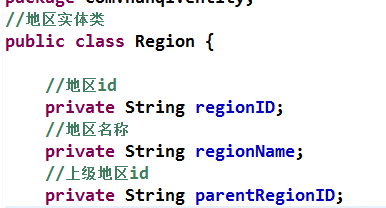
首先是先想好数据库的搭建,通过地区id,地区名称,上级地区id就可以实现,所有省市区的数据

例如:

DAO层

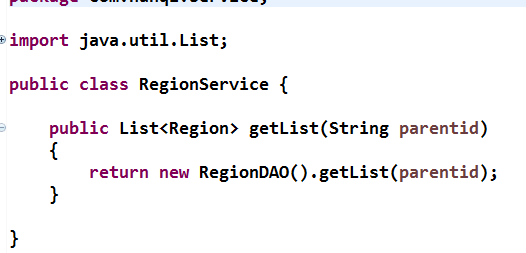
service层

Servlet

页面


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>修改员工</title>
<!-- 顺序不可以乱 -->
<!-- 1.jQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
<!-- 2.css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css">
<!-- 3. 图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
<!-- 4.easyui的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<!-- 5.本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
修改员工的页面
<br><br>
<input class="easyui-combobox" id="cc1"
data-options="url:'json/combox.json',
valueField:'id',
textField:'text',
">
<br><br>
省:<input id="sheng" class="easyui-combobox" style="100px"
data-options="
url:'RegionServlet?parentid=0',
valueField:'regionID',
textField:'regionName',
onSelect:function(region){
//alert('选择了省id='+region.regionID);
$('#shi').combobox('clear');//清除原有项目
$('#qu').combobox('clear');//清除原有项目
$('#shi').combobox('reload','RegionServlet?parentid='+region.regionID);//重新加载
$('#qu').combobox('reload','RegionServlet')//清楚原有下拉项目
}" />
市:<input id="shi" class="easyui-combobox" style="100px"
data-options="
url:'RegionServlet',
valueField:'regionID',
textField:'regionName',
onSelect:function(region){
//alert('选择了市id='+region.regionID);
$('#qu').combobox('clear');//清除原有项目
$('#qu').combobox('reload','RegionServlet?parentid='+region.regionID);
}" />
区:<input id="qu" class="easyui-combobox" style="100px"
data-options="
url:'RegionServlet',
valueField:'regionID',
textField:'regionName'" />
</body>
</html>
注意:在三级联动的时候要清除原有项目和清除下一级的下拉数据,否则就会出现在改变省份的时候,市区这两个下拉框还会显示上次所选的省份的所在市区。