步骤:
- 第一步:定义for循环,实现一个基本乘法表框架
<script> for (let i = 0; i <= 9; i++) { for (let j = 0; j <= i ; j++) { document.write(i + " * " + j + " = " + (i * j) + " "); } document.write("<br>"); } </script>
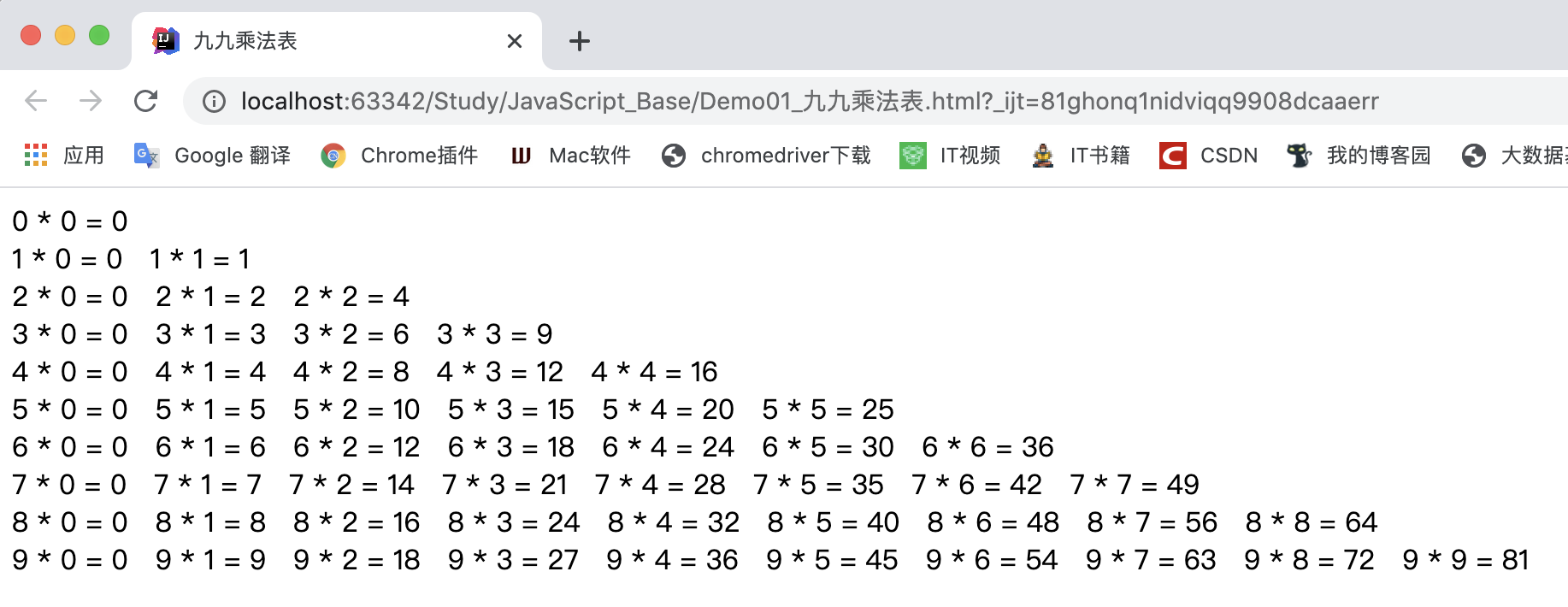
效果如下:

- 第二步:将没项结果放到一个表格对应的单元格中
<script> /* 创建一个表格,乘法表中的每个元素都站一个单元格 */ document.write("<table align='center'>"); for (let i = 0; i <= 9; i++) { document.write("<tr>"); for (let j = 0; j <= i ; j++) { document.write("<td>"); document.write(i + " * " + j + " = " + (i * j) + " "); document.write("</td>"); } document.write("</tr>"); } document.write("</table>"); </script>
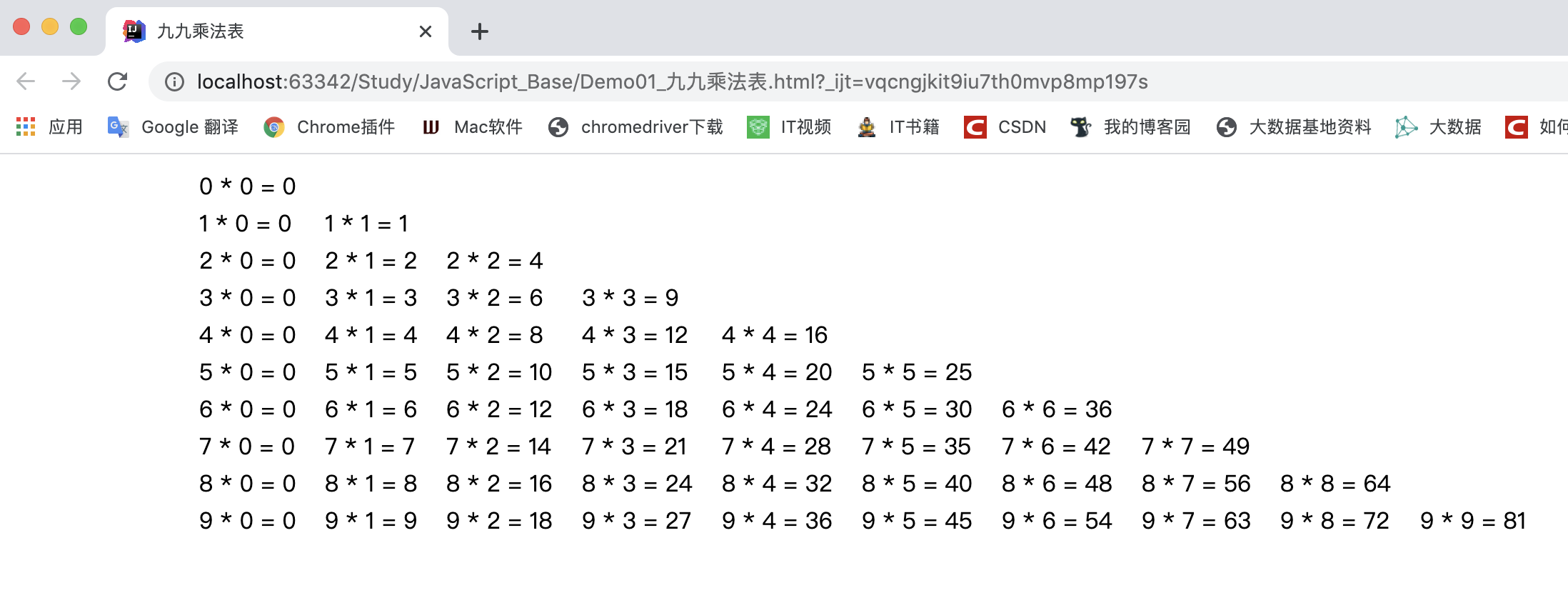
效果:

- 第三步:利用CSS,对每个单元格进行描述
<style> /* 对每个单元格进行描述:方框 + 方框线宽度为1px + 方框线为实线 */ td { border: 1px solid; } </style>
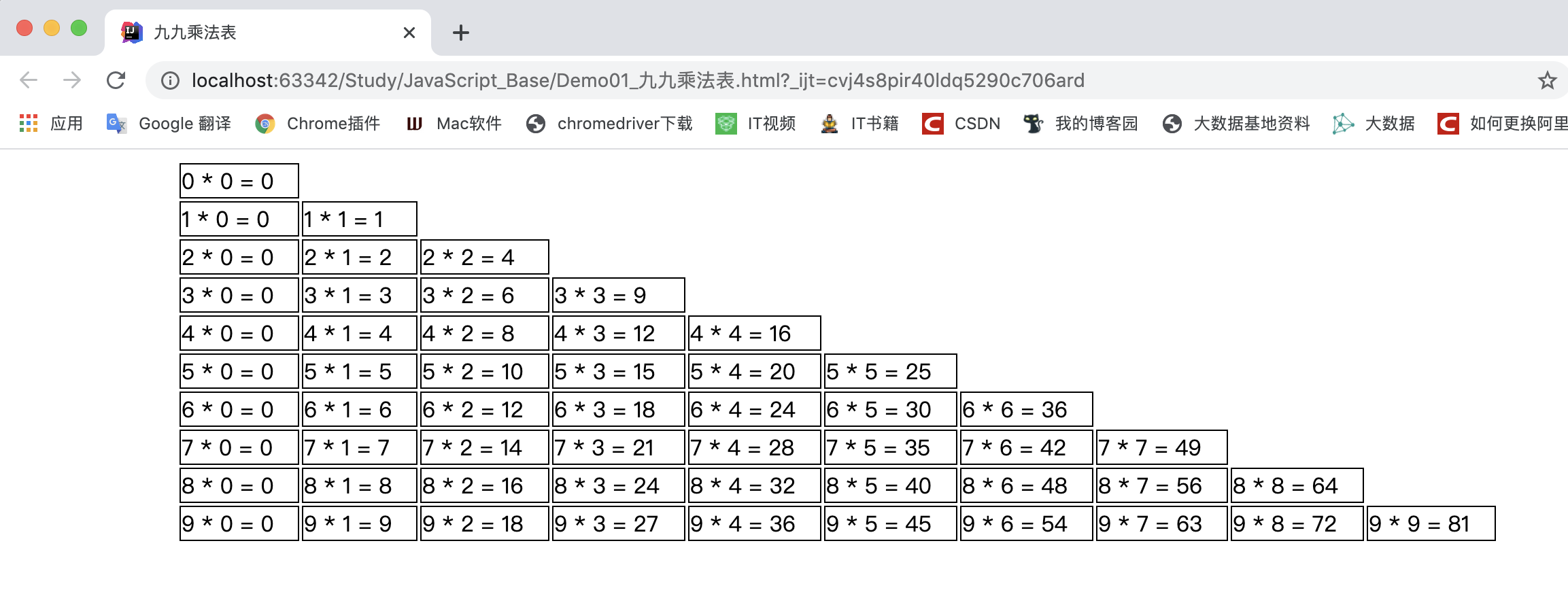
效果:

HTML文件代码总和:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>九九乘法表</title> <!-- CSS --> <style> /* 对每个单元格进行描述:方框 + 方框线宽度为1px + 方框线为实线 */ td { border: 1px solid; } </style> <!-- JavaScript --> <script> /* 创建一个表格,乘法表中的每个元素都站一个单元格 */ document.write("<table align='center'>"); for (let i = 0; i <= 9; i++) { document.write("<tr>"); for (let j = 0; j <= i ; j++) { document.write("<td>"); document.write(i + " * " + j + " = " + (i * j) + " "); document.write("</td>"); } document.write("</tr>"); } document.write("</table>"); </script> </head> <body> </body> </html>