<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>标签属性练习.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
商品列表<br>
<input type="checkbox" name="product" value="2000">手机2000<br/>
<input type="checkbox" name="product" value="5000">笔记本5000<br/>
<input type="checkbox" name="product" value="3000">液晶电视3000<br/>
<input type="checkbox" name="product" value="2500">冰箱2500<br/>
<input type="checkbox" id="all" onchange="setAll(this)">全选<br/>
<input type="button" id="calculate" value="总金额" >
<span id="mySpan"></span>
</body>
<script type="text/javascript">
/*
当全选勾选时,商品全选,没有勾选时,全不选。
产品的状态随全选的状态而定
*/
//设置有参数的
function setAll(obj){
//获取全选的状态,这里函数传入参数this
var status=obj.checked;
//根据name属性获取产品数组,该数组元素是多选框标签对象
var productList=document.getElementsByName("product");
for(var i=0;i<productList.length;i++){
//将全选的状态给每个多选框
productList[i].checked=status;
}
}
//设置没有参数的(不建立使用)
/* function setAll(){
//获取全选状态
var all=document.getElementById("all").checked;
//获取多选框对象数组
var productList=document.getElementsByName("product");
//根据全选状态设置多选框状态
if(allFlag){
for(var i=0;i<productList.length;i++){
productList[i].checked=true;
}
}else{
for(var i=0;i<productList.length;i++){
productList[i].checked=false;
}
}
} */
//计算总额
window.onload=function(){
//获取按钮对象,绑定事件。
var calculate=document.getElementById("calculate");
//获取多选框对象数组
var productList=document.getElementsByName("product");
//获取span对象,为了放置计算的总额
var mySpan=document.getElementById("mySpan");
calculate.onclick=function(){
var sum=0;
for(var i=0;i<productList.length;i++){
//计算勾选的产品
if(productList[i].checked==true){
//value属性值为String 所以要进行转换
sum += parseInt(productList[i].value);
}
}
//将总额放进span区域
mySpan.innerHTML=sum;
}
}
</script>
</html>
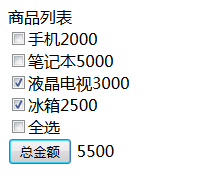
效果图:
JS计算勾选商品总额
很多事情即将开始,很多人的命运即将改变