对Bootstrap需要导入三个包:


需要注意的是,引用图标时Bootstrap包中的front文件夹下的文件需要和css在同一目录,不能只将css文件导入到项目中,不然图标显示不出来。
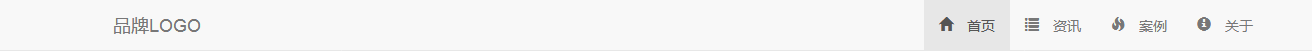
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="../css/bootstrap-3.3.7-dist/css/bootstrap.css" /> </head> <body> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand"> 品牌LOGO</a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <!-- data-target绑定了id="navbar-collapse",窗口缩小时 会出现button,点击出现li标签内容 --> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <!--不会随着窗口的大小让li标签内容下来 --> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right" style="margin-top: 0;"> <li class="active"><a href="#"><span class="glyphicon glyphicon-home"> 首页</span></a></li> <li ><a href="#"><span class="glyphicon glyphicon-list"> 资讯</span></a></li> <li ><a href="#"><span class="glyphicon glyphicon-fire"> 案例</span></a></li> <li ><a href="#"><span class="glyphicon glyphicon-info-sign"> 关于</span></a></li> </ul> </div> </div> </nav> </body> <script type="text/javascript" src="../js/jquery-3.2.1.min.js" ></script> <script type="text/javascript" src="../js/bootstrap.min.js" ></script> </html>

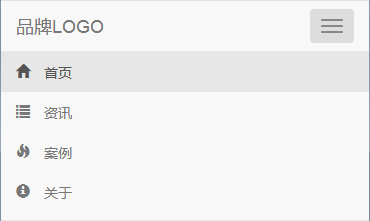
窗口缩小后