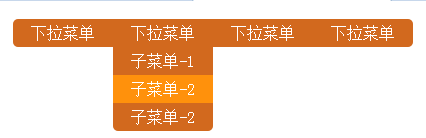
简单给大家介绍一下CSS普通菜单制作,先看图

功能很简单
- UL制作菜单
- 鼠标进入LI的CSS伪类,实现菜单弹出效果
源码如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> ul { list-style: none; } .nav > li { float: left; } a { text-decoration: none; background: #D2691E; color: #FFFFFF; display: block; height: 28px; line-height: 28px; padding: 0 18px; } .nav > li:first-child a { border-radius: 5px 0px 0px 5px; } .nav > li:last-child a { border-radius: 0px 5px 5px 0px; } .menu { padding: 0; display: none; } .menu > li:last-child a { border-radius: 0px 0px 5px 5px; } .menu > li:hover a { background-color: #FF910C; } .nav > li:hover > .menu { display: block; } </style> </head> <body> <ul class="nav"> <li><a href="#">下拉菜单</a></li> <li> <a href="#">下拉菜单</a> <ul class="menu"> <li><a href="#">子菜单-1</a></li> <li><a href="#">子菜单-2</a></li> <li><a href="#">子菜单-2</a></li> </ul> </li> <li><a href="#">下拉菜单</a></li> <li><a href="#">下拉菜单</a></li> </ul> </body> </html>