ue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用。
vue-devtools如何使用
当我们添加完vue-devtools扩展程序之后,我们在调试vue应用的时候,chrome开发者工具中会看一个vue的一栏,点击之后就可以看见当前页面vue对象的一些信息。vue-devtools使用起来还是比较简单的,上手非常的容易,这里就细讲其使用说明了。
注意:如果使用的在线引用vue.js,不能引用vue.min.js版本,需要使用vue.js版本

安装方法一:
浏览器添加插件
1.将提前下载好的组件插件减压
2.浏览器地址栏输入chrome://extensions转到扩展程序,启用“开发者模式”,点击“加载已解压的扩展程序”按钮,选择目录vue-devtools-5.1.1shells下的chrome文件夹,插件添加成功!
安装方法二:
这里以 chrome 浏览器为例:
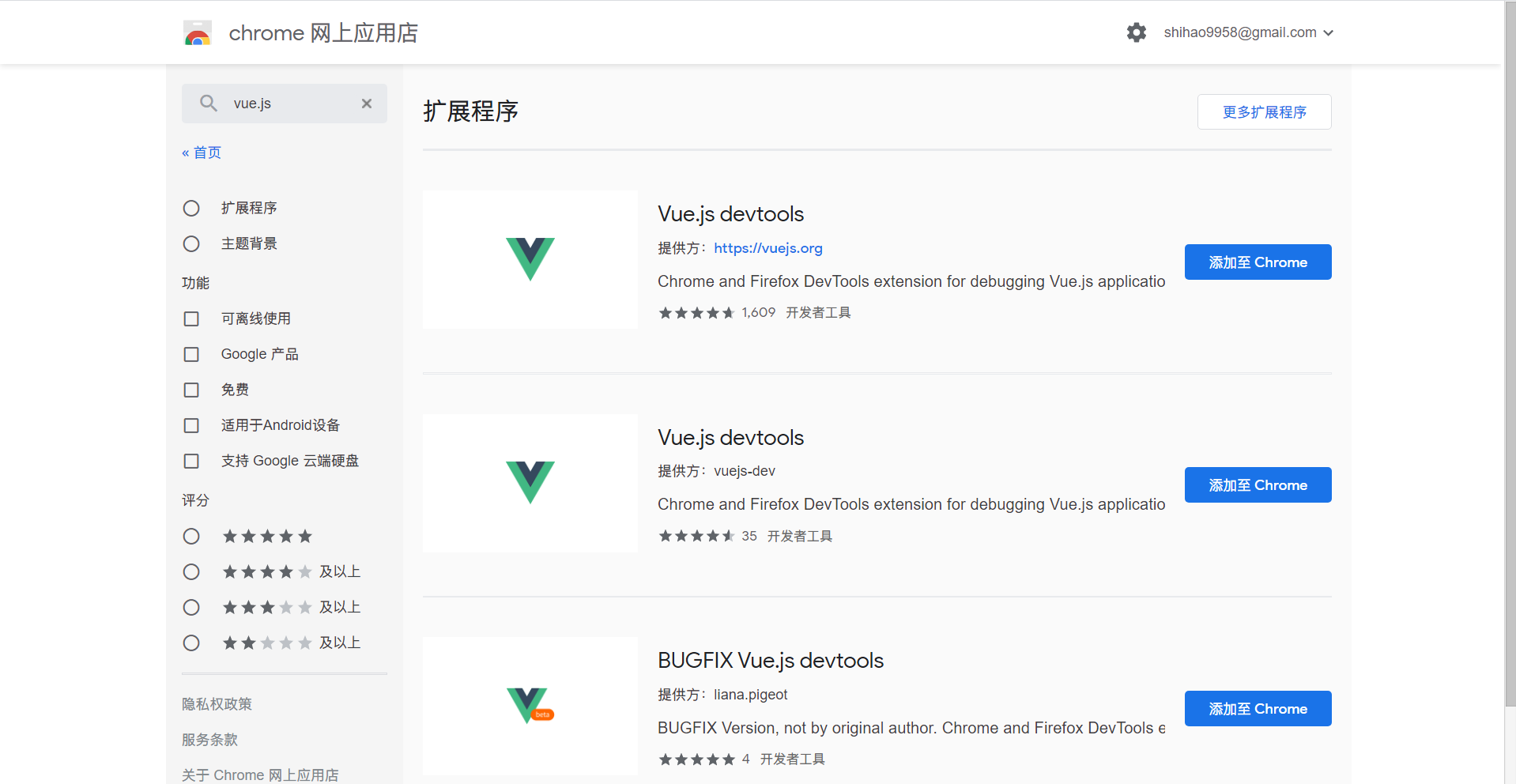
1、打开 chrome 网上应用店,搜索 vue.js
注:如果打不开页面需要 代理

选择第一个,点击 添加至chrome

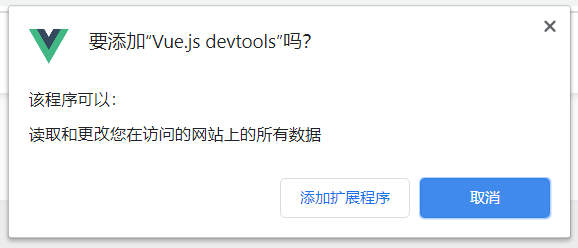
点击添加扩展程序
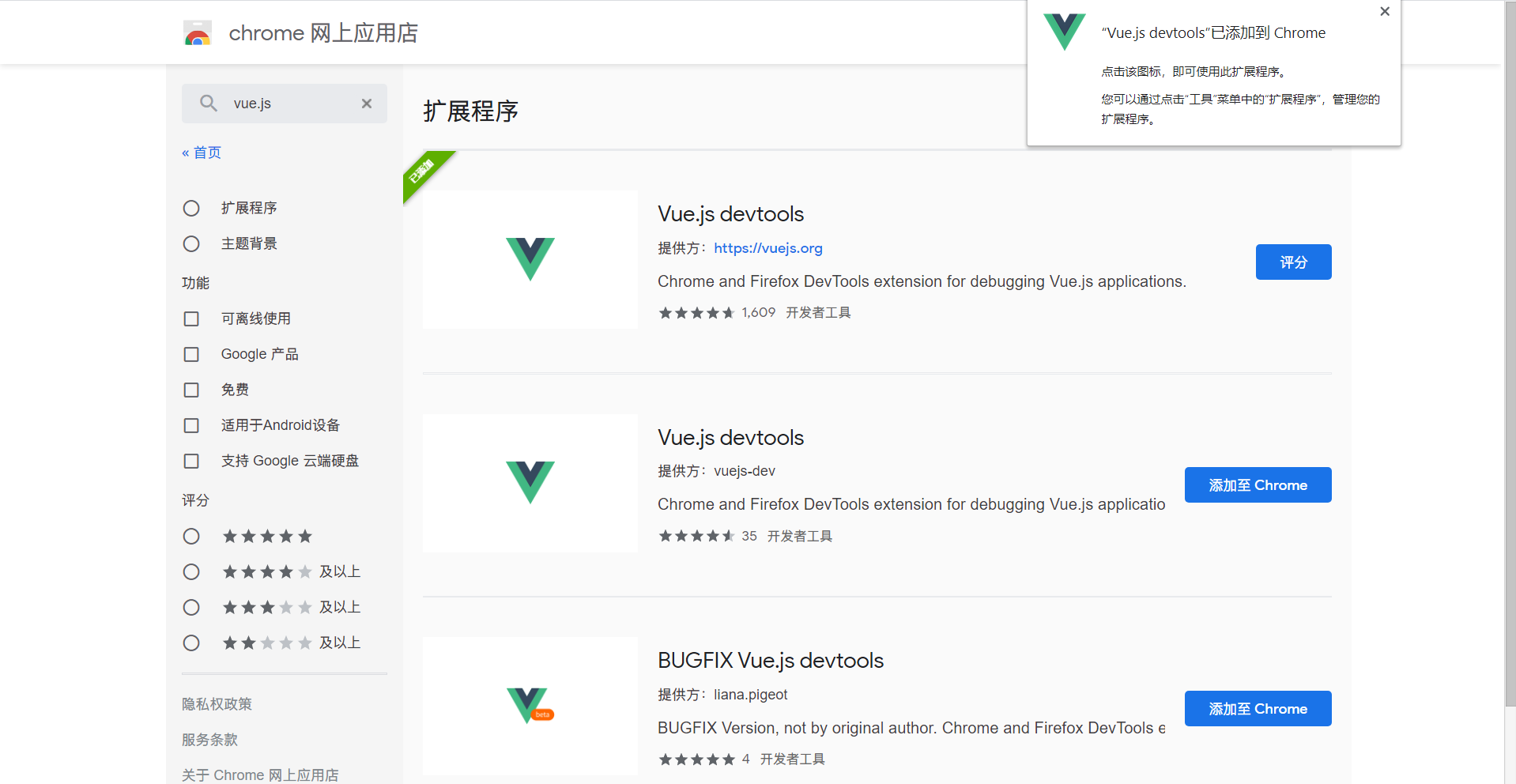
安装完成