

//alert("Hello jquery");
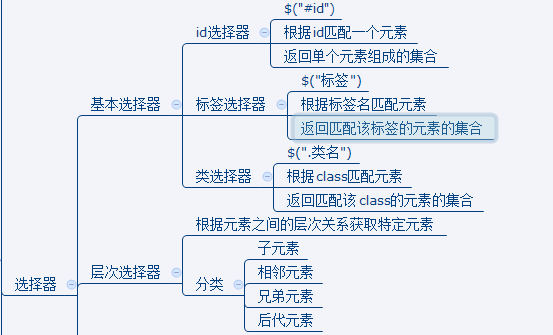
//选择器
//id选择器
$("#bt1").click(
function()
{
alert("点击了按钮 文字=");
}
);
//标签选择器
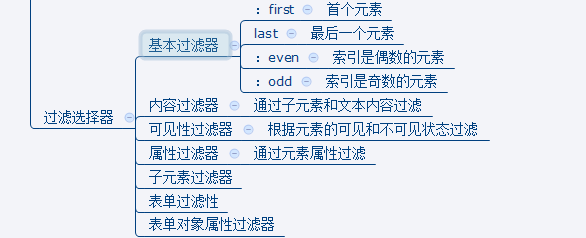
//属性过滤器
$("input[type=button]").click(
function()
{
alert("通过标签选择器,选中了老付");
}
);
//类选择器
$(".cl").click(
function()
{
alert("老付是个王八蛋!!!");
}
);
//使用DOM方式获取元素
var bt_3 = document.getElementById("bt3");
var $jbt_3 = $(bt_3);
$jbt_3.click(
function()
{
alert("从DOM对象转为jQuery!!!");
}
);
对象转换

//从jQuery对象转到DOM对象
var $jbt_1 = $("#bt1");
alert("集合长度="+$jbt_1.length);
var bt_1 = $jbt_1[0];
alert("DOM按钮的内容="+bt_1.value);
var $jbt_4 =$("button");
var bt_4 =$jbt_4[0];
alert("DOM按钮的内容==="+bt_4.firstChild.nodeValue);
$jbt_4.click(
function()
{
alert("button的文本="+$(this).text());
}
);
}
)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
//调用jQuery
//相当于window.load() 当窗口加载完毕之后触发
$(function(){
//alert("Hello jquery");
//选择器
//id选择器
$("#bt1").click(
function()
{
alert("点击了按钮 文字=");
}
);
//标签选择器
//属性过滤器
$("input[type=button]").click(
function()
{
alert("通过标签选择器,选中了老付");
}
);
//类选择器
$(".cl").click(
function()
{
alert("老付是个王八蛋!!!");
}
);
//使用DOM方式获取元素
var bt_3 = document.getElementById("bt3");
var $jbt_3 = $(bt_3);
$jbt_3.click(
function()
{
alert("从DOM对象转为jQuery!!!");
}
);
//从jQuery对象转到DOM对象
var $jbt_1 = $("#bt1");
alert("集合长度="+$jbt_1.length);
var bt_1 = $jbt_1[0];
alert("DOM按钮的内容="+bt_1.value);
var $jbt_4 =$("button");
var bt_4 =$jbt_4[0];
alert("DOM按钮的内容==="+bt_4.firstChild.nodeValue);
$jbt_4.click(
function()
{
alert("button的文本="+$(this).text());
}
);
}
)
</script>
</head>
<body>
测试jQuery
<br>
<input id="bt1" type="button" value="按钮1"><br>
<input class="cl" id="bt2" type="button" value="按钮2"><br><br>
<input class="cl" type="text">
<br>
<input id="bt3" value="按钮3" type="button">
<br>
<button id ="bt4">按钮4</button>
<br>
<button id ="bt5">按钮5</button>
</body>
</html>