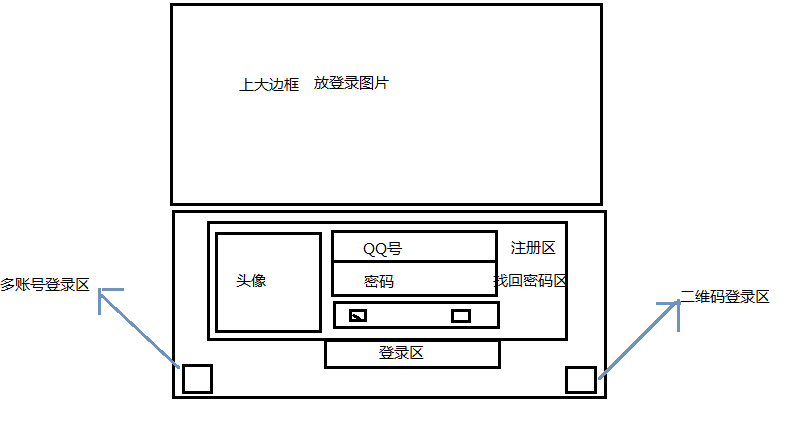
设计布局
代码体现
<html>
<head>
<title>模拟QQ登陆页面.html</title>
<meta http-equiv="content-type"
content="text/html; charset=UTF-8">
<style type="text/css">
/*上大边框区域*/
#main1{
/*边框宽度*/
433px;
height: 180px;
/*链接头图片文件*/
background-image:url("images/1.jpg");
/*设置图片不能重复*/
background-repeat:no-repeat;
/*边框风格:直线*/
/* border-style:solid; */
/*边框宽度*/
/* border- 3px; */
/*设置绝对定位,这里相对于body*/
position: absolute;
/*绝对定位的位置移动,使其居中*/
top:120px;
left:450px;
/* margin-bottom: 10px; */
}
/*下大边框区域*/
#main2{
433px;
height: 185px;
/* border-style:solid; */
border- 3px;
/*设置绝对定位,
为了使多账号登录图片区和二维码图片区
相对移动方便*/
position: absolute;
/*相对于父对象main1移动*/
top:300px;
left:450px;
}
/*多账号登录图片*/
#main3{
/*设置绝对定位,这里相对于父对象main2*/
position: absolute;
left:10px;
top:115px;
}
/*二维码登录图片*/
#main4{
/*设置绝对定位,这里相对于父对象main2*/
position: absolute;
right:10px;
top:115px;
}
/*下内边框区域*/
#d1{
350px;
height: 90px;
/* border-style:solid; */
border- 3px;
/*外边距,下内边框与下大边框的距离*/
margin-top:10px;
margin-left: 45px;
/*放置头像*/
background-image: url("images/2.jpg");
/*使头像不重复*/
background-repeat: no-repeat;
/*设置区域内字体大小*/
font-size: 13px;
}
/*QQ号码与密码区域,类选择器*/
.c1{
/*外边距,该区域与下内边框距离*/
margin-left:90px;
185px;
height:30px;
}
/*记住密码与自动登录选项框区域*/
.c2{
/*外边距,该区域与下内边框距离*/
margin-left:90px;
/*外边距,该区域上边最近盒子(c1)的距离*/
margin-top:5px;
}
/*设置记住密码与自动登录选项的距离*/
#d3{
margin-left:30px;
}
/*登录按钮区域*/
#d4{
/*外边距,该区域与下大边框距离*/
margin-left:130px;
200px;
height:35px;
background-image: url("images/3.jpg");
/* border-style:solid; */
}
/*伪类选择器,这里是鼠标未访问
作用区域是注册区和找回密码这两个超链接区域
超链接时显示的状态*/
a:link{
text-decoration: none;
color:#1E90FF;
}
/*伪类选择器,这里是鼠标进入
作用区域是注册区和找回密码这两个超链接区域
超链接时显示的状态*/
a:hover{
color:#00FFFF;
}
</style>
</head>
<!-- 总体布局 -->
<body> <!-- 上大边框区-->
<div id="main1"></div>
<form >
<!-- 下大边框区-->
<div id="main2">
<!-- 下内边框区 -->
<div id="d1">
<input type="text"
class="c1"/> <a href="...">注册账号
</a><br/>
<input type="password" class="c1" /><a href="...">
找回密码</a><br/>
<input type="checkbox" class="c2" value="记住密码" checked="checked"/>
记住密码
<input type="checkbox" class="c2" id="d3"/>
自动登录
</div>
<!-- 登录区 -->
<input type="button" id="d4"/>
<!-- 多账号登录区 -->
<div id="main3">
<a href="http://www.baidu.com">
<img title="多账号登录" src="images/8.jpg">
</a>
</div>
<!-- 二维码登录 -->
<div id="main4">
<a href="http://www.baidu.com">
<img title="二维码登录"src="images/9.jpg">
</a>
</div>
</div>
</form>
</body>
</html>
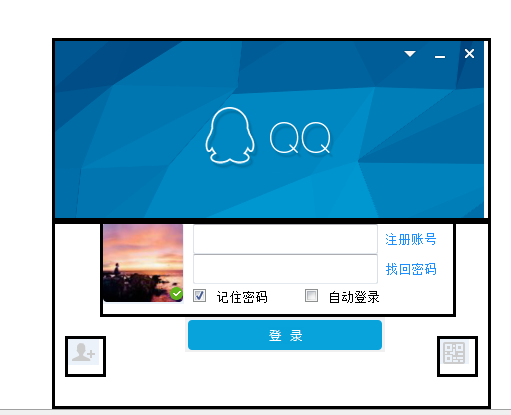
效果实现(加边框)
最终效果