
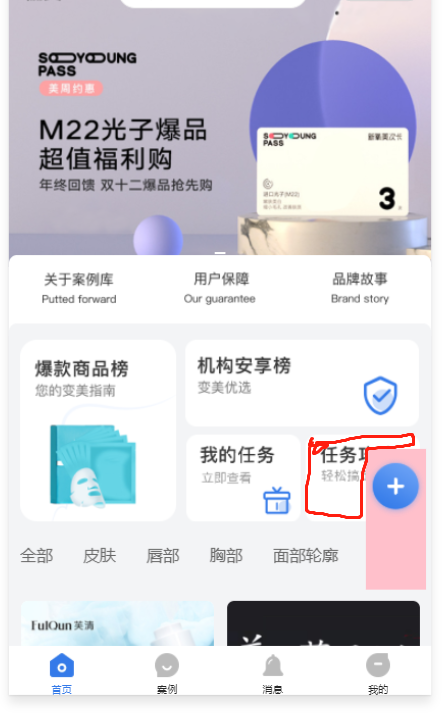
粉红色区域是元素可拖拽的范围,但是悬浮按钮在整个页面的上层,所以导致了底部部分被遮挡,即无法操作底部的功能;
!!!!解决办法:
movable-view { pointer-events: auto; } movable-area { pointer-events: none; }
完美!!!!!
pointer-events: none;表示鼠标事件“穿透”该元素并且指定该元素“下面”的任何东西
pointer-events:auto;鼠标不会穿透当前层
-----------------------------------!----------------
<movable-area> <movable-view x="{{x}}" y="{{y}}" direction="vertical"> <view class="fabuico" data-url='/pages/xxxxx/dongtai_fabu/index' bindtap='goPages'> <image mode="widthFix" src="https://xxxxxxxxx/fabuico.png"></image> </view> </movable-view> </movable-area>
小程序拖拽API:https://developers.weixin.qq.com/miniprogram/dev/component/movable-area.html
pointer-events扩展:https://developer.mozilla.org/zh-CN/docs/Web/CSS/pointer-events