例子:
引入Maven依赖
<!--firstjson--> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.7</version> </dependency> <!--httpManagerConverter转换器--> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.6.3</version> </dependency> <!--jstl--> <dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency>
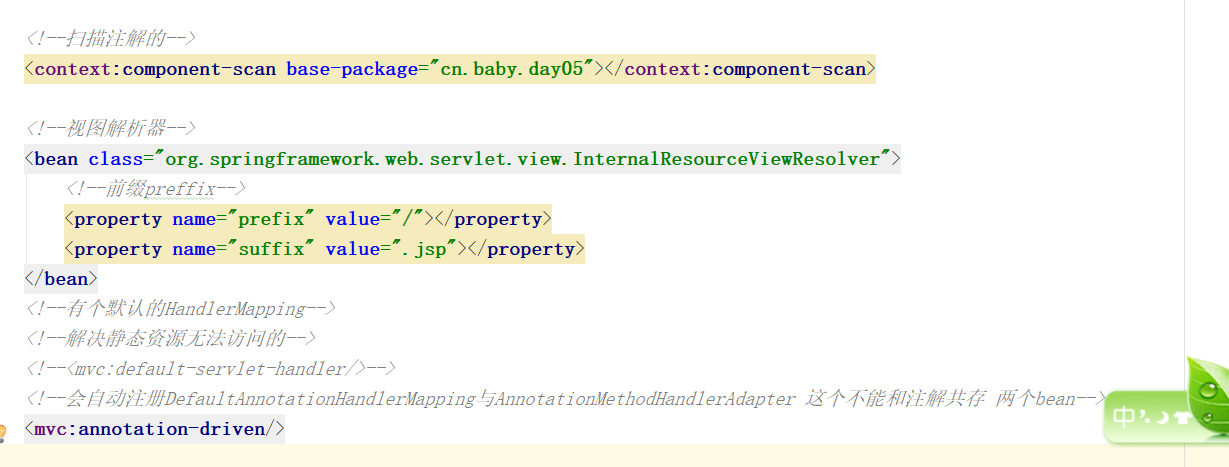
大配置下面
解决静态资源和大配置:


控制器:
@RequestMapping("/map")
@ResponseBody
public Object doMap(){
Map<String,String> map=new HashMap<String, String>();
map.put("威哥","无敌");
return map;
}
页面:
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2017/10/29
Time: 16:08
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>frist</title>
<script type="text/javascript" src="js/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function(){
$("#mag").click(function(){
$.ajax({
url:'/create',
type:"POST",
success:function(data){
$.each(data,function(i,dom){
alert(dom.name)
})
}
})
})
})
</script>
<script type="text/javascript">
$(function(){
$("#map").click(function(){
$.ajax({
url:'/map',
type:"POST",
success:function(data){
$.each(data,function(i,dom){
alert(data[i])
})
}
})
})
})
</script>
</head>
<body>
<input type="button" value="点我" id="mag">
<input type="button" value="点我哦" id="map">
</body>
</html>