ajax技术:可以不刷新页面来更改页面内容;
XMLHttpRequest:可以实现浏览器和页面的数据交互;
XMLHttpRequest对象的属性和方法:https://www.w3school.com.cn/xml/xml_http.asp
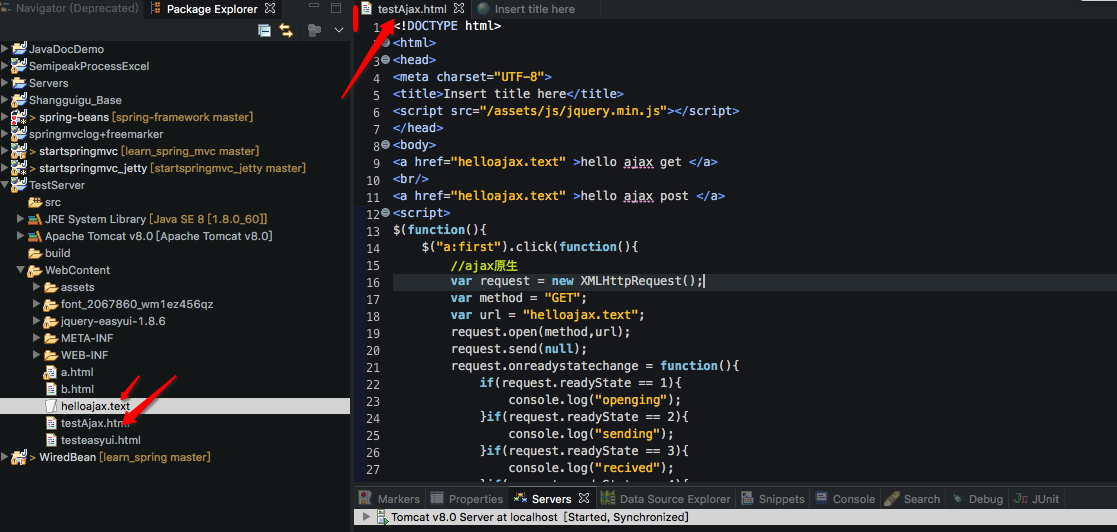
demo:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script src="/assets/js/jquery.min.js"></script> 7 </head> 8 <body> 9 <a href="helloajax.text" >hello ajax get </a> 10 <br/> 11 <a href="helloajax.text" >hello ajax post </a> 12 <script> 13 $(function(){ 14 $("a:first").click(function(){ 15 //ajax原生 16 var request = new XMLHttpRequest(); 17 var method = "GET"; 18 var url = "helloajax.text"; 19 request.open(method,url); 20 request.send(null); 21 request.onreadystatechange = function(){ 22 if(request.readyState == 1){ 23 console.log("openging"); 24 }if(request.readyState == 2){ 25 console.log("sending"); 26 }if(request.readyState == 3){ 27 console.log("recived"); 28 }if(request.readyState == 4){ 29 console.log("loaded"); 30 if(request.status == 200){ 31 console.log(request.responseText); 32 } 33 } 34 35 } 36 return false; 37 }) 38 $("a:last").click(function(){ 39 //ajax原生 40 var request = new XMLHttpRequest(); 41 var method = "post"; 42 var url = "helloajax.text"; 43 request.open(method,url); 44 request.send("name='a'");//post传参 45 request.onreadystatechange = function(){ 46 if(request.readyState == 1){ 47 console.log("openging"); 48 }if(request.readyState == 2){ 49 console.log("sending"); 50 }if(request.readyState == 3){ 51 console.log("recived"); 52 }if(request.readyState == 4){ 53 console.log("loaded"); 54 if(request.status == 200){ 55 console.log(request.responseText); 56 } 57 } 58 59 } 60 return false; 61 }) 62 }) 63 64 </script> 65 </body> 66 </html>
详情: