
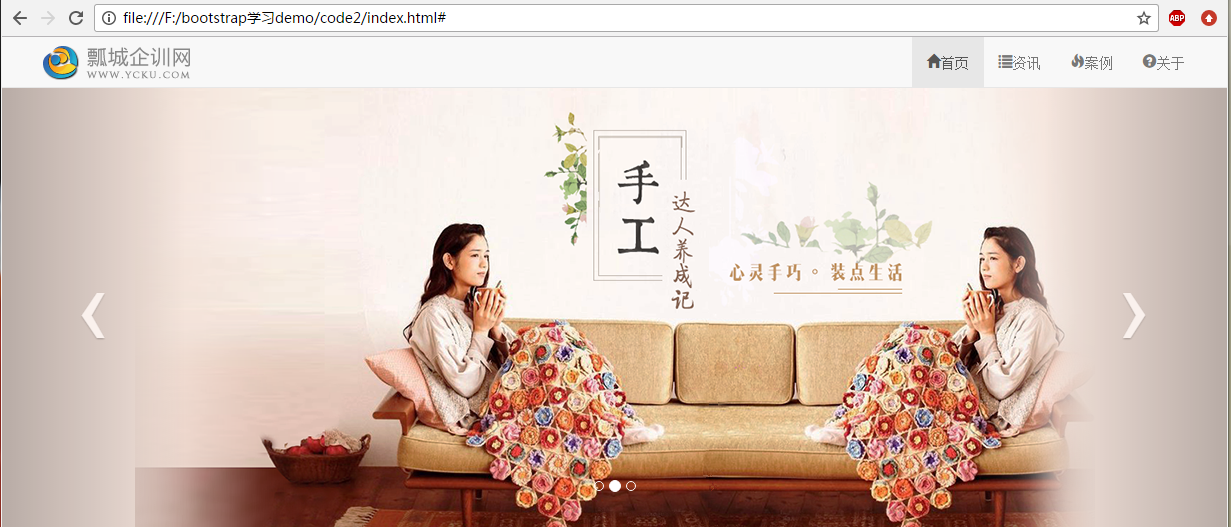
左右两个箭头可以随浏览器缩放进行移动 保持在图片中间
Html代码:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>项目实战</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- navbar-fixed-top 置顶在最上面 响应式导航栏--> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <!-- brand 商标品牌 --> <a href="#" class="navbar-brand logo"> <img src="img/logo.png" alt="企业俱乐部"> </a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <!-- 缩小到一定程度 导航栏右侧内容消失 --> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li class="active"> <a href="#"><span class="glyphicon glyphicon-home">首页</span></a> </li> <li> <a href="#"><span class="glyphicon glyphicon-list">资讯</span></a> </li> <li> <a href="#"><span class="glyphicon glyphicon-fire">案例</span></a> </li> <li> <a href="#"><span class="glyphicon glyphicon-question-sign">关于</span></a> </li> </ul> </div> </div> </nav> <!-- 响应式的轮播图 --> <div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- carousel-inner全部隐藏 --> <div class="carousel-inner"> <!-- 第一个激活显示 --> <!-- 图片全部居中 --> <div class="item active" style="background-color: #223240"> <img src="img/slide1.png" alt="第一张"> </div> <div class="item" style="background-color: #F5E4DC"> <img src="img/slide2.png" alt="第二张"> </div> <div class="item" style="background-color: #DE2A2D"> <img src="img/slide3.png" alt="第三张"> </div> </div> <a href="#myCarousel" data-slide="prev" class="carousel-control left">‹</a> <a href="#myCarousel" data-slide="next" class="carousel-control right">›</a> </div> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/JavaScript"> $(function() { // 自动播放轮播 $('#myCarousel').carousel({ interval: 4000 }); // 设置 左右箭头垂直居中 $('.carousel-control').css('line-height', $('.carousel-inner img').height() + 'px'); $(window).resize(function() { // 三张图片轮播在哪张图片上那张就能取出值 其余2张 height = 0; var $height = $('.carousel-inner img').eq(0).height() || $('.carousel-inner img').eq(1).height() || $('.carousel-inner img').eq(2).height(); $('.carousel-control').css('line-height', $height + 'px'); }); }); </script> </body> </html>
CSS代码:
@charset "utf-8";
.logo {
padding: 0;
}
#myCarousel {
margin: 50px 0 0 0;
}
#navbar-collapse ul {
margin-top: 0;
}
.carousel-inner img {
margin: 0 auto;
}
.carousel-control {
font-size: 100px;
}