
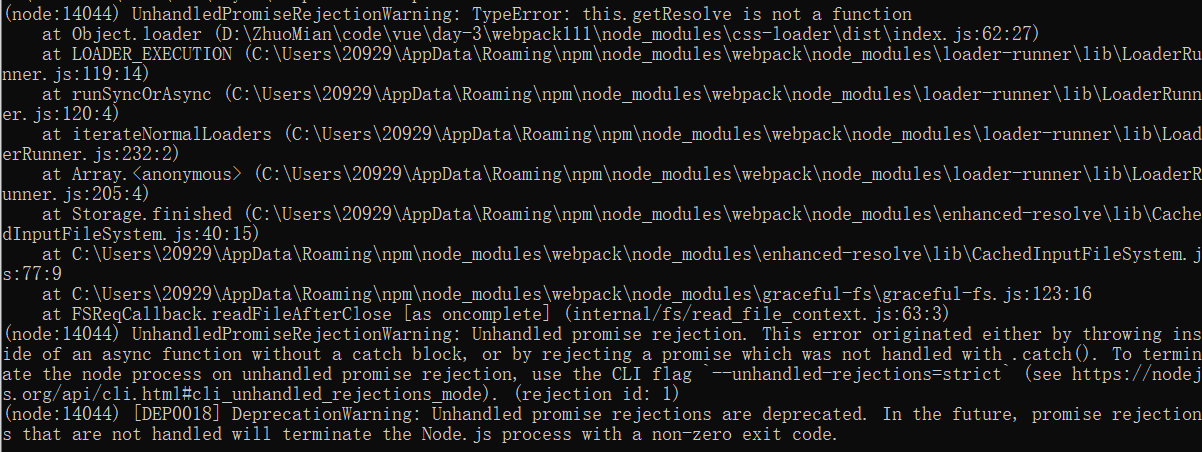
错误:TypeError: this.getResolve is not a function
由于今晚学习了webpack的安装和使用,在css打包的时候出现了这个错误,一直调一直百度结果发现都是关于sass版本的问题。
下面我把我的解决方案分享出来。
1.首先卸载之前安装的css包
npm uninstall -g style-loader
npm uninstall -g css-loader
2.然后重新安装的时候我指定了版本
npm install style-loader --save-dev@3.6.0
npm install --save-dev css-loader@3.6.0
3.然后再重新运行就好了
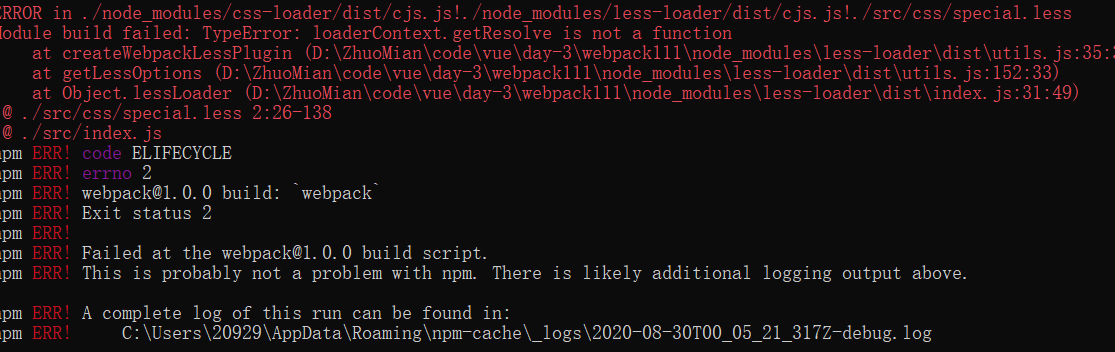
继续less的安装问题


我的解决方案依然是先卸载
然后我又去官网查了一下版本号 然后根据对应的重新安装了一下
npm i less@3.9.0
npm i less-loader@4.1.0
继续安装。。。转es6又报错


然后我就安装这个警告对应的版本
npm i babel-core@7.0.0-bridge.0