组件:
组件系统是将大型界面切分成一个个小可控单元
组件容易维护可以复用
组件有较强封装性
组件之间可以交互
语法:Vue.component('自定义标签', {prop:...,data:...等})
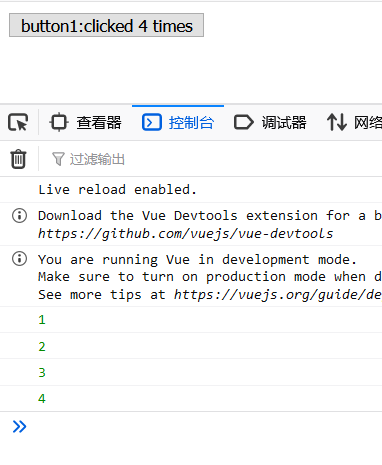
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <button-count title="button1:" v-on:count="clicked"></button-count> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> Vue.component( 'button-count',{ props:['title'], data:function(){ return { count:0 } }, template:'<button v-on:click="countAdd">{{title}}clicked {{count}} times</button> ', methods:{ countAdd:function(){ this.count++; this.$emit('count',this.count); } } } ); var vm=new Vue({ el:"#app", methods:{ clicked:function(e){ console.log(e); } } }) </script> </body> </html>
这里使用了组件component,首先自定义一个标签‘button-count’之后设定里面count的初始值,
data里函数的的声明是为了每次进来生成独立的返回值,以为组件的特点是复用,所以不能相同。
在写template的模板
模板的实现方式
1.在末尾添加
2.在使用`代替"
3.<template>
模板里写的是自定义标签内容,最后写methods方法里面有count加法
这里需要注意的是template里面的事件名称和组件内部保持一致
而且如果多个标签,需要一个父容器包裹下
之后使用的emit方法能将组件内的参数传递出去
this.$emit('count',this.count);
count是传递的方法名称,也就是自定义方法名称,后面是传递参数,使用时:
v-on:count="clicked"
在组件外部可以写clicked
props自定义属性,这个可以向组件内部传递参数

这里写的都是全局组件,也可以在new Vue创建局部组件。
vue组件其实就是一个扩展的vue实例,也就相当于它的子类。
组件注意事项:
1.正确嵌套方式,is属性能将嵌套错误的标签嵌套进去,但是尽量正确嵌套
2.单项数据流(父组件传递给子组件数据,父准建数据改变,会影响组件,但子组件变化不能影响父)
这里如果不讲父组件的值进行中间变量接受,子组件值会影响父组件,并且控制台会报警告,但不会影响结果
3.数据作用域,只适合当前组件下使用
4.在组件上使用原生事件需要添加.native
语法例:@click.native="show"
5.$refs:绑定dom操作
例:<h1 ref="myTitle">{{nowMessage}}</h1>
...function(){
this.$refs.myTitle.innerHTML="..."
}
修改nowMessage。