1.首先工具下载地址:
https://developer.blackberry.com/html5/download/#smartphones
每个版本都不一样,本文选择BlackBerry OS 7 and earlier
需要下载Ripple emulator,WebWorks SDK,BlackBerry Smartphone Simulators
下载SDK和BlackBerry Smartphone Simulator后安装时用指定的默认路径:
C:\Program Files (x86)\Research In Motion
安装SDK前确保已安装完1.6或以上版本的JDK.
2.BlackBerry Smartphone Simulator的安装步骤
2.1 点击 此处会进入下载界面
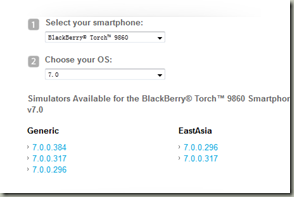
此处会进入下载界面 此处的手机型号和OS是自己选择的,点击Generic中的任意一个下载
此处的手机型号和OS是自己选择的,点击Generic中的任意一个下载 当点击下载时会让你先下载installer,下载完成之后安装installer,然后开始下载手机模拟器,安装到默认路径即可.
当点击下载时会让你先下载installer,下载完成之后安装installer,然后开始下载手机模拟器,安装到默认路径即可.
3.配置文件
3.1 在你的Web服务器的部署文件夹RippleSites中创建一个文件夹,命名为HelloWorld的。
RippleSites文件会在你第一次浏览http://localhost:9910/HelloWorld/index.html后才会自动生成.
在此文件夹中创建一个indel.xml文件和一个config.xml文件
index.html文件的内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"content="width=device-width,
initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,
user-scalable=no">
<title>Hello World</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
config.xml文件的内容为:
<?xml version="1.0"encoding="UTF-8"?>
<widget xmlns="http://www.w3.org/ns/widgets"
xmlns:rim="http://www.blackberry.com/ns/widgets"
version="1.0"rim:header="WebWorks Sample">
<name>Hello World</name>
<description>This is HelloWorld.</description>
<content src="index.html"/>
</widget>
4.安装插件Ripple
Ripple emulator下载完是一个ripple-ui.crx文件,它的使用方法是作为一个插件安装到googel chrome浏览器里.
4.1 打开googel chrome浏览器在地址栏里输入chrome://extensions/然后Enter.点击扩展程序.
4.2 找到ripple-ui.crx的位置,把它拖动到此页面上,将此插件添加进去,启用之后会在浏览器的此处显示此图标
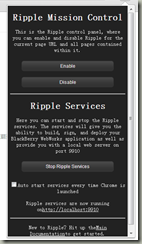
点击Enable,点击Build里的Start Services开启服务器
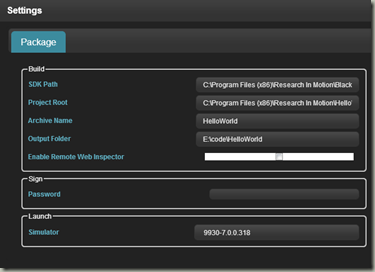
4.4 把工程打包并运行显示到手机模拟器上
保存此信息,关闭,点击Package&Launch配置相关信息,点击右下角的Lanuch运行,html里的内容将会显示到手机模拟器上.