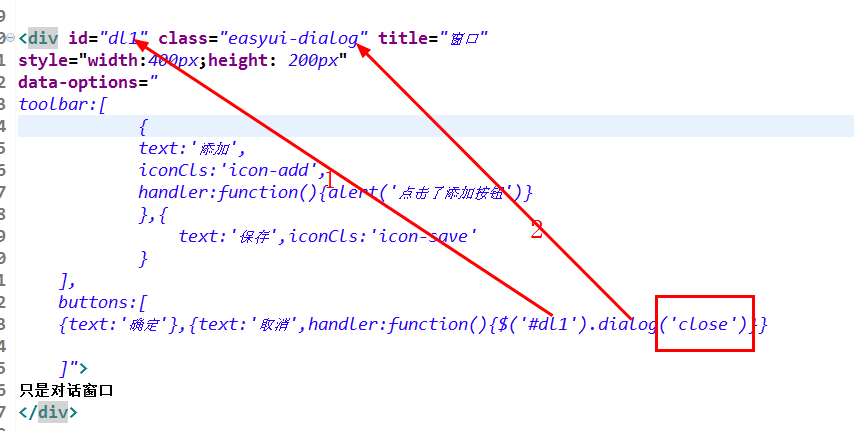
1.在取消按钮里的function中通过id找到这个对话框所在的层,
2.点出这个对话框,然后在括号了写入关闭的方法

<div id="dl1" class="easyui-dialog" title="窗口"
style="400px;height: 200px"
data-options="
toolbar:[
{
text:'添加',
iconCls:'icon-add',
handler:function(){alert('点击了添加按钮')}
},{
text:'保存',iconCls:'icon-save'
}
],
buttons:[
{text:'确定'},{text:'取消',handler:function(){$('#dl1').dialog('close')}}
]">