图片画廊也是一种比较经典的案例。本节文章主要简单给大家介绍了CSS2实现图片画廊,采取的实现思路
- ul放置图片
- li标签里面嵌套a标签
- a标签里面嵌套两个图片的标签
- 通过简单的伪类来实现图片预览效果
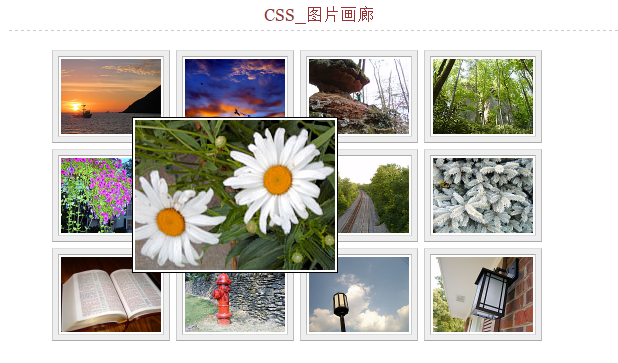
具体效果图如下,这样子大家看了效果图,就会知道我们到底为了实现什么样子的效果

具体的代码如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body { background: #fff; color: #777; margin: 0 auto; padding: 50px; position: relative; width: 620px; } h1 { border-bottom: 1px dashed #ccc; color: #933; font: 17px Georgia, serif; margin: 0 0 10px; padding: 0 0 5px; text-align: center; } .hoverbox { list-style: none; cursor: default; } .hoverbox li { background: #eee; border-color: #ddd #bbb #aaa #ccc; border-style: solid; border-width: 1px; display: inline; float: left; margin: 3px; padding: 5px; position: relative; } .hoverbox a { text-decoration: none; cursor: default; } .hoverbox img { width: 100px; height: 75px; background: #fff; border-color: #aaa #ccc #ddd #bbb; border-style: solid; border-width: 1px; padding: 2px; vertical-align: top; } .hoverbox .preview { border-color: #000; width: 200px; height: 150px; } .hoverbox a .preview { display: none; } .hoverbox a:hover .preview{ position: absolute; left: -45px; top: -33px; z-index: 10; display: block; } </style> </head> <body> <h1>CSS_图片画廊</h1> <ul class="hoverbox"> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo01.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo01.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo02.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo02.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo03.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo03.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo04.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo04.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo05.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo05.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo06.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo06.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo07.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo07.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo08.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo08.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo09.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo09.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo10.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo10.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo11.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo11.jpg"/ class="preview"></a></li> <li><a href="#"><img src="https://host.sonspring.com/hoverbox/img/photo12.jpg"/><img src="https://host.sonspring.com/hoverbox/img/photo12.jpg"/ class="preview"></a></li> </ul> </body> </html>