一、MTV模型
1.官方说明:
Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

2.个人理解
urls:路由分配
views:逻辑处理
models:数据库相关的操作
template:如何巧妙的将models返回的数据嵌入到html中
二、Django基本命令
1、创建一个django project
django-admin.py startproject mysite
2、在mysite目录下创建应用
python manage.py startapp app01
3、启动django项目
python manage.py runserver 8080
--------------------------------settings.py
STATIC_URL = '/static/' #其实就是下方配置的别名 STATICFILES_DIRS=[ os.path.join(BASE_DIR,'static','css'), #和下面一样的效果 # os.path.join(BASE_DIR,'static/css'), ]
--------------------------------index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="/static/index.css"/>
</head>
<body>
<p>hello</p>
</body>
</html>
--------------------------------index.css
p{
color: red;
}
或者:
--------------------------------settings.py STATIC_URL = '/staticabc/' #其实就是下方配置的别名 STATICFILES_DIRS=[ os.path.join(BASE_DIR,'static','css','index.css'), #和下面一样的效果 # os.path.join(BASE_DIR,'static/css/index.css'), ] --------------------------------index.html <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link rel="stylesheet" href="/staticabc/"/> #直接引用别名,其余的都再配置文件内写 </head> <body> <p>hello</p> </body> </html> --------------------------------index.css p{ color: red; }
三、视图层之路由配置系统(views)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
'''
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
一个正则表达式字符串
一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
'''
@@@先复习一下re模块
import re # ret=re.findall("www.(w+).com","www.baidu.com,www.xinlang.com") # print(ret) ret=re.search("/(?P<year>d{4})/(?P<mon>d{2})","/2004/12") print(ret.group())# /2004/12 print(ret.group("year"))# 2004 print(ret.group("mon"))# 2004
1.URLconf的正则字符串参数
1.1简单配置
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.login), #根目录(127.0.0.1:8080)的情况下执行login视图函数
url(r'^articles/2003/$', views.special_case_2003),
url(r'^articles/([0-9]{4})/$', views.year_archive),
url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive),
url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),
]
'''
NOTE:
1 一旦匹配成功则不再继续
2 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。 分组优先,一旦分组后,对应的函数就会自动把分组内匹配的值传入函数中,那么对应的函数就要添加一个或多个形参来接收
3 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。
4 每个正则表达式前面的'r' 是可选的但是建议加上。
一些请求的例子:
/articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。
/articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。
/articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数
views.month_archive(request, '2005', '03')。
'''
1.2有名分组(named group)
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的规则。
下面是以上URLconf 使用命名组的重写:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^articles/2003/$', views.special_case_2003),
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail),
]
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:
/articles/2005/03/
请求将调用views.month_archive(request, year='2005', month='03')函数
/articles/2003/03/03/
请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;有些开发人员认为命名组语法丑陋而繁琐。
1.3URLconf 在什么上查找
URLconf 在请求的URL 上查找,将它当做一个普通的Python 字符串。不包括GET和POST参数以及域名。
例如,http://www.example.com/myapp/ 请求中,URLconf 将查找myapp/。
在http://www.example.com/myapp/?page=3 请求中,URLconf 仍将查找myapp/。
URLconf 不会检查请求的方法。换句话讲,查找到myapp/后,无论是什么请求方法 (—— 同一个URL的POST、GET、HEAD等等 —— )都将会分配到查找myapp/对应的函数中。
1.4捕获的参数永远是字符串
每个捕获的参数都作为一个普通的Python 字符串传递给视图,无论正则表达式使用的是什么匹配方式。例如,下面这行URLconf 中:
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
views.year_archive() 的year 参数将是一个字符串
1.5改变视图参数的默认值
有一个方便的小技巧是改变视图参数的默认值。 下面是一个URLconf 和视图的示例:
# URLconf
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^blog/$', views.page),
url(r'^blog/page(?P<num>[0-9]+)/$', views.page),
]
# View (in blog/views.py)
def page(request, num="1"):
...
在上面的例子中,两个URL模式指向同一个视图views.page —— 但是第一个模式不会从URL 中捕获任何值。如果第一个模式匹配,page() 函数将使用num参数的默认值"1"。如果第二个模式匹配,page() 将使用正则表达式捕获的num 值。
1.6 URL分发(Including other URLconfs) 解决耦合性强问题
第一步:引入include
第二布:匹配到结果后 分发到哪个目录下的文件
#At any point, your urlpatterns can “include” other URLconf modules. This
#essentially “roots” a set of URLs below other ones.
#For example, here’s an excerpt of the URLconf for the Django website itself.
#It includes a number of other URLconfs:
分发 blog/articles/2006/12
from django.conf.urls import include, url
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/', include('blog.urls')),
]
blog目录下的urls.py
from django.conf.urls import url from django.contrib import admin from blog import views urlpatterns = [ url(r'^articles/d{4}$', views.year), # year(requset) url(r'^articles/2003/05$', views.year_month2), # year(requset) # 无名分组 url(r'^articles/(d{4})/(d{2})$', views.year_month), # year(requset,1990,12) 按位置传参数 # 有名分组 url(r'^articles/(?P<year>d{4})/(?P<month>d{2})$', views.year_month), # year(requset,year=1990,month=12) 按位置传参数 ]
2 . url反向解析 (解决模板中的路径写死问题,--> urls中的路径改变时 ,模板中提交的路径根本不用改)
#urls.py
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login.html', views.login,name="login"), #name="login" 别名 url(r'^index.html/', views.index,name="index"), url(r'^register.html/', views.register), ]
#html 模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<h1>登录页面</h1>
<form action="{% url 'login' %}" method="get"> #找到url中别名是login 的视图函数执行
<p>姓名 <input type="text" name="user"></p>
<p>密码 <input type="password" name="pwd"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
四、在html中巧妙的嵌入变量
#views.py from django.shortcuts import render,HttpResponse def timer(request): # request : 所有请求信息 import datetime t=datetime.datetime.now() #当前时间 n="yuan" return render(request,"timer.html",{"timer":str(t),"name":n}) #return HttpResponse() # HttpResponse 响应字符串 #return render(request,"timer.html") # render() 响应页面,并可以嵌入变量 #在HTML中嵌入变量 的模板语法有两种,在html文件内写: 1. {{ }} 渲染变量 2. {% %} 渲染标签 #render 是把传入的文件打开并读取,然后按照后面的字典在html中进行替换,再把替换后的html发给前端
#timer.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <h1>当前时间:{{ timer }}</h1> <hr> <p>{{ name }}</p> </body> </html>
五、视图层之视图函数(views)
一个视图函数,简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。
在视图函数中要记住两个对象: request 、 HttpResponse
1. request
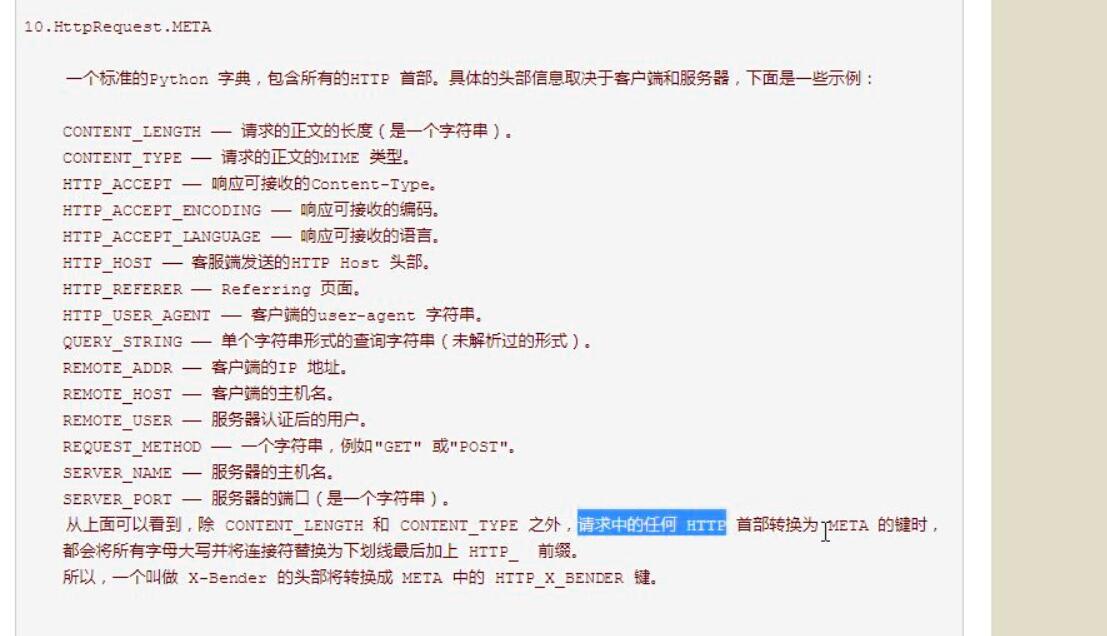
-request 包含所有的请求信息 -request.method -request.GET/POST.get('xxx') #QueryDict -request.path 显示请求url中的路径,当是根目录时:显示 / -request.get_full_path 把路径及后面的数据也都取出来了
请求某个键下多个值时: -request.POST.getlist('xxx') 获取字典内的xxx键的值
属性
''' path: 请求页面的全路径,不包括域名 method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如 if req.method=="GET": do_something() elif req.method=="POST": do_something_else() GET: 包含所有HTTP GET参数的类字典对象 POST: 包含所有HTTP POST参数的类字典对象 COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。 FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys: filename: 上传文件名,用字符串表示 content_type: 上传文件的Content Type content: 上传文件的原始内容 user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前 没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你 可以通过user的is_authenticated()方法来辨别用户是否登陆: if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware 时该属性才可用 session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。 '''

2.HttpResponse
HttpResponse 响应字符串
render 方法其实也是通过HttpResponse实现的,本质上还是HttpResponse
3. render 函数
render(request, template_name[, context])
结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
参数:
request: 用于生成响应的请求对象。
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。
content_type:生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值。
status:响应的状态码。默认为200。
4.redirect 函数 -- 重定向/跳转 重定向的过程就是服务端返回给浏览器跳转的地址,浏览器再去访问
使用: 1. 引用redirect 2. redirect('/login/') #注意 '/login/' 是路径,并不是 模板文件名
注意:render和redirect的区别:
1、 如果页面需要模板语言渲染,需要的将数据库的数据加载到html,那么当前render方法不会将数据嵌入到模板中,因为render方法是直接开打模板文件,所以不能嵌入变量。
2、 render只是页面内容变化,而url路径并没有改变,所以当刷新后又得重新登录
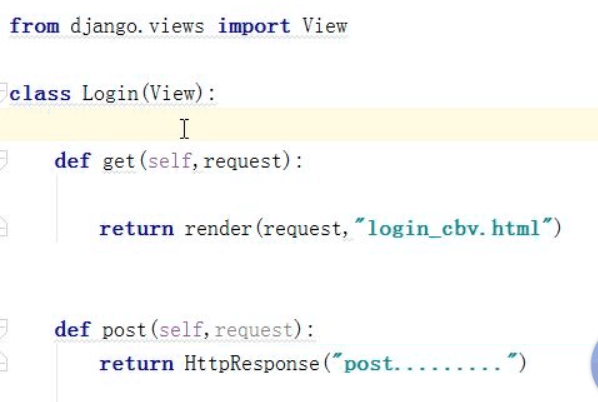
5. cbv(在views中不是定义def,而是定义class)
urls.py
![]()
views.py

如果是get请求就走 get方法,如果是post请求就走post方法。
