Ajax发送复杂对象(用到实体类)
pojo代码:
Student:(学生类)
package com.lyc.pojo;
import lombok.Data;
import java.util.List;
import java.util.Map;
@Data
public class Student {
private Integer stuId;
private String stuName;
private Address address;
private List<Subject> subjectList;
private Map<String, String> map;
}
Address:(地址类)
package com.lyc.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Address {
private String province;
private String city;
private String street;
}
Subject:(科目类)
package com.lyc.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Subject {
private String subjectName;
private Integer subjectScore;
}
jsp代码:
<script type="text/javascript" src="jquery/jquery-2.1.1.min.js"></script>
<script>
$(function () {
$("#btn4").click(function () {
//准备要发送的数据
let student = {
"stuId": 5,
"stuName": "tom",
"address": {
"province": "广东",
"city": "深圳",
"street": "后端"
},
"subjectList": [
{
"subjectName": "JAVASE",
"subjectScore": 100
},
{
"subjectName": "SSM",
"subjectScore": 99
}
],
"map": {
"k1": "v1",
"k2": "v2"
}
};
//将JSON对象转换为JSON字符串
let requestBody = JSON.stringify(student);
//发送Ajax请求
$.ajax({
"url": "send/compose/object.html",
"type": "post",
"data": requestBody,
"contentType": "application/json;charset=UTF-8",
"dataType": "text",
"success": function (response) {
alert(response)
},
"error": function (response) {
alert(response)
}
})
})
})
</script>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>首页</title>
<script type="text/javascript" src="jquery/jquery-2.1.1.min.js"></script>
<script>
$(function () {
$("#btn4").click(function () {
//准备要发送的数据
let student = {
"stuId": 5,
"stuName": "tom",
"address": {
"province": "广东",
"city": "深圳",
"street": "后端"
},
"subjectList": [
{
"subjectName": "JAVASE",
"subjectScore": 100
},
{
"subjectName": "SSM",
"subjectScore": 99
}
],
"map": {
"k1": "v1",
"k2": "v2"
}
};
//将JSON对象转换为JSON字符串
let requestBody = JSON.stringify(student);
//发送Ajax请求
$.ajax({
"url": "send/compose/object.html",
"type": "post",
"data": requestBody,
"contentType": "application/json;charset=UTF-8",
"dataType": "text",
"success": function (response) {
alert(response)
},
"error": function (response) {
alert(response)
}
})
})
})
</script>
</head>
<body>
<button id="btn4">sendComplexObjects</button>
</body>
</html>
Controller代码:
@ResponseBody
@RequestMapping("/send/compose/object.html")
public String testReceiveComposeObject(@RequestBody Student student){
logger.info(student.toString());
return "success";
}
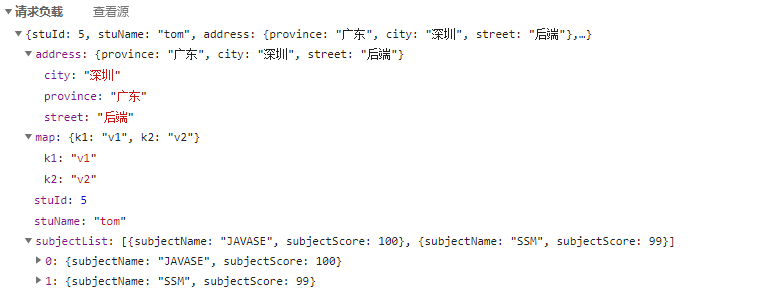
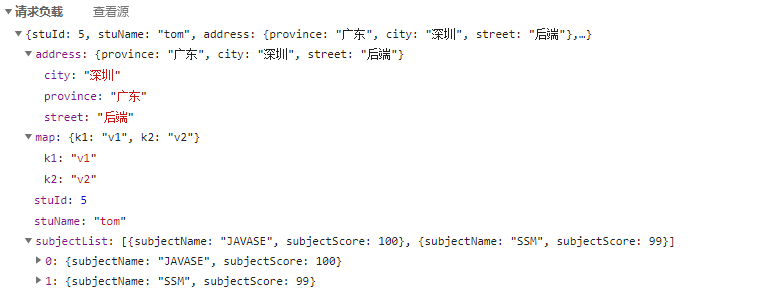
运行结果: