效果图

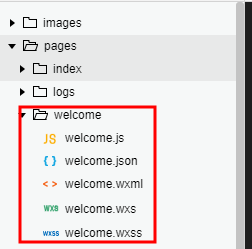
1.页面组成
welcome.js
welcome.json
welcome.wxml(html)
welcome.wxs
welcome.wxss(css)

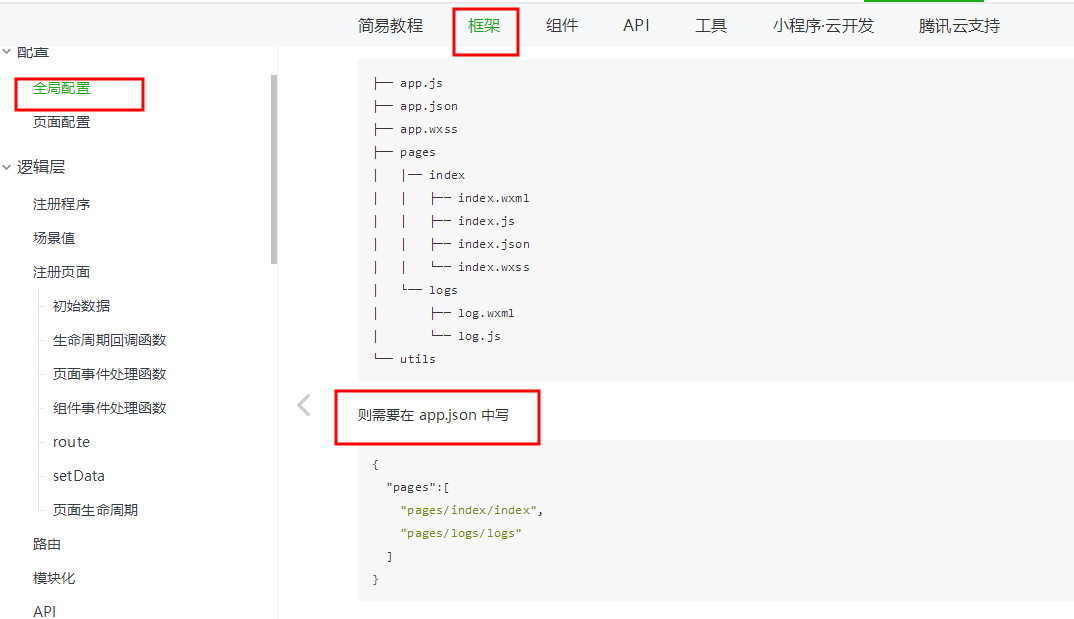
2.路径设置(官方API)
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#全局配置

{
"pages": [
"pages/welcome/welcome"
]
}
app.json
3.代码编写
welcome.wxml
<view class='container'> <image class=".avs" src='/images/avatar/4.png'></image> <text class='username'>Hello,二月</text> <view class='moto-container'> <text class='moto'>开启小程序之旅</text> </view> </view>
welcom.wxss
.container{
display: flex;
flex-direction :column;
align-items: center;
}
.avs{
200rpx;
height: 200rpx;
margin-top:160rpx;
}
.username{
font-size: 32rpx;
font-weight: bold;
margin-top: 200rpx;
}
.moto-container{
border: 1px solid #450f80;
200rpx;
height: 80rpx;
border-radius: 5px;
text-align: center;
margin-top: 200rpx;
}
.moto{
font-size: 22rpx;
font-weight: bold;
line-height: 80rpx;
text-align: center;
color: #450f80;
}
page{
height: 100%;
/**全局背景色**/
background-color: #b3d4db;
}
4.全局页面
app.json
{
"pages": [
"pages/welcome/welcome"
],
"window": {
"navigationBarBackgroundColor": "#b3d4db"
}