vue.min.js和vue-cli的区别和联系我现在还是没有太清楚,大概是还没搞清楚export default和new Vue的区别,先浅浅记录一下怎么“用vue-cli来写网页”。
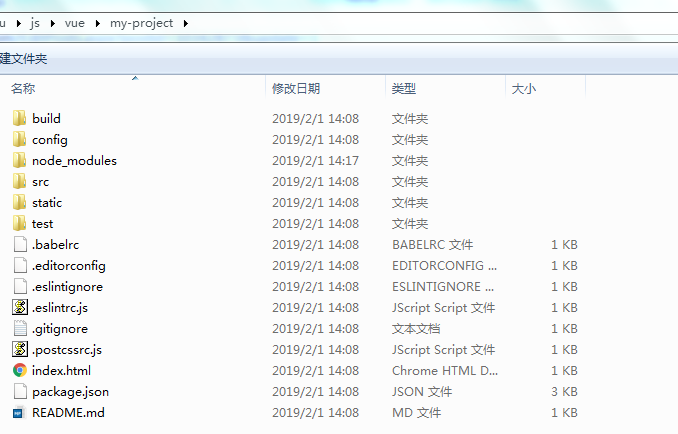
“vue-cli是一个可以快速搭建大型单页应用的官方命令行工具。 ”在讨论这个问题前,先把项目的目录放出来(环境的配置和项目的创建在上一篇):

-
-
-
-
-
- build 操作文件,通过npm run * 可执行其中的文件
- config 配置文件
- src 资源文件,所有的图片、组件都在这个文件夹内
-
-
-
-
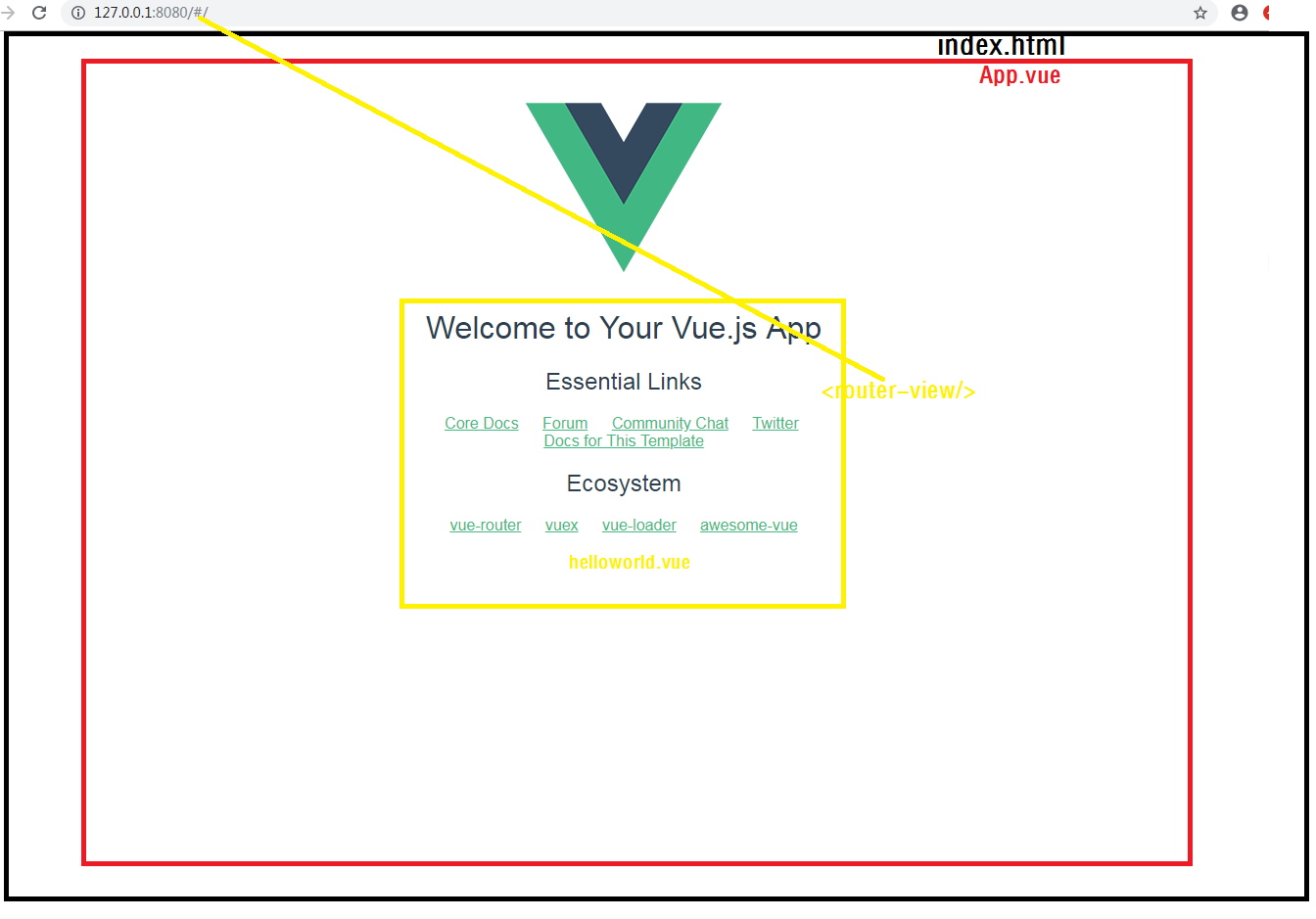
开发阶段我们关注config的index.js和src文件夹,index.js文件包含了简单的环境配置,先来看看src和index.html,当我们在项目根目录使用npm run dev将初始的helloworld跑起来,然后访问127.0.0.1:8080,界面如下:

1、index.html+src
所谓的单页应用,大概因为整个vue项目中只存在一个html文件吧,所谓页面跳转,做的只是页内的界面的更新。对于整个项目,index.html是我们所见的内容,srcApp.vue做的是所有页面共有的部分,真正编辑页面的是srccomponents中的vue文件,定义路由跳转(将components嵌入App.vue)在src outer,图片等资源文件放在srcassets,与后端交接数据通过的是vue界面中接口访问获取数据,如axios。
具体的如下所示
<1>index.html中我们只可以看到一个'#app'的div,作为项目网页的主体,我们可以在index.html中引入全局的js文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-test</title> <script src="../static/lib/jquery-3.3.1.min.js"></script><!--可以在这里引入全局的js文件--> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
<2>srcmian.js可以看到为index.html中'#app'绑定App.vue的操作
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
<3>App.vue中可以编写所有网页公共的部分,如导航栏、页头页尾等等。其中的<router-view/>则是引入的子组件的位置,具体的联系之后再说。
<template> <div id="app"> <img src="./assets/logo.png"><!--所有网页共有--> <router-view/><!--组件位置--> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
<4>components中放的是子组件.vue文件,如示例文件helloworld.vue,<temple></temple>元素中以单独一个div开始定义页面,在export default中绑定数据和页面。
<5>那么子组件是如何和App.vue联系起来的呢?通过router文件夹下的index.js联系的,如下图。
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld } ] })
参考: