实现隔行变色案例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>隔行变色的商品列表</title> 10 <link rel="stylesheet" href="css/product.css"> 11 <script type="text/javascript"src="js/jquery-1.12.4.js"></script> 12 <script type="text/javascript"> 13 $(function(){ 14 $("tr:odd").css("background","#EFF7D0") //奇数 15 $("tr:even").css("background","#F7E195") //偶数 16 }); 17 18 </script> 19 </head> 20 <body> 21 <div class="contain"> 22 <table border="0" width="100%" cellspacing="0"> 23 <tr class="t-head"> 24 <th width="50%">商品</th> 25 <th width="10%">单价</th> 26 <th width="10%">数量</th> 27 <th>操作</th> 28 </tr> 29 <tr> 30 <td> 31 <img src="images/f1.jpg" width="50" height="50"/> 32 <a href="">丹幕妮通勤波点印花毛衣</a> 33 </td> 34 <td>180.0</td> 35 <td>3</td> 36 <td><a href="javascript:void(0);" id="del">删除</a></td> 37 </tr> 38 <tr> 39 <td> 40 <img src="images/f2.jpg" width="50" height="50"/> 41 <a href="">预售太平洋女装连衣裙</a> 42 </td> 43 <td>765.0</td> 44 <td>4</td> 45 <td><a href="javascript:void(0);" id="del">删除</a></td> 46 </tr> 47 <tr> 48 <td> 49 <img src="images/f3.jpg" width="50" height="50"/> 50 <a href="">丹幕妮通勤红色小外套</a> 51 </td> 52 <td>456.0</td> 53 <td>2</td> 54 <td><a href="javascript:void(0);" id="del">删除</a></td> 55 </tr> 56 <tr> 57 <td> 58 <img src="images/f4.jpg" width="50" height="50"/> 59 <a href="">漫巴森秋装新款套头衫</a> 60 </td> 61 <td>140.0</td> 62 <td>1</td> 63 <td><a href="javascript:void(0);" id="del">删除</a></td> 64 </tr> 65 </table> 66 </div> 67 </body> 68 </html>
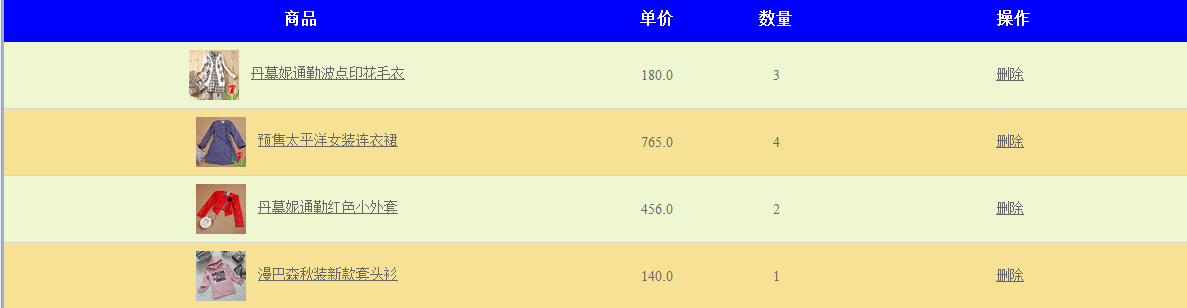
执行结果