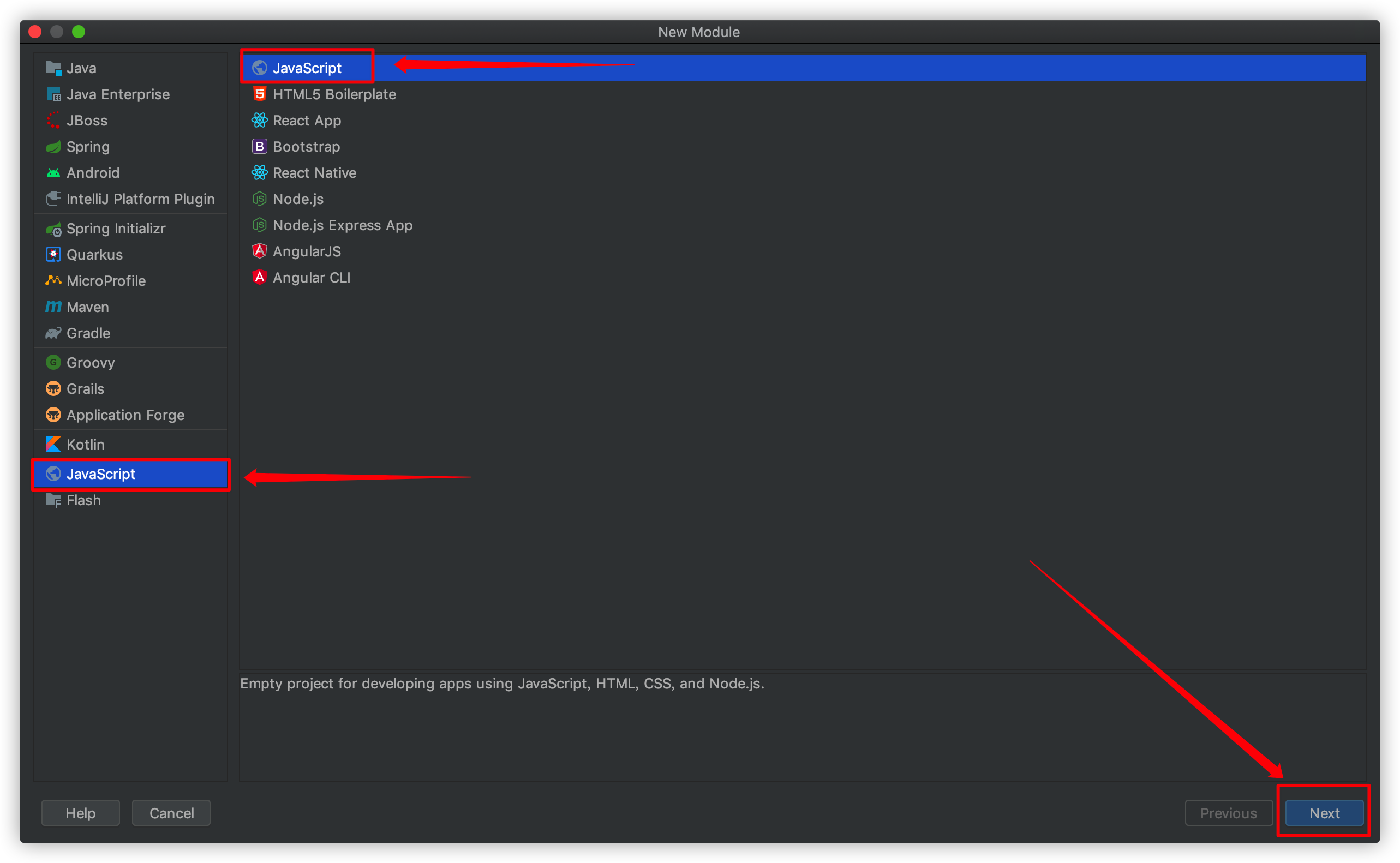
选中JavaScript,静态web项目:

位置信息:

安装vue
下载安装
下载地址:https://github.com/vuejs/vue
可以下载2.6.11版本 https://github.com/vuejs/vue/archive/v2.6.11.zip
下载解压,得到vue.js文件。
使用CDN
或者也可以直接使用公共的CDN服务:
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
推荐npm安装
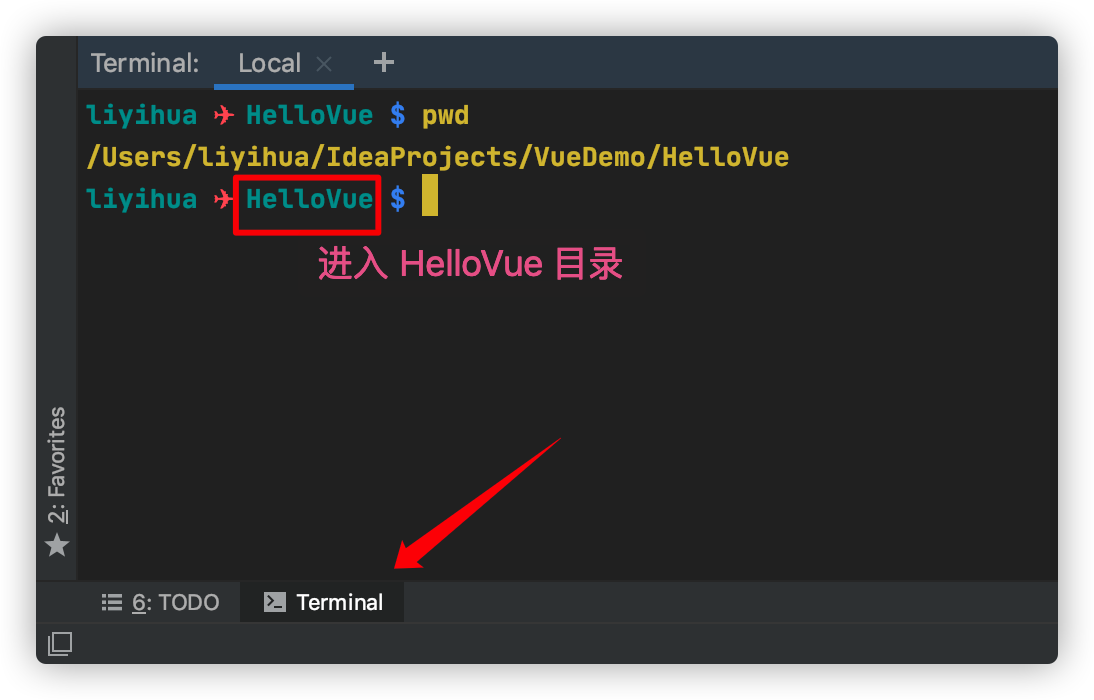
在idea的左下角,有个Terminal按钮,点击打开控制台:

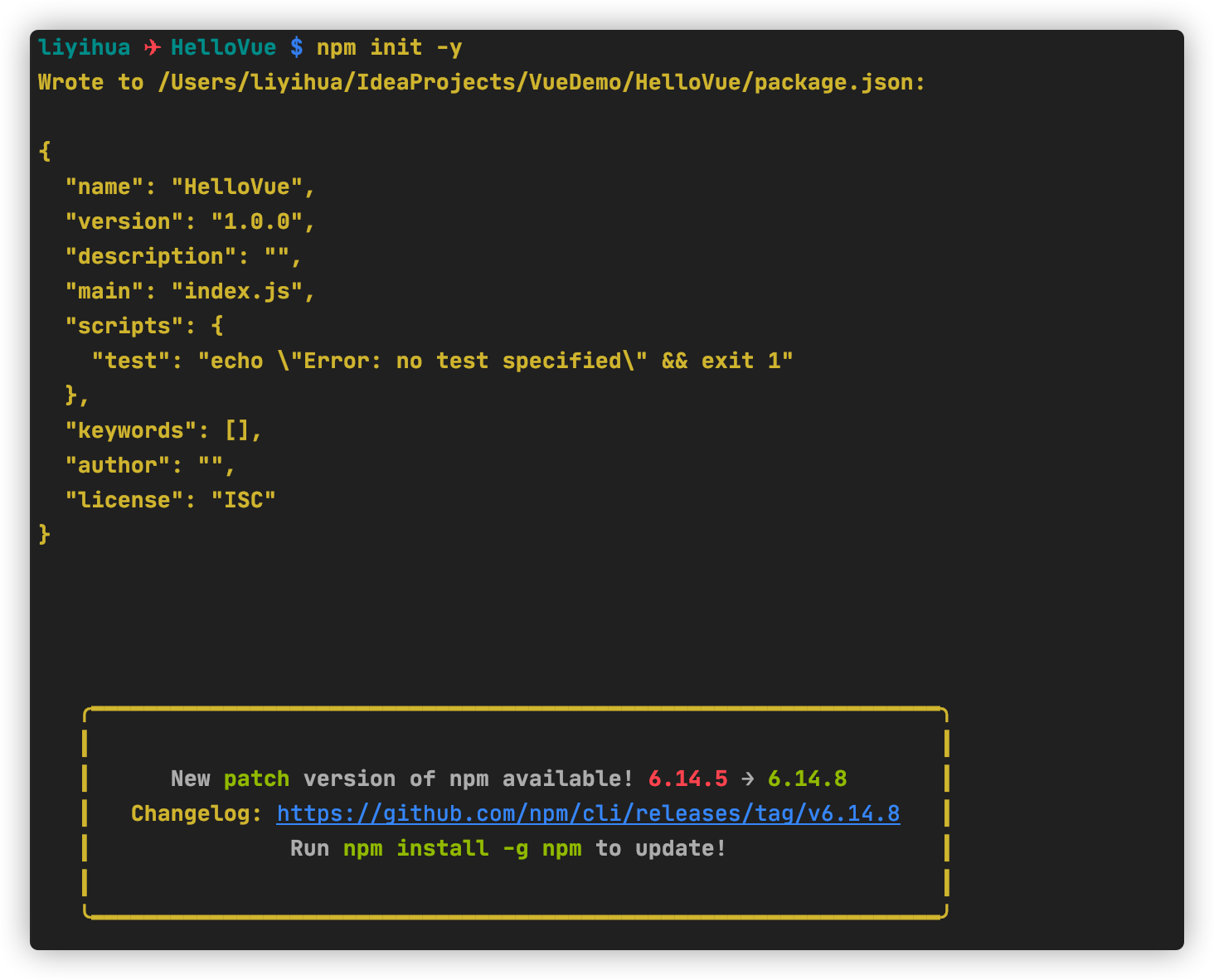
进入hello-vue目录,先输入:npm init -y 进行初始化

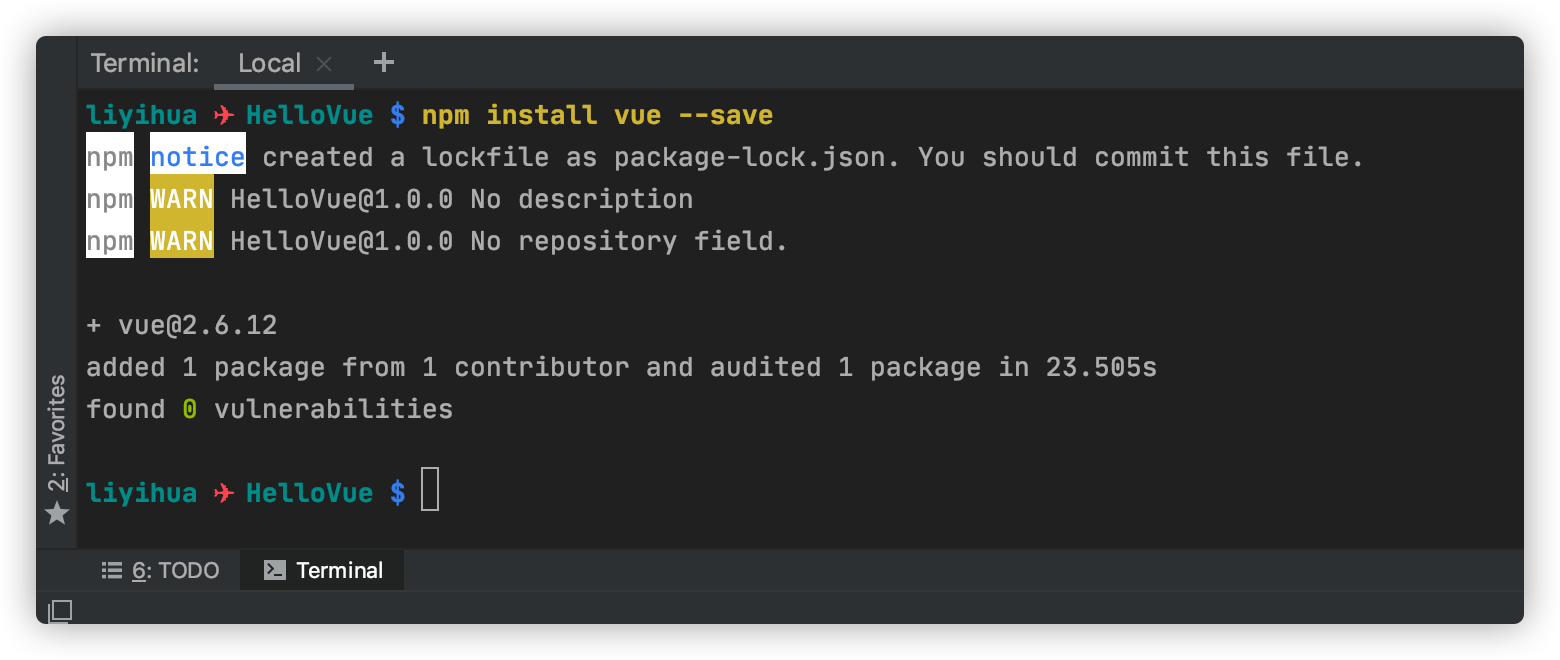
安装Vue,输入命令:npm install vue --save

--save 只争对当前目录下进行安装,即只有该项目可以使用。
然后就会在 HelloVue 目录发现一个 node_modules 目录,并且在下面有一个vue目录。

node_modules是通过npm安装的所有模块的默认位置。
vue入门案例
HTML模板
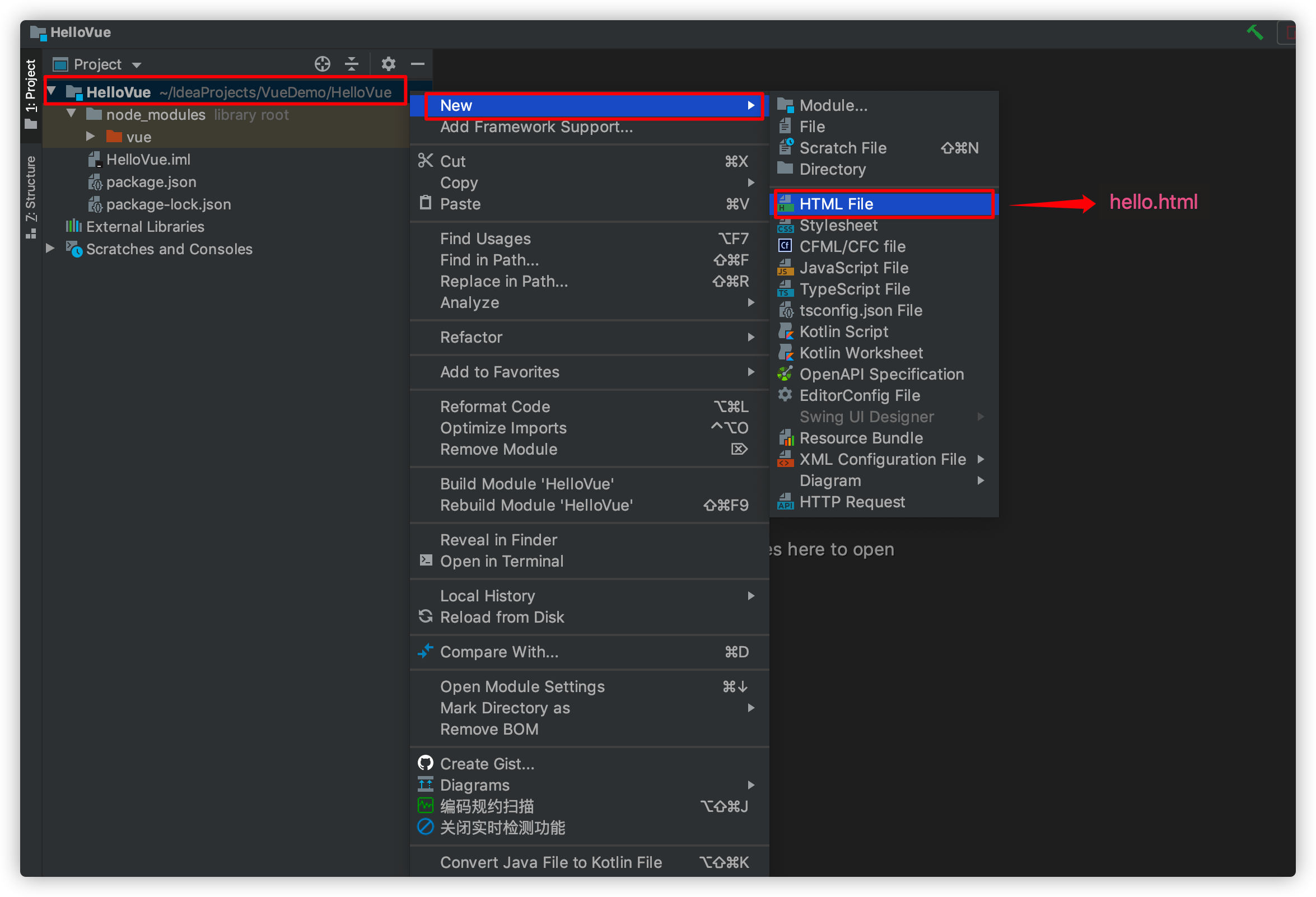
在HelloVue目录新建一个HTML:

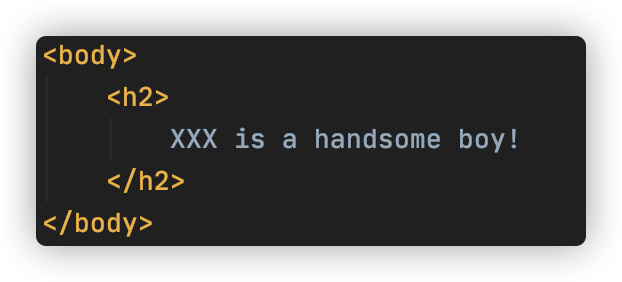
在hello.html中,我们编写一段简单的代码:

h2中要输出一句话:XXX is a handsome boy!。前面的 XXX 是要渲染的数据。
vue声明式渲染
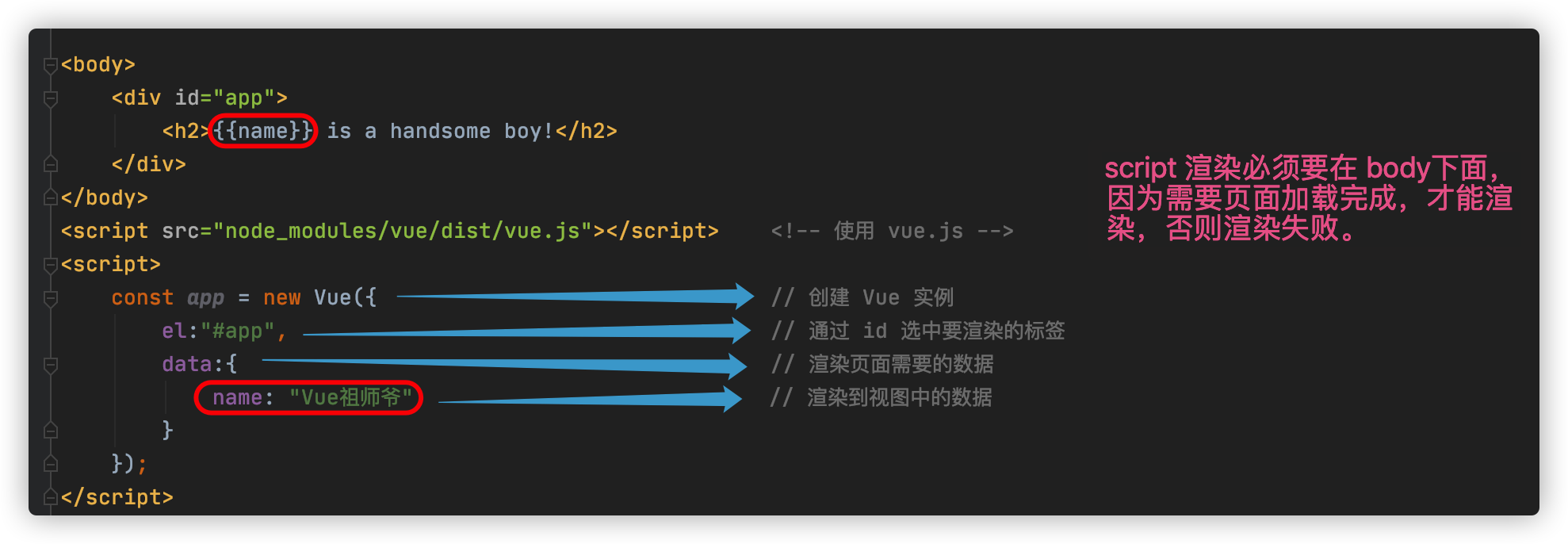
通过Vue进行渲染:

- 首先通过 new Vue()来创建Vue实例
- 然后构造函数接收一个对象,对象中有一些属性:
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- name:这里我们指定了一个name属性
- 页面中的
h2元素中,我们通过{{name}}的方式,来渲染刚刚定义的name属性。
打开页面查看效果:

更神奇的在于,当你在控制台(浏览器审查console)修改name属性时,页面会跟着变化:


双向绑定和事件处理
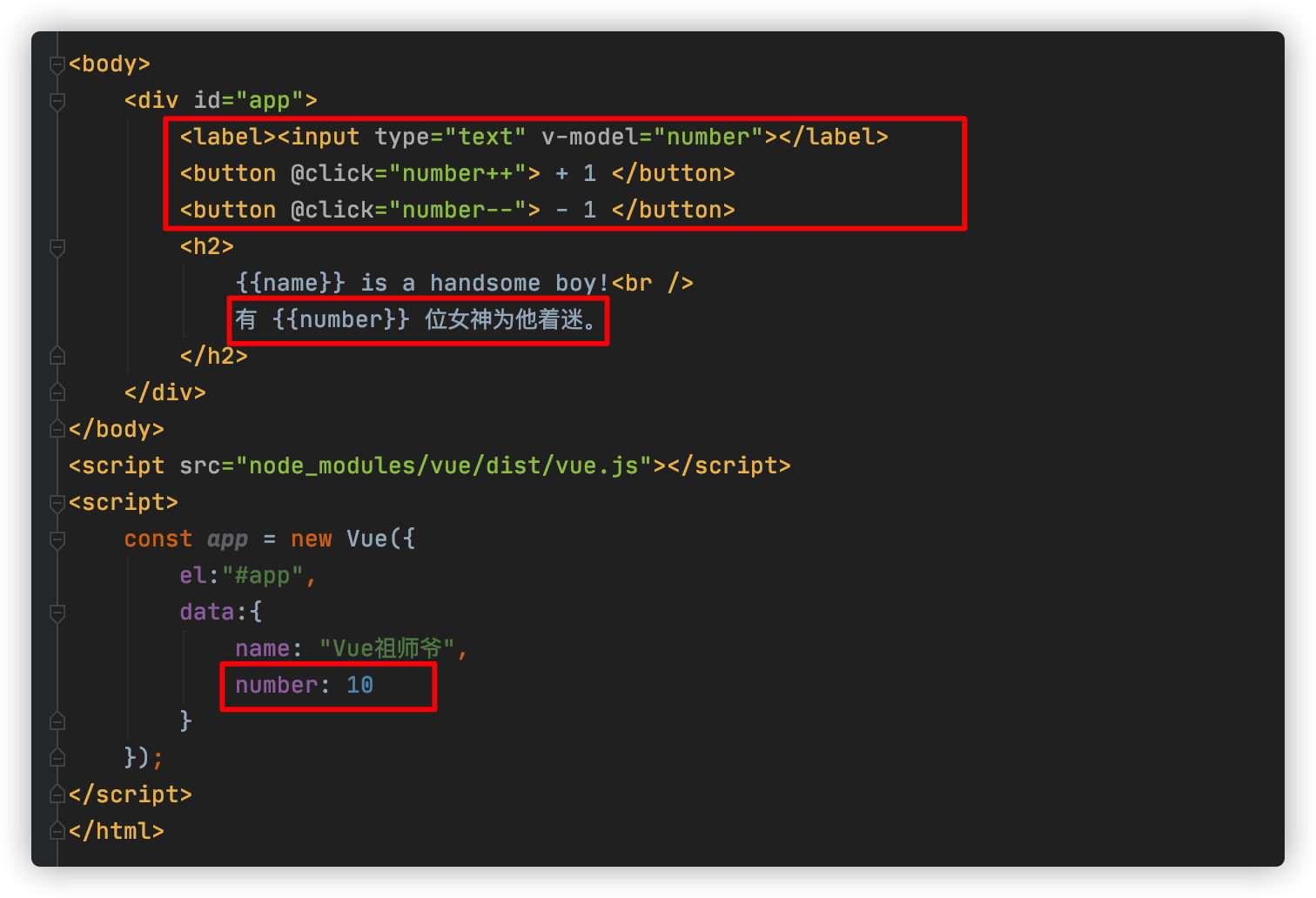
对刚才的案例进行简单修改:

- 我们在data添加了新的属性:
number - 在页面中有一个
input元素,通过v-model与number进行绑定。 - 同时通过
{{number}}在页面输出 - 用
@click指令绑定点击事件,而不是普通的onclick,然后直接操作number - 普通click是无法直接操作number的。

我们可以观察到,输入框的变化引起了data中的number的变化,同时页面输出也跟着变化。
- input与number绑定,input的value值变化,影响到了data中的number值
- 页面
{{number}}与数据number绑定,因此number值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定和事件处理的魅力。
Vue实例
创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括: el、data、methods 等等
模板或元素
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染。
我们可以通过 el 属性来指定。
例如一段html模板:
<div id="app">
......
</div>
然后创建Vue实例,关联这个div
var vm = new Vue({
el:"#app"
})
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
数据
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
<div id="app">
<input type="text" v-model="name"/>
</div>
js:
var vm = new Vue({
el:"#app",
data:{
name:"Lee Hua"
}
})
- name的变化会影响到
input的值 - input中输入的值,也会导致vm中的name发生改变
方法
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue实例的作用范围内使用。
html:
<div id="app">
{{num}}
<button @click="add">加</button>
</div>
js:
var vm = new Vue({
el:"#app",
data:{
num: 0
},
methods:{
add:function(){
// this代表的当前vue实例
this.num++;
}
}
})
生命周期钩子
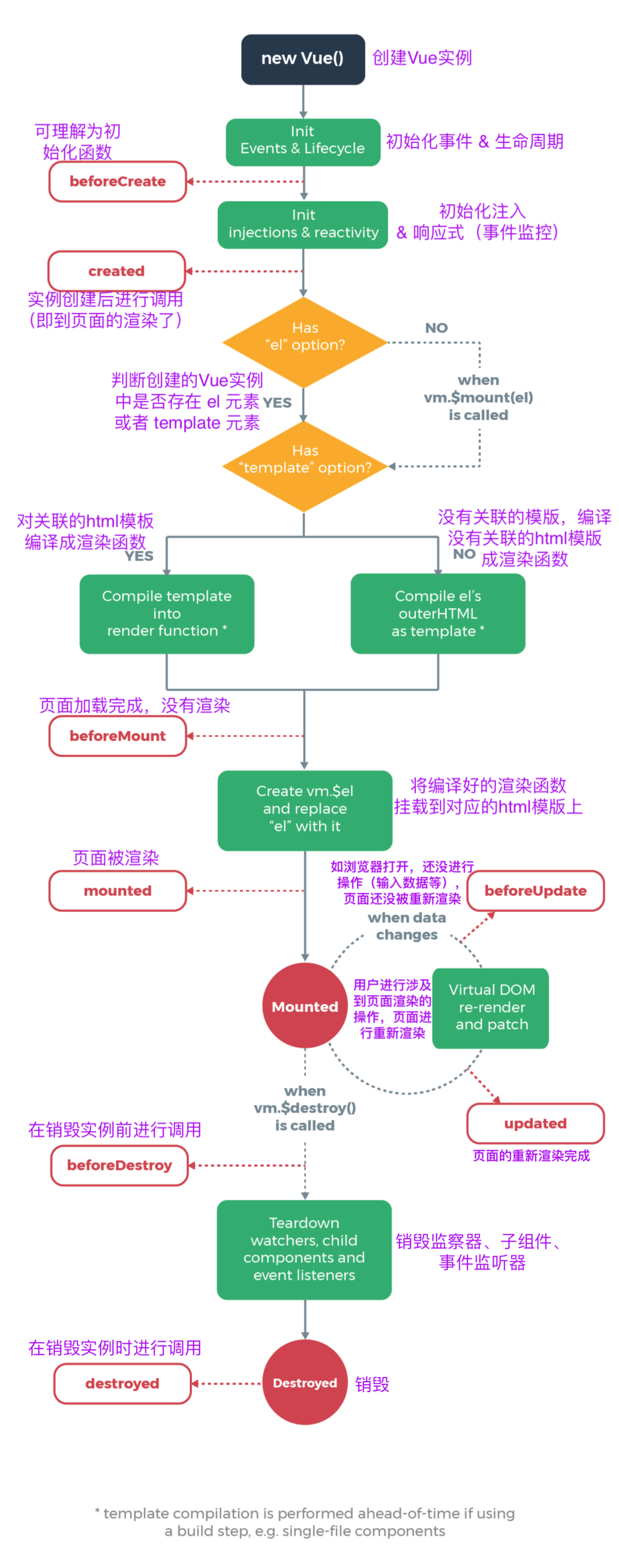
生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。

钩子函数
beforeCreated:我们在用Vue时都要进行实例化,因此,该函数就是在Vue实例化时调用,也可以将他理解为初始化函数比较方便一点,在Vue1.0时,这个函数的名字就是init。
created:在创建实例之后进行调用。
beforeMount:页面加载完成,没有渲染。
mounted:我们可以将他理解为原生 js 中的 window.onload=function({.,.}),或许大家也在用jquery,所以也可以理解为jquery中的 $(document).ready(function(){….}),他的功能就是:在dom文档渲染完毕之后将要执行的函数,该函数在Vue1.0版本中名字为compiled。 此时页面已被渲染。
beforeDestroy:该函数将在销毁实例前进行调用 。
destroyed:该函数将在销毁实例时进行调用。
beforeUpdate:组件更新之前。
updated:组件更新之后。
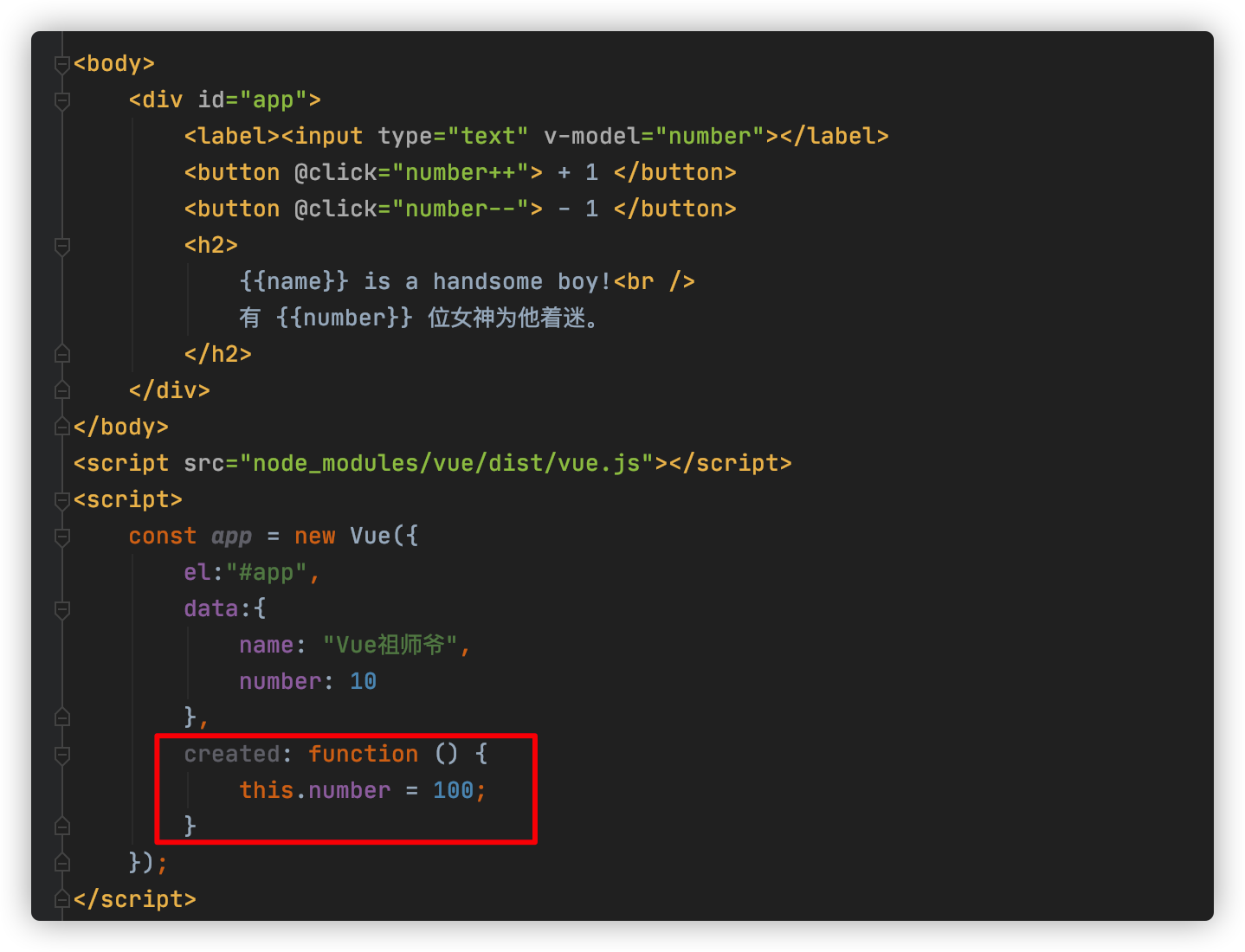
例如:created代表在vue实例创建后:
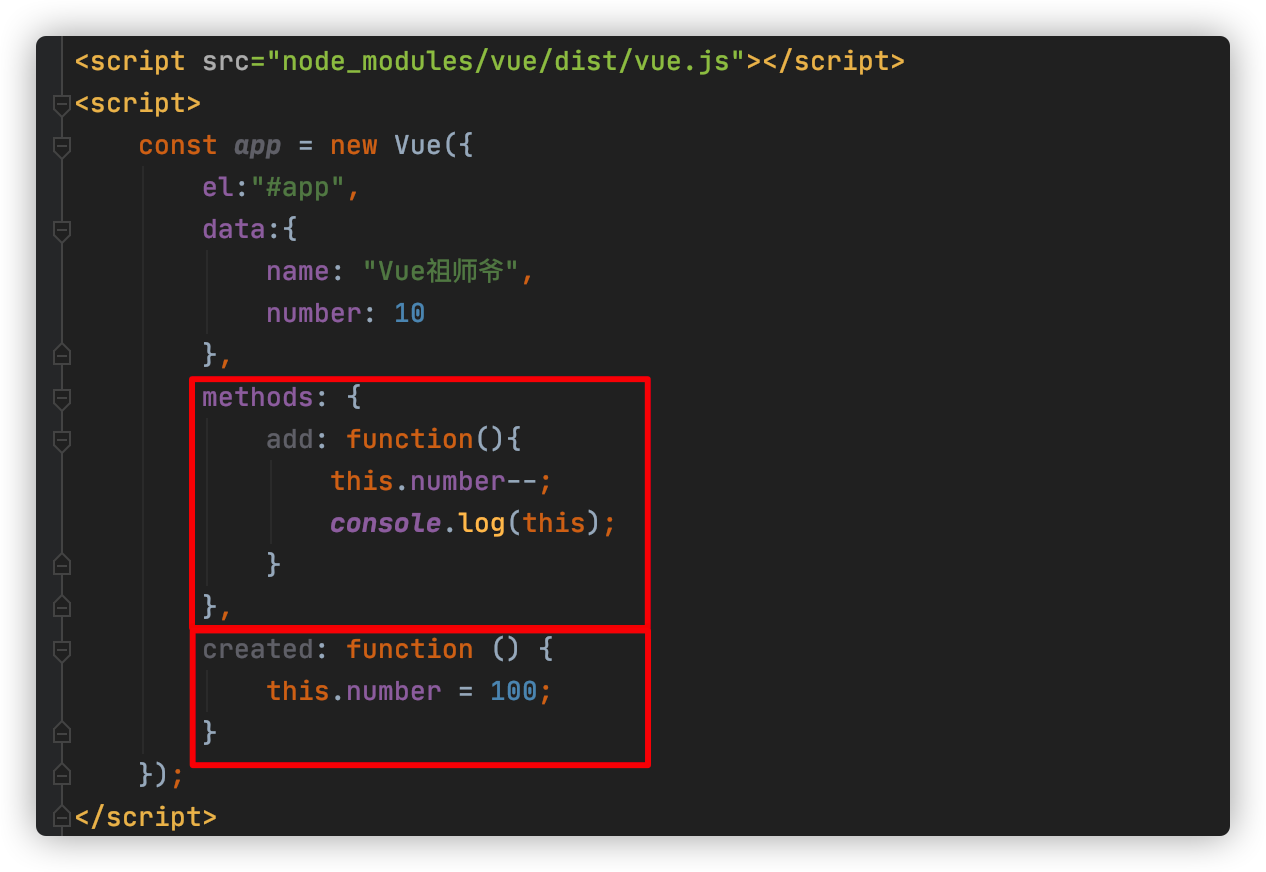
我们可以在Vue中定义一个created函数,代表这个时期的钩子函数:

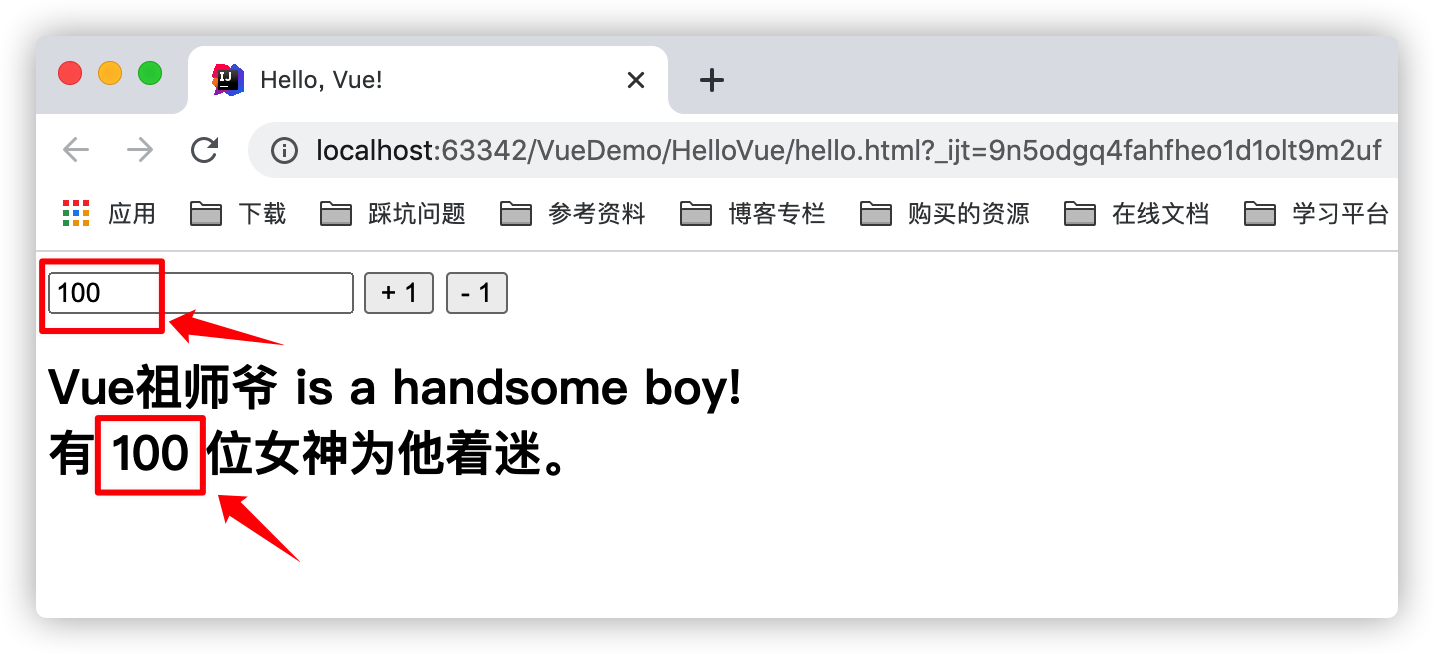
结果:

this
我们可以看下在vue内部的this变量是该 Vue 实例,下面我们在created的时候,打印this

这里打印出来的是当前vue对象 app 中的 number 数据,在初始化的时候 number 被 created 方法修改为 100,在 add 方法中,将该对象中的 number 数据自减 1 后输出。