今天主要是实践BootStrap,模仿着做一下登陆页
这一年多来公司项目用的是EasyUI,用来做ERP、CMS之类的后台管理不错,各种交互基本够用,但样式就不怎么样了。
BootStrap比较注重前端,更美观大方,主要在html里控制。
一、引入css
public static string StaticFile(this UrlHelper helper, string path) { if (string.IsNullOrWhiteSpace(path)) { return ""; } if (path.StartsWith("~")) return helper.Content(path); else return GetStaticServiceUri() + path; }
<link href="@Url.StaticFile("/assets/bootstrap/css/bootstrap.min.css")" rel="stylesheet" />
源码自定了一个StaticFile方法来获取URL,我就不那么麻烦了吧,还是用原生的。
源码还引入了一些其它css和js,为了辨别哪个效果是原生的,暂只引用了基本的BootStrap的CSS/JS和query,学源码js放在最后</body>前,会加快页面加载速度
二、整体布局
引入了图片,设置背景,logo
三、用户名密码框
1、学着用Razor语法,生成的就是form窗体,感觉比asp.net的服务端控件好
using (Html.BeginForm()){ }
2、bootstrap居然默认是*{box-sizing:border-box},可能是因为这样比较好控制边界。但源码不是直接用bootstrap的,是默认content-box,所以一开始模仿样式老是不成功。
3、兼容
源码为了防止IE没有placeholder的情况还作了兼容,我就偷懒不弄了。
4、用户名密码框
感觉bootstrap层次比较多,一层套一套,而且每个都要加上相应类名。我想项目中应该是找到相应组件的写法,复制过来改一改。要是从头手写到尾,很难记住。
所以这次就把用户名密码整个复制过来,但效果没出来,应该还要写样式(我还以为直接复制过来就有效果了呢)

5、样式
原来它用户名密码前面的小图标使用的是font-awesome(有些样式还用了metro.css),我就用bootstrap原生的吧。
最前面是2px绿色的border-left,也是另外写的,一些小小改动就让样式好看不少。
本来打算照着完全一样搬过来的,但发现它用了一些框架,标签和类也很复杂。最后还是放弃了,直接用bootstrap官网上的示例。
类名基本上都有含义,不能随便改,有些一改样式就乱了。

奇怪,怎么对不齐,差了一条线,还没法调。。。
<span class="input-group-addon glyphicon glyphicon-user"></span>

网上搜了一下,原来还真是bug,不是我一个人强迫症接受不了1px的偏差。。。
解决方法是再套一层
<span class="input-group-addon"> <span class="glyphicon glyphicon-user"></span> </span>
原来还有说明:(http://www.guokr.com/blog/798314/)
Don't mix with other components
Icon classes cannot be directly combined with other components. They should not be used along with other classes on the same element. Instead, add a nested <span> and apply the icon classes to the <span>.
四、验证码、注册登陆按钮
1、两种html方式
<input type="text" class="form-control" placeholder="验证码" style="160px;">
@Html.TextBox("verifycode","",new {@class = "form-control",style = "display:inline-block;160px;",placeholder = "验证码"})
原生的简单易移植前后端分离;Razor的易于重构与MVC结合更紧,特别是要从MVC里交互。
2、空格
两个按钮之间距离太近了,想空一点点,以前一般直接用个 就可以,在Razor里面杯具了

360和百度都搜不出来,还是FQ请出谷歌,一下就在stackoverflow找到了,要用@:
3、注册表单
把源码取消隐藏,样式不错

直接复制过来,发现没有那些美化效果。所以感觉源码还不是纯用bootstrap

自已动手做一下吧,刚好熟悉一下bootstrap,而且源码标签套的太多了看着乱

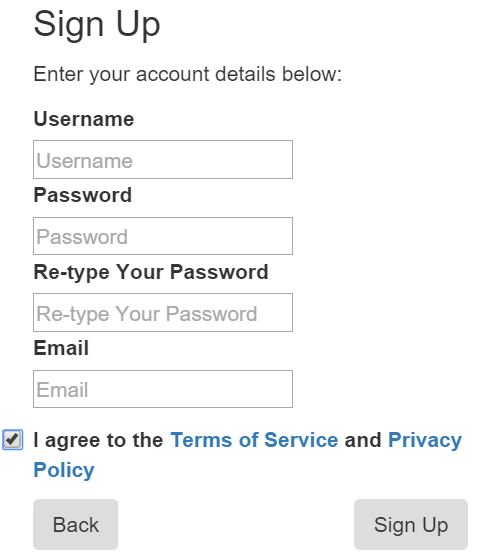
最终效果图,也还可以。
今天就先这样吧,登陆的UI算是基本完成了,就是要多一个点击注册才把下方展示出来的JS效果。明天主要把验证码和注册登陆做一下。