Thymeleaf模板
关于Thymeleaf的优点,我只说一条:它就是html页面。下面直接上代码
相关pom依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Spring Boot官方文档建议在开发时将缓存关闭,那就在application.yml文件中加入下面这行
spring: thymeleaf: cache: false
正式环境还是要将缓存开启的
对应的后台代码
实体类 User
package com.liuwenwu.springboot01.entity; import lombok.Data; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Component; /** * @author LWW * @site www.lww.com * @company * @create 2019-11-07 16:25 * * @Data Set Get Tostirng * * */ @Data public class User { private String uid; private String uname; public User() { } public User(String uid, String uname) { this.uid = uid; this.uname = uname; } }
ThymeleafController
package com.liuwenwu.springboot01.controller; import com.liuwenwu.springboot01.entity.User; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import javax.servlet.http.HttpServletRequest; import java.util.ArrayList; import java.util.List; /** * @author LWW * @site www.lww.com * @company * @create 2019-11-08 11:05 */ @Controller @RequestMapping("/thymeleaf") public class ThymeleafController { @RequestMapping("/list") public ModelAndView list(){ ModelAndView mv =new ModelAndView(); List list =new ArrayList(); list.add(new User("1","zs")); list.add(new User("2","ls")); list.add(new User("3","ww")); mv.addObject("userList",list); mv.addObject("msg","<span style='color:red'>天王盖地虎,宝塔镇河妖</span>"); mv.addObject("name","zs"); mv.setViewName("list"); return mv; } // public String list2(HttpServletRequest req){ // return "list"; // } }
前台HTML页面
<html xmlns:th="http://www.thymeleaf.org">

list.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>thymeleaf讲解</title> </head> <body> thymeleaf讲解 <h2>显示文本</h2> <span th:text="${name}"></span> <h2>显示html</h2> <div th:utext="${msg}"></div> <h2>循环</h2> <table border="1" width="60%"> <tr> <td>用户id</td> <td>用户名</td> </tr> <tr th:each="u : ${userList}"> <td th:text="${u.uid}"></td> <td th:text="${u.uname}">/td> </tr> </table> <h2>包含页面</h2> <div th:include="role/common/head2"></div> <h2>包含部分</h2> <div th:replace="role/common/head2 :: h2" ></div> </body> </html>
head2.html
<div th:fragment="h1"> 第一部分内容 </div> <div th:fragment="h2"> 第二部分内容 </div> <div th:fragment="h3"> 第三部分内容 </div>
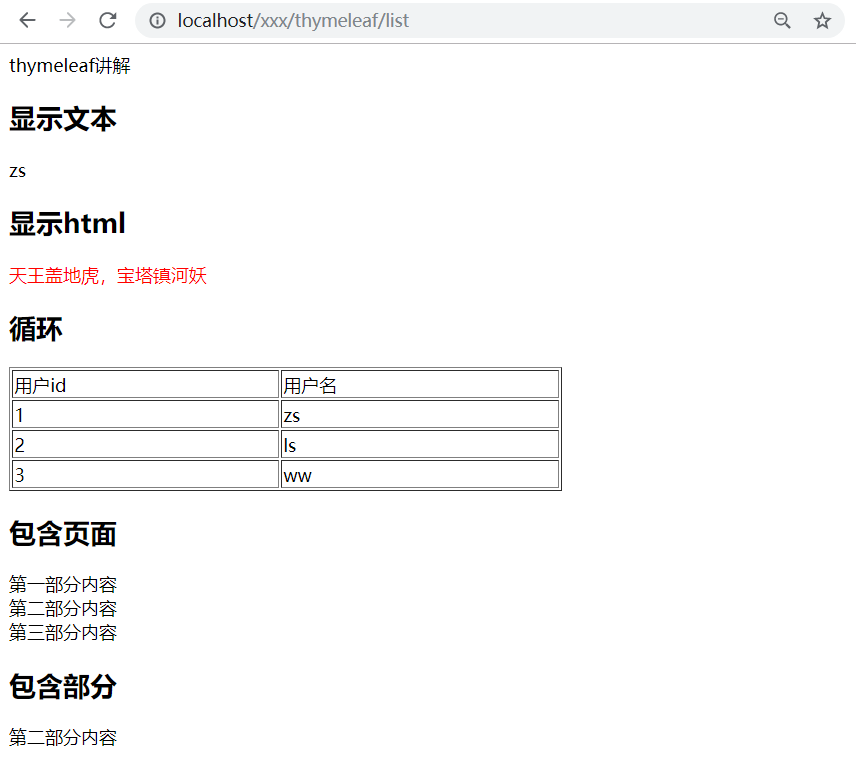
浏览器访问结果

Freemarker模板
学习网站:http://freemarker.foofun.cn/
导入pom依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!--可以不加,但是做项目的时候可能会用-->
<resources>
<!--解决mybatis-generator-maven-plugin运行时没有将XxxMapper.xml文件放入target文件夹的问题-->
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
<!--freemarker模板也读取需要注释标红地方-->
<resource>
<directory>src/main/resources</directory>
<includes>
<!--<include>*.properties</include>-->
<!--<include>*.xml</include>-->
<!--<include>*.yml</include>-->
</includes>
</resource>
</resources>
application.yml文件的默认配置
spring: thymeleaf: cache: false freemarker: # 设置模板后缀名 suffix: .ftl # 设置文档类型 content-type: text/html # 设置页面编码格式 charset: UTF-8 # 设置页面缓存 cache: false # 设置ftl文件路径,默认是/templates,为演示效果添加role template-loader-path: classpath:/templates/role mvc: static-path-pattern: /static/**
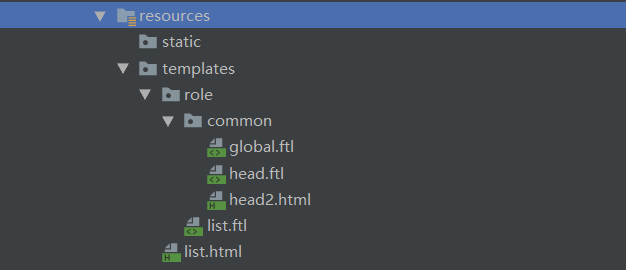
list.ftl
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>freemarker讲解</title> </head> <body> freemarker讲解 <h2>获取值</h2> ${loginName!'未知'} ${logineName!'未知'} <h2>遍历</h2> <table border="1" width="60%"> <tr> <td>角色id</td> <td>角色名</td> </tr> <#list roleList as role> <tr> <td>${role.rid}</td> <td>${role.rname}</td> </tr> </#list> </table> <h2>如何包含页面、导入全局变量</h2> <#include 'common/head.ftl'> <#include 'common/global.ftl'> <h2>获取项目名</h2> ${springMacroRequestContext.contextPath} <h2>如何在页面定义变量</h2> ${ctx} 添加请求映射 </body> </html>
global.ftl
<#global ctx>
${springMacroRequestContext.contextPath}
</#global>
head.ftl
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 头部页面 </body> </html>
FreemarkerController
package com.liuwenwu.springboot01.controller; import com.liuwenwu.springboot01.entity.Role; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import java.util.ArrayList; import java.util.List; /** * @author LWW * @site www.lww.com * @company * @create 2019-11-08 11:43 */ @Controller @RequestMapping("/freemarker") public class FreemarkerController { @RequestMapping("list") public ModelAndView list(){ ModelAndView mv =new ModelAndView(); mv.addObject("loginName","大毛"); List list =new ArrayList(); list.add(new Role("1","普通用户")); list.add(new Role("2","会员")); list.add(new Role("3","超级会员")); mv.addObject("roleList",list); mv.setViewName("list"); return mv; } }
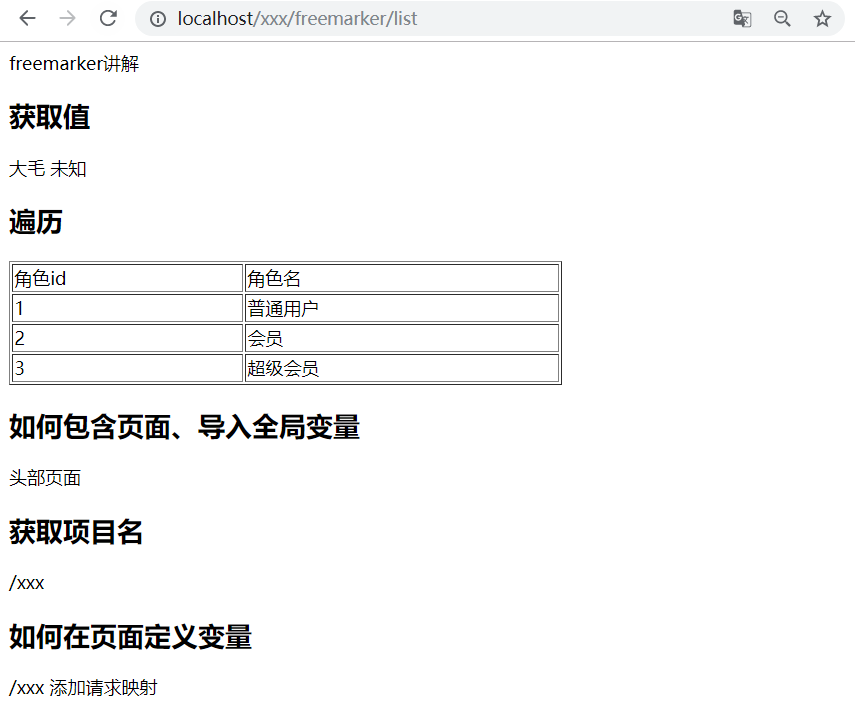
浏览器显示结果