当你执行子元素的时候, 如果父元素也有事件,那么父元素的事件也会触发
这时候我们就需要 防止事件冒泡了
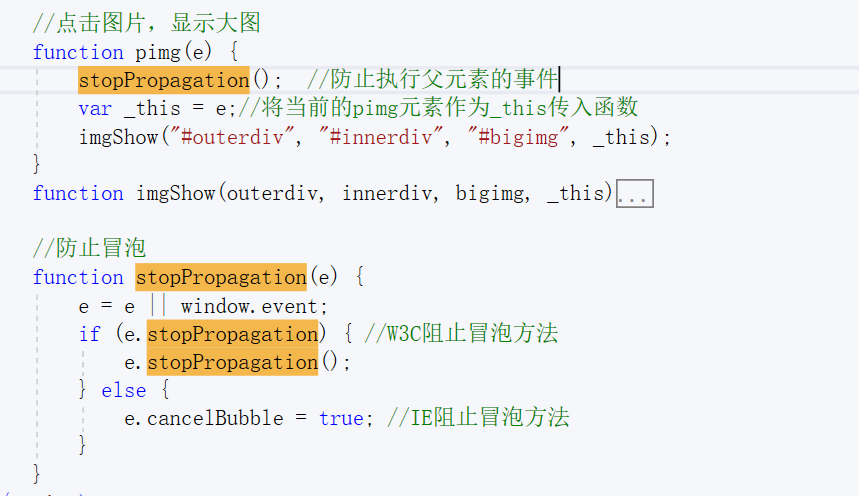
在子元素 事件的一开始, 调用这个方法就行了
function stopPropagation(e) {
e = e || window.event;
if (e.stopPropagation) { //W3C阻止冒泡方法
e.stopPropagation();
} else {
e.cancelBubble = true; //IE阻止冒泡方法
}
}
列: