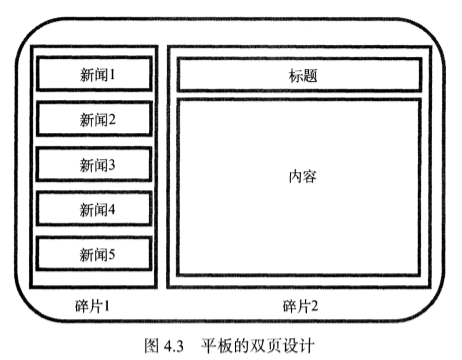
最近真的有点迷茫,感觉没有一个完整的教学体系很难进行下去,有的都是自己瞎捉摸,就跟以前ACM的时候一样,动不动就“这就是一道,水题暴力就行了”、“我们枚举一下所有的状态,找一下规律就行了”,mmp哟。
不过!!!!!!!!!!!!!!!!!!!!!!B站简直就是万能的有没有!!!!!!!!!!!!!!!!!!!!!
前段时间在极客学院上看到了不错的Android教学,我看了看感觉教的有点乱,但是感觉很全。But!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
果然这些网站就是为了收钱哦,不过也可以理解啦。但是还是 买不起,结果嘿嘿嘿~~~~~~~~~~~~~~~~~~~~
废话不多说,快记录一下今天的自学!
1.Fragment
step1:写好两个Fragment布局文件,这个和活动的布局文件好像是一样的呢

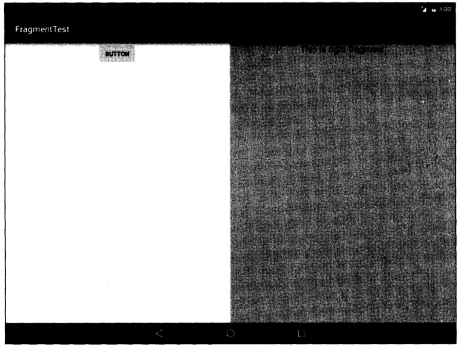
大概就是这个样子咯

左边一个右边一个,所以要写两个布局文件。
<!-- left_fragment.xml 左边的布局文件 --> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="Button" /> </LinearLayout> <!-- right_fragment.xml 右边的布局文件 --> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:background="#0fa4e9" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="20sp" android:text="This is right fragment!" /> </LinearLayout>
step2:将布局文件添加到主视图里哦
1 <!-- activity_main.xml --> 2 <?xml version="1.0" encoding="utf-8"?> 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 android:orientation="horizontal" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent"> 7 8 <fragment 9 android:id="@+id/left_fragment" 10 <!-- 这里要注意完整的包名来引入布局文件 --> 11 android:name="com.liwenchi.learnfragment.LeftFragment" 12 android:layout_width="0dp" 13 android:layout_height="match_parent" 14 android:layout_weight="1" /> 15 16 <fragment 17 android:id="@+id/right_fragment" 18 android:name="com.liwenchi.learnfragment.RightFragment" 19 android:layout_width="0dp" 20 android:layout_height="match_parent" 21 android:layout_weight="1" /> 22 23 </LinearLayout>
step3:新建RightFragment类和LeftFragment类并继承自Fragment

public class LeftFragment extends android.support.v4.app.Fragment{ //选择v4下的Fragment @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.left_fragment, container, false); return view; } }
这样就OK啦。。。。。。。。。。。。
但其实我还是不知道这两个类在什么时候被调用的。。。。。。。。。我面向对象真的好菜啊!!!!!!!!!!!!!
2.动态创建Fragment
刚才那种方法只能先写好,就不能改了,这样不好。
先写一个another_right_fragment.xml,我们想实现,点击button,让右边的碎片更新。

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:background="#9b9b9b" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="20sp" android:text="This is another right ftagment!"/> </LinearLayout>
然后更新right_fragment.xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:id="@+id/left_fragment" android:name="com.liwenchi.learnfragment.LeftFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" />
!注意这里的改动将一个静态绑定的Fragment换成了一个布局,以后将在这个布局内动态的创建或移除Fragment <FrameLayout android:id="@+id/right_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" > </FrameLayout> </LinearLayout>
改写MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button = (Button) findViewById(R.id.button); button.setOnClickListener(this); replaceFragment(new RightFragment()); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.button: replaceFragment(new AnotherRightFragment()); 如果点击了button,那么执行replaceFragment方法 break; default: break; } }
这里创建了一个方法用来置换当前的Fragment private void replaceFragment(Fragment fragment) { FragmentManager fragmentManager = getSupportFragmentManager();先获取Fragmentmanager FragmentTransaction transaction = fragmentManager.beginTransaction();开启一个事务 transaction.replace(R.id.right_layout, fragment);替换碎片 transaction.addToBackStack(null);事务添加到返回栈,这样当你点击back按钮时,会返回上一个碎片 transaction.commit();提交事务 } }
另外还有一个方法可以返回上一个碎片
fragmentManager.popBackStack();
这样就大功告成啦!
但是!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
还有个问题,就是这个返回栈有点小漏洞比如栈内一开始是空的
{null}oncreate会添加一个碎片1
{1}我点击button再添加一个碎片2
{1,2}这时候我又点击了button,又replace了一个碎片2
{1,2,2}但是很明显,我这个栈想要维护一个不重复的序列,而且不大看的懂英文文档。。。。。。现在不知道怎么解决了。。。。。。
===============================================
Tips:在活动里获取FragmentManager是
getSupportFragmentManager();
在碎片类里获取FragmentManager是
getFragmentManager();
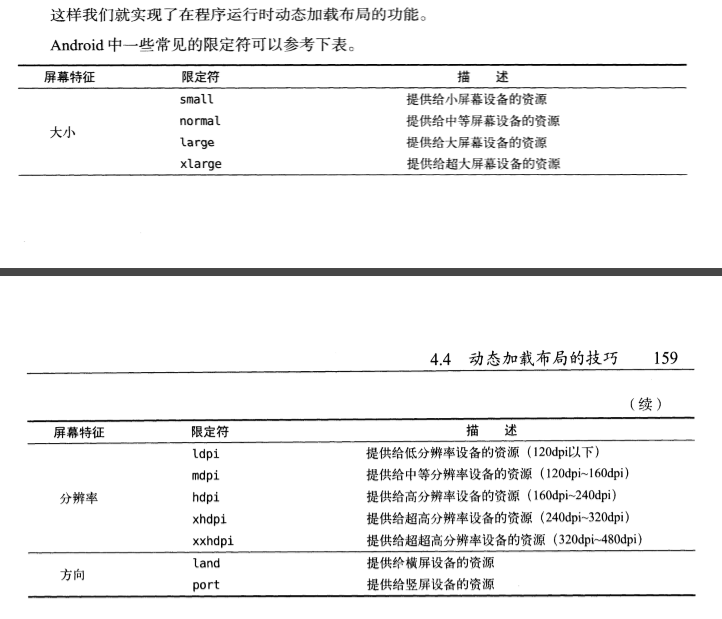
动态加载布局的技巧

反正好像就是你创建一个layout-large文件夹,重写一个活动的xml文件,然后 系统就能很智能的判断他是大屏幕还是小屏幕。


3.碎片之间的通信
fragmentManager.findFragmentById(R.id.right_layout); 通过id调用碎片
MainActivity thisActivity = (MainActivity) getActivity(); 在碎片类中调用与之关联的活动
4.碎片的生命周期
看视频学习......
