如何使用Iconfont阿里巴巴提供的矢量图标库呢?

1、登录官网:http://www.iconfont.cn/

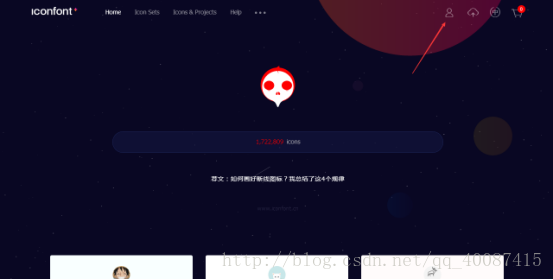
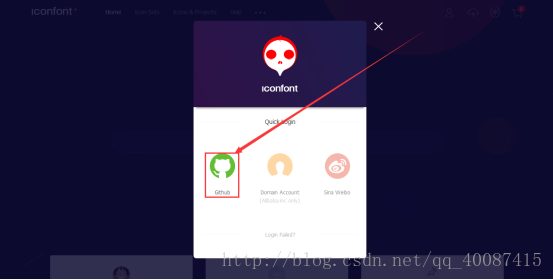
2、点击右上角头像进行注册账号登录,一般用Github注册

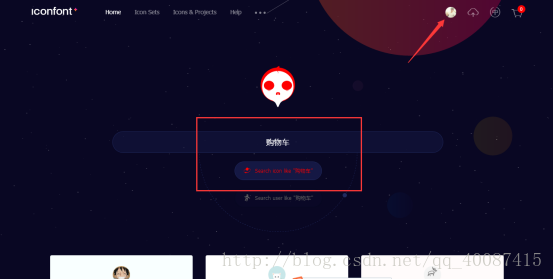
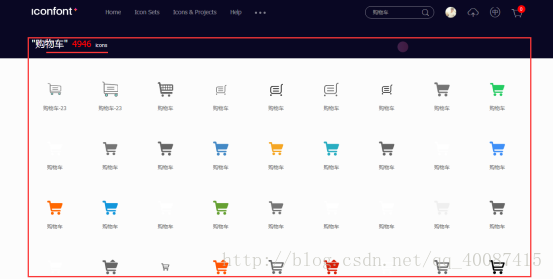
3、登录成功,可以找你需要的小图标了。比如:搜索“购物车”。回车

4、有众多的样式图标可以选择,那么我们选择完了怎么使用呢,继续往下看。

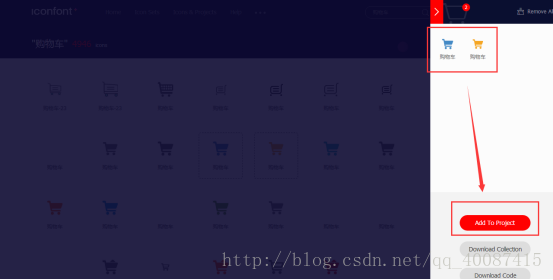
5、我们把我们需要的图标可以点击加入购物车,然后点击你的购物车进去查看。

6、点击Add To Project,可以把他们添加到你需要的项目里。

7、这时,我们运用图标到我们的网页中,有两种方式:
1) 在线使用:点击下图所示1)显示出链接地址,
2) 点击右边的Download Code 下载到本地,添加到项目中使用。

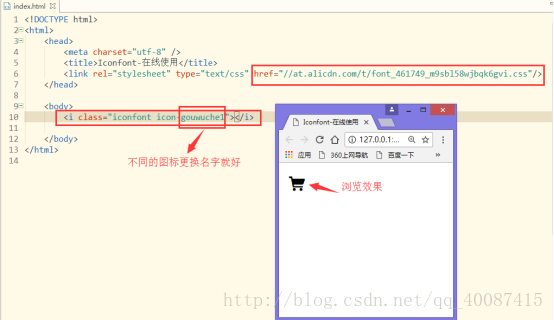
在线使用:
把上面自动生成的链接地址放到link标签的href属性下,即可在项目中根据图表的名字进行使用。示例及效果如下:

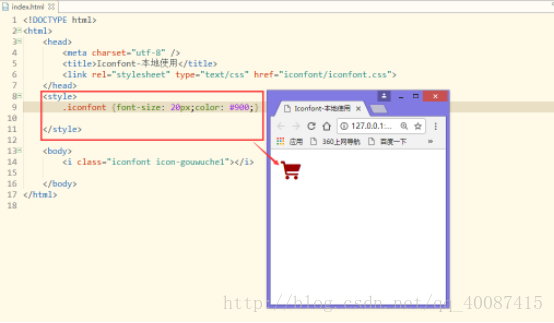
下载到本地使用:
点击Download Code下载,解压后放入到创建的项目文件夹中。然后link标签的地址改为如下图所示的,找到下载的图标文件夹路径下的iconfont.css即可。

【注】想要改变字体图标的大小用font-size,颜色用color就OK。例如:

这就是Iconfont字体的注册流程和两种使用方法,是不是又Get到了一个技能
————————————————
版权声明:本文为CSDN博主「KK·Liu先生」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_40087415/article/details/78424008